На ресурсе freefrontend выложили 55 крутых бесплатных демок с чекбоксами. Могли бы конечно захостить на CodePen, но zip архивы тоже интересно.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
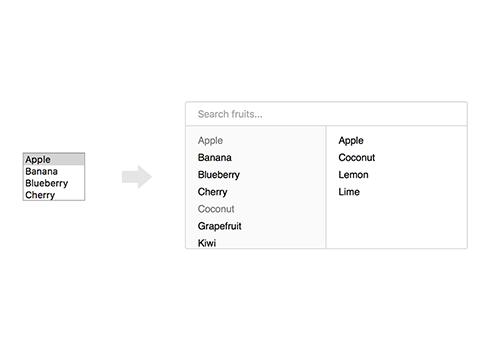
Посмотрите на JavaScript библиотеку multi.js, которая позволяет превратить <select> с атрибутом multiple в удобный элемент с поиском.
JavaScript библиотека progressively начинает подгружать изображения только если они полностью находятся в видимой области браузера. В остальное время — заблюреные миниатюры.
→ Прямая ссылка ←На ресурсе dev-books вы можете посмотреть какие книги можно назвать самыми упоминаемыми в сети на основе StackOverflow.
→ Прямая ссылка ←Крис Койер и Зак Летерман в скринкасте рассказывают нам о все о «производительной» подгрузке шрифтов на страницах.
→ Прямая ссылка ←Для macOS существует разноплановые утилиты, сегодня поделимся программой Caption. Она помогает найти субтитры к любым сериалам.
p.s. Страница у них красивая.
→ Прямая ссылка ←Всякий раз, начиная новый проект, хочется вдохновиться уже готовыми примерами. Сегодня мы выкладываем такие примеры для текстовых полей (text input) с Codrops.
→ Прямая ссылка ←Хотите проверить свои знания командной строки? Тогда посмотрите задания Commandline challenge, их несколько и они интересные.
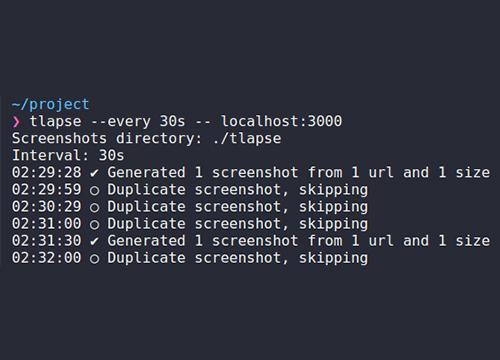
→ Прямая ссылка ←Хотели бы видеть историю развития своего проекта в виде timelapse (видео-ролик из фотографий)? Тогда установить tlapse — консольную утилиту, которая с периодичность сохраняет скриншот вашего проекта.
→ Прямая ссылка ←Любите космические симуляторы? Тогда вам понравится анимированный лоадер, который похож на игру Elite Dangerous! Смотрите демо.
→ Прямая ссылка ←Люите показывать веб-презентации, но reveal.js надоел? Попробуйте Webslides, новое интересное и производительное решение.
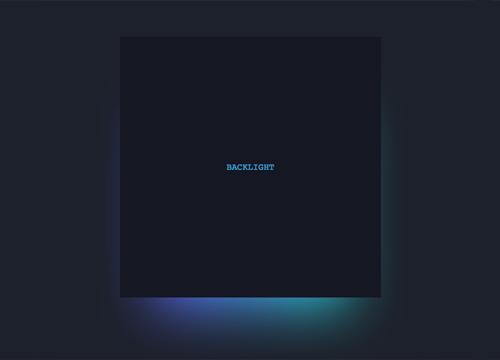
→ Прямая ссылка ←Посмотрите интересную и практичную демку, на которой реализована анимация градиентной подсветки за произвольным контейнером.
→ Прямая ссылка ←Решаем классическую проблему — скошенные углу у контейнеров с помощью CSS, очередное решение от Kilian Valkhof.
→ Прямая ссылка ←Martijn Brekelmans написал неплохую заметку о том, как он решил сделать анимацию сердца, состоящего из частиц и двигающихся по траекториям.
→ Прямая ссылка ←Крис Спунер снял очередное образовательное видео о том, как сделать эффект «точечной» иллюстрации в Adobe Photoshop.
→ Прямая ссылка ←