Предлагайте свои темы для выпуска #150 в комментариях!
Красивые демонстрации SVG анимаций с линиями, которые сделаны с помощью TimelineMax в GSAP и плагина DrawSVGPlugin.
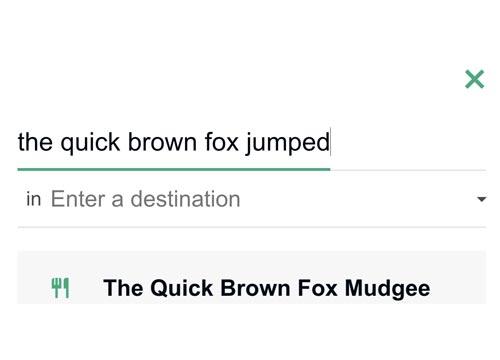
Туториал на freeCodeCamp, который показывает как сделать красиво подсвечивание заполняемости текстового поля, как у TripAdvisor.
→ Прямая ссылка ←Небольшая заметка о том, какие атрибуты можно использовать для базовой валидации форм в стандарте HTML5 + немного JavaScript.
→ Прямая ссылка ←Туториал о том, как с помощью CSS анимаций можно воссоздать «дышащую» анимацию, которую постоянно показывают на Apple Watch.
→ Прямая ссылка ←Привет, веб-трудяги! Новый подкаст уже примчался к вам приемники и спешит рассказать новости из мира IT: YouTube прекращает поддержку очередных «старых устройств», Apple устранила курьезную уязвимость с root пользователем, а Intel «исправила» работу Management Engine. Кроме этого мы поговорили о возвращении скевоморфизма в UX дизайне на наших устройствах, о том как и зачем использовать приглушенные цвета, а также выходе PHP 7.2 и книги CSS: Definitive Guide.
Бесплатная книга «Необходимая оптимизация изображений» от Addy Osmani о всех аспектах оптимизации изображений для ваших веб-страниц.
→ Прямая ссылка ←Обзорная статья о том, какой Webpack конфиг используется в vue-cli и почему он действительно хороший и оптимизированный.
→ Прямая ссылка ←Довольно-таки подробная и интересная статья о том, как начать работать с регулярными выражениями в JavaScript.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #149 в комментариях!
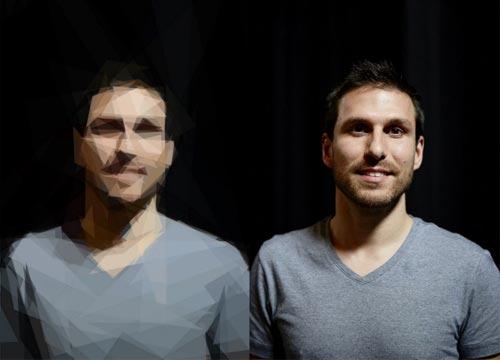
Инструкция о том, как сделать небольшое приложения на Vue.js с использованием Kairos API для опознавания лица на фотографии.
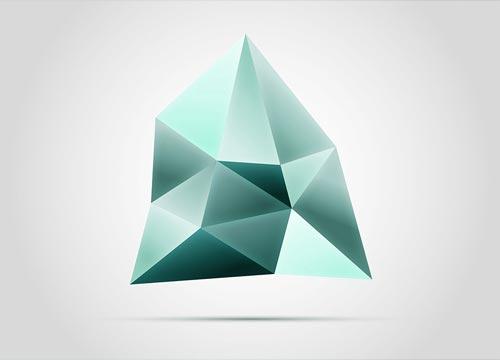
→ Прямая ссылка ←Пошаговый туториал о том, как сделать такой полигональный кристалл на логотип или еще на что-нибудь. Полезные советы.
→ Прямая ссылка ←Демонстрация того какие можно сделать красивые фоновые анимации с помощью WebGL, ThreeJS и GSAP, ребята с Codrops, как всегда постарались.
→ Прямая ссылка ←Перевод на хабре о том, как использовать SVG в качестве «заглушки» и почему это ведет к производительности.
→ Прямая ссылка ←Шрифт Wildwest на этой неделе дают бесплатно на Creative Market, отлично подойдет для логотипов и других заголовков.
→ Прямая ссылка ←