Desmond Ding делится своей интерпретацией полноэкранного приближения, реализованного с помощью плавных анимаций и JavaScript.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
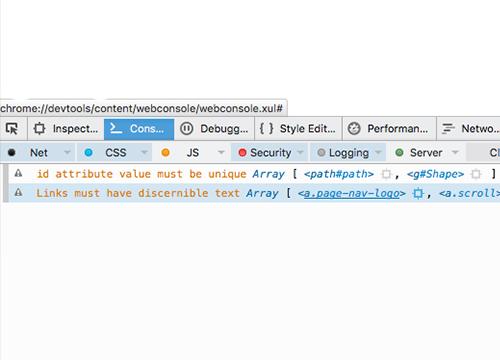
Библиотека Accesslint после добавления на страницу будет выводить вам в консоли все ошибки с «доступностью», которые вы допустили на странице. Даже для контента, который динамически подгрузился с помощью AJAX.
→ Прямая ссылка ←Bram Stein на ресурсе Performance Calendar написал отличную статью с реальными примерами о том, как реализовать асинхронную загрузку веб шрифтов. Довольно-таки насущная задача.
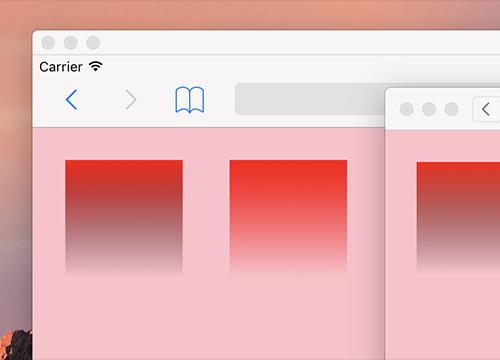
→ Прямая ссылка ←Почитайте на CSS-Tricks о том, какие тонкости могут возникнуть при работе с transparent градиентом на iOS и Safari. Оказывается, не все так просто.
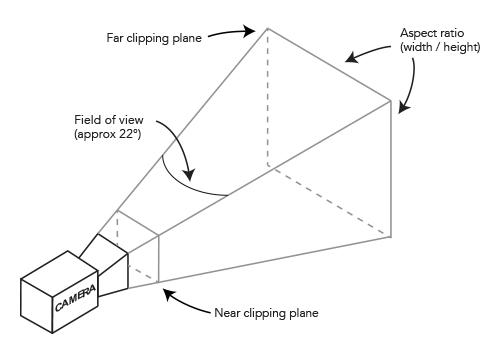
→ Прямая ссылка ←Продолжение введения в WebGL на the new code, на этот раз отправимся «на Марс», в нескольких частях.
→ Прямая ссылка ←На the new code рассказывают нам о забытых (не для всех) селекторах last-child и last-of-type. На самом деле они нормально так выручают.
Luis Manuel на ресурсе Scotch нам рассказывает о том, как сделать кнопку бургерного меню, которая превращается в само меню на чистом CSS.
→ Прямая ссылка ←На Codrops нам показывают как сделать эффект постера из изображения, с использованием его маленьких фрагментов.
→ Прямая ссылка ←На the new code выкладывают не только интересные гайды, но и отличные списки со статьями на разные темы. В этот раз про SVG украшения, линии и градиенты.
→ Прямая ссылка ←На ресурсе the new code всегда собирают отличные статьи об основах веб-технологий, на этот раз поговорили про WebGL. Это технология, которая позволяет на пиксельном (не элементном) уровне работать с 3D в вашем браузере.
→ Прямая ссылка ←Работаете c SVG? Тогда вам может показаться интересным XVG — расширение для браузера Google Chrome, которое упрощает отладку. Оно показывает все линии и контрольные точки.
→ Прямая ссылка ←Крис Койер у себя на CSS-Tricks написал отличную статью о нескольких способах убрать внешнюю границу на таблице. В том числе трюк с border-style: hidden;.
Посмотрите отличное смысловое демо с американскими президентами в Slick карусельке. Полигональный Трамп хочет сделать Америку great again.
→ Прямая ссылка ←Посмотрите отличное демо на Codrops, в котором собрали все самые интересные CSS3 модули, например Blend Modes и объединили их с анимациями.
→ Прямая ссылка ←Том Макфэрлин рассказывает нам про отличный хук update_option, который позволяет навешать колбэки на обновление желаемых опций.