Сегодня для вас очередной набор векторных элементов от Pixel Buddha и их «постоянной» художницы Оксаны Голубец. Там разное: от шахматных коней до настоящих зверушек.
→ Прямая ссылка ←Хотите быть настоящими программистами? Тогда не используйте JavaScript учите методы для работы с математикой в JavaScript, нормальные алгоритмы без этого не обходятся!
Заголовок говорит сам за себя: Hello Color поможет вам подобрать случайную комбинацию цветов и покажет коэффициент контрастности. А вы проверяете такое, когда придумываете цветовые пары?
→ Прямая ссылка ←Посмотрите описание набора Citysets, в котором автор показывает нам города в виде иконок. Пока в наборе только: Лондон, Нью-Йорк, Париж и Сидней, но скоро могут добавить и другие города! Очень креативно.
→ Прямая ссылка ←По ссылке вас ждёт подборка интересных постеров, созданных при помощи эффекта двойной экспозиции. Эффект не новый, но недавно получил «второе дыхание». Какие вам больше всего понравились?
→ Прямая ссылка ←Библиотека Scrollanim позволяет создавать простые, но красивые анимации при скроллинге для конкретных элементов. Ничего нового, просто ещё одна имплементация такого решения.
→ Прямая ссылка ←Иногда мы здесь делимся стоковыми изображениями на разные тематики. Нынче близится Halloween (день всех святых) и поэтому уместно будет поделиться бесплатными фотографиями таинственного леса. Только на этой неделе на Creative Market!
→ Прямая ссылка ←Предлагайте свои темы для выпуска #98 в комментариях!
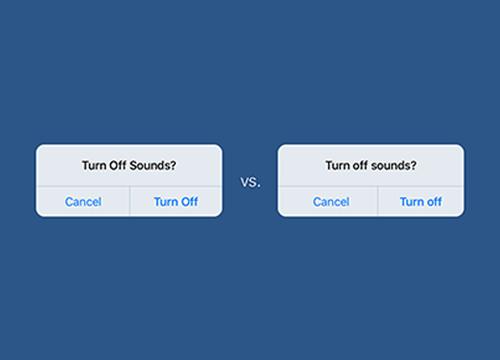
Почитайте хорошую статью на Медиуме о том, какие буквы: прописные (заглавные) или строчные использовать в кнопках и интерфейсах. Неочевидно и интересно.
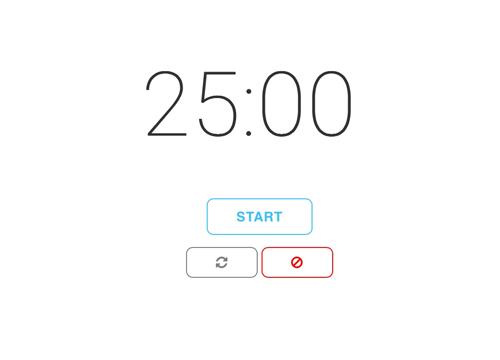
→ Прямая ссылка ←А вы какой имплементацией Pomodoro пользуетесь для работы и пользуетесь ли? Предлагаем вам Pomodoro от Feather — ничего лишнего и удобно. Предлагайте свои веб-варианты в комментарии!
→ Прямая ссылка ←Мы здесь нечасто выкладываем экшены для Adobe Photoshop, потому что большинство из них не очень универсальные и выполнены некачественно. Сегодняшний набор предоставил Крис Спунер, качество у которого всегда на уровне. Пользуйтесь!
→ Прямая ссылка ←Шикарная статья с блога freeCodeCamp про CSS позиционирование, которое объясняется на примере мороженки. Очень доходчиво и оригинально — обязательно прочитайте.
→ Прямая ссылка ←Не пропустите отличное демо на CodePen, которое позволяет визуализировать разную статистику с помощью гистограмм в 3D на CSS. Очень производительно и симпатично.
→ Прямая ссылка ←Спешите на Behance, потому что там автор İbrahim ERASLAN предложил нам неплохой шрифт Dirty Caligraphy, включающий в себя даже некоторые немецкие буквы, но почему-то не все. Видимо в Турции плохо преподают немецкий. Или трудовая эмиграция обошлась без оставшихся букв.
→ Прямая ссылка ←Привет, космические подписчики! Сегодня вас опять ждёт блиц подкаст, в котором будет много разработки: JavaScript пожирает мир, code review — это круто, метапрограммисты и недоступный веб. Кроме этого разобрали темы слушателей, а также порадовались за частицы мощей на МКС.