Давно не было для вас стоковых фотографий, поэтому исправляемся — новый набор Old Dock включает в себя 5 высококачественных картинок с досками + две бонусные. Бесплатно только на этой неделе на Creative Market.
→ Прямая ссылка ←Встречайте новый подкаст от старых друзей из uWebDesign. На этот раз мы много говорили про UX: что можно позаимствовать из видео-игр и дизайн неудобств. Кроме этого обратили внимание на новый стандарт HTML 5.1, посмотрели релиз W3 Total Cache 0.9.5 и посмотрели как успевает всё изучать Джонатан Снук, создатель SMACSS.
На этом методы использования HTML5 Canvas не закончились, ресурс the new code показывается на Glitch Art. Выглядит очень эффектно, хотя область применения сомнительна.
→ Прямая ссылка ←Мода циклична и поэтому периодически (на самом деле всегда) мы видим повторения в тенденциях. На этот раз оказалось, что узоры из 80х снова в моде, поэтому ребята из Pixel Buddha поделились отличными векторами по теме.
→ Прямая ссылка ←Смотрите очередную UX коллекцию от автора коллекции страниц с представлениями товаров — шикарные страницы оплаты. Задумайтесь о том как сделать свою следующую страницу оплаты, посмотрите примеры.
→ Прямая ссылка ←Ресурс JS Mythbusters предлагает нашему вниманию набор советов, а также дополнительной литературы (книг, статей) по поводу оптимизации JavaScript кода. Есть очевидные вещи, а есть прямо откровения — посмотрите.
→ Прямая ссылка ←Не успела страна предзаказать новые айфончики, как уже выложили мокапчики для разных графических редакторов. Неужели кто-то такое в Sketch будет делать? Там же интерфейсы удобнее.
→ Прямая ссылка ←Редакторы Smashing Magazine подготовили для нас крутейшую статью о том, как решить проблему с «прыгающим» контентом при загрузке страницы. А то можно потерять позицию скроллинга и будет неприятно.
→ Прямая ссылка ←Посмотрите на бесплатную программу svgsus, которая позволяет удобно хранить, организовывать и использовать SVG файлы на вашем компьютере. Есть даже режим разработчика, в котором можно копировать код отдельных файлов.
→ Прямая ссылка ←На дворе самый разгар осени, а это значит, что пора использовать акварельные листья коричневого цвета! На Creative Market на этой неделе как раз раздают такой набор, который включает в себя осенний леттеринг.
→ Прямая ссылка ←PHP переживает эпоху возрождения, хотя так со стороны и не скажешь, учитывая старые туториалы в интернетах. С этим практикумом вы узнаете, что PHP стал современным, полно-функциональным языком программирования с объектно-ориентированностью, пространствами имён и растущей коллекций компонентов.
Автор Josh Lockhart — создатель ресурса PHP: The Right Way, популярного справочника новых фич PHP в действии. Из этой книги вы узнаете лучшие практики по архитектуре приложений, работе с базами данных, безопасности, тестированию, отладке, а также деплойменту.
(Прим. uWebDesign) Если ваше знание PHP оставляет желать лучшего, то начните с книги Learning PHP от O’Reilly — она покрывает намного больше основ. А потом уже можете вернуться и к данной книге.
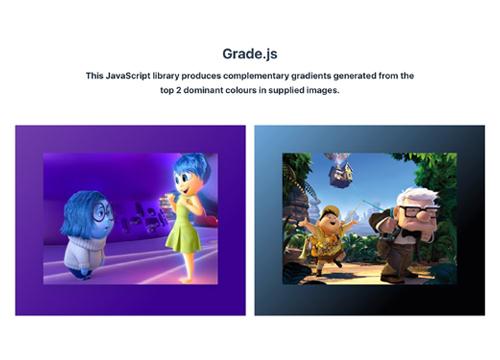
→ Ссылка для ознакомления ←У нас на сайте используется библиотека Color Thief, которая выцепляет доминирующие цвета из картинок, а бывают и другие решения, например, Grade.js. Оно не только выбирает доминирующие цвета, но и строит из них градиент.
→ Прямая ссылка ←Автора набора Bytesize изучал SVG, а именно закономерности построения <path> в коде и сделал эти иконки, в которых каждый символ выполнен вручную без использования люстратора. Очень интересно посмотреть.
→ Прямая ссылка ←Почитайте интересную статью на блоге Mozilla Hacks, там о корректном использовании некоторых HTML тегов. Немного даже про формы и SVG есть. Обратите внимание ещё и на комментарии, там неплохо.
→ Прямая ссылка ←Помните ещё Марка Отто, который сделал Twitter Bootstrap? На самом деле он никуда не пропадал и всё ещё делает open-source проекты, например, сегодняшний WTF Forms?. Он включает в себя стили для всех стандартных элементов форм и работает с IE 9+.
→ Прямая ссылка ←