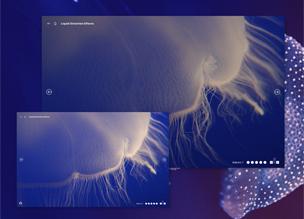
Демонстрация эффекта искажений от жидкости с помощью PixiJS и анимаций на GSAP. Красивые и плавные переходы между страницами.
→ Прямая ссылка ←Статья о первоначальных приготовлениях для имплементации push-уведомлений в ваших браузерах с помощью платформы Firebase. По ссылке можно найти и вторую часть туториала.
→ Прямая ссылка ←Демо с тремя разными анимациями страниц в формате слайдшоу с использованием anime.js и CSS сеток (grids) для расположения текста и изображений.
→ Прямая ссылка ←Неожиданно подкрался новый эпизод подкаста «Беседы на диване», в котором Александр Гончаров рассказывает о том, чего стоит делать проект uWebDesign.
→ Прямая ссылка ←Статья о разнице «контейнера» и «обертки» («враппера») и о том какими способами можно имплементировать последний.
→ Прямая ссылка ←Библиотека curreny.js поможет работать с валютой в JavaScript, учитывая все проблемы этого языка программирования с плавающей запятой.
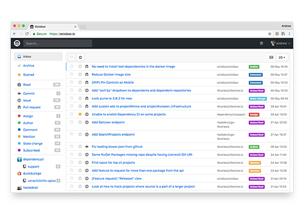
→ Прямая ссылка ←Веб-приложение octobox.io поможет вам отследить все, что происходит с участием вашего аккаунта на GitHub. Лучше стандартного дашборда.
→ Прямая ссылка ←Посмотрите список топовых приложений на macOS для разработки. В том числе большой список консольных, которые ставятся через homebrew.
→ Прямая ссылка ←Привет, уважаемые подписчики, устраивайтесь поудобнее! У нас сегодня много интересного, например про дизайн: новый тренд анти-дизайн шагает по культурному пространству, порассуждали о скевоморфизме и псевдо-реализме в UX меню видеоигр, а также обсудили редизайн логотипа Magic The Gathering. Еще поговорили про особенности верстки сайтов под грядущий iPhone X и попробовали «трудоустроить» тех людей, которые не знают JavaScript.
Предлагайте свои темы для выпуска #142 в комментариях!
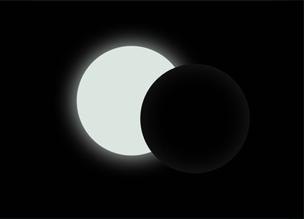
Реализация затмения на чистом CSS, только с помощью CSS анимаций, никакого JavaScript.
→ Прямая ссылка ←Заметка от команды разработчиков Яндекс.Денег о том, почему используют Node.js на Front End и приглашение посетить школу в Питерском офисе.
→ Прямая ссылка ←Статья о том, как можно предзаполнять поле с датой в зависимости от сегодняшнего числа с использованием HTML атрибутов и не только.
→ Прямая ссылка ←Демо с анимированным «сегментированным» градиентом, который двигается вдоль SVG пути, очень производительно и симпатично.
→ Прямая ссылка ←Статья «Что такое React?» — это часть серии постов «Основы React для дизайнеров», где на простом английском и рисунках объяснена архитектура.
→ Прямая ссылка ←