Привет друзья! Сегодня у нас необычно большой блок про дизайн, в котором мы ответим на интересующий многих вопрос: «как притворяться крутым дизайнером?» и о том нужно ли так делать. Кроме этого — поговорим про вдохновение и печатную продукцию, а также про ванильный JavaScript и неправильный путь изучения PHP. Ставь палец вверх и устраивайся поудобнее — будет интересно!
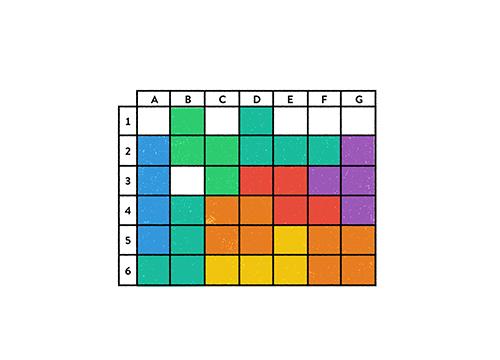
Статья «Design Better Data Tables» на блоге Mission Log (Медиум) расскажет нам о всех тонкостях дизайна таблиц с данными. Как в Web, так и в графических редакторах. А то мы позабыли с чего всё начиналось.
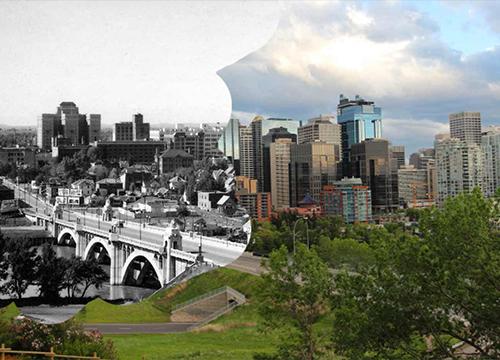
→ Прямая ссылка ←На ресурсе the new code нас учат как использовать HTML5 Canvas для того, чтобы сделать эффект «стирания», как на мгновенной лотерее, для двух изображений.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #96 в комментариях!
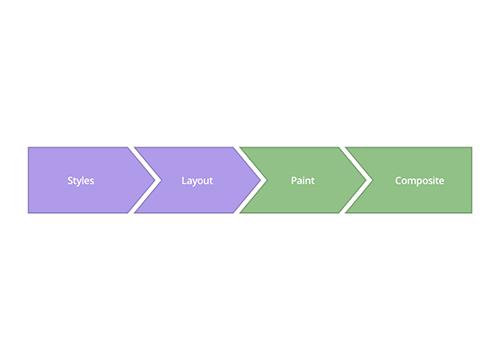
Подробная статья с Хабрахабра о том, что такое Critical Rendering Path и о том как делать производительные анимации со скоростью 60 FPS.
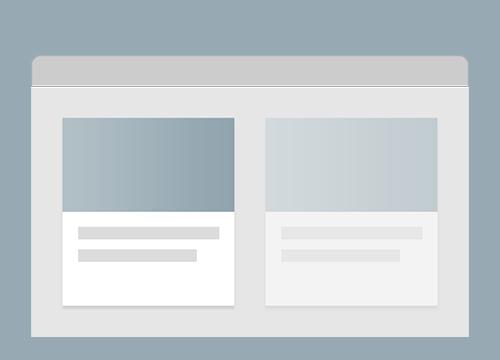
→ Прямая ссылка ←Заметка о различных способах реализации предзагрузки контента: прелоадеры, прогресс бары, «псевдоконтент», а также о работах с загрузкой веб-шрифтов.
→ Прямая ссылка ←Совсем недавно мы выкладывали для вас геометрические векторы и теперь спешим поделиться ещё одним набором подобных. На этот раз менее угловатые, скруглённые.
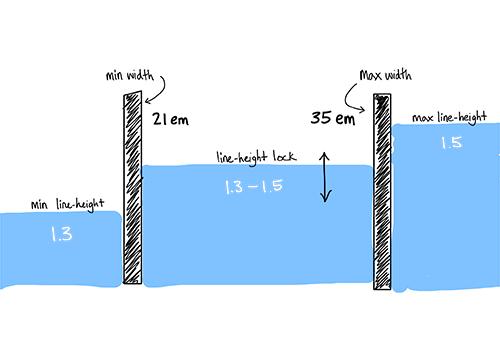
→ Прямая ссылка ←Почитайте занятную статью на блоге Typekit о том, как грамотно реализовать и структурировать адаптивную типографику с помощью «CSS шлюзов».
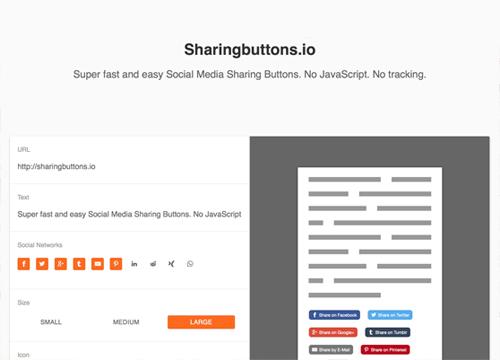
→ Прямая ссылка ←Устали от тяжёлых скриптов для разнообразных «социальных» кнопок? Можете попробовать проект Sharing Buttons, никакого JavaScript и отслеживания. Можете даже дописать туда VK и предложить pull request.
→ Прямая ссылка ←Успевайте скачать бесплатный набор «Акварельные приключения маленькой девочки» с Creative Market, пока нас Милонов не закрыл.
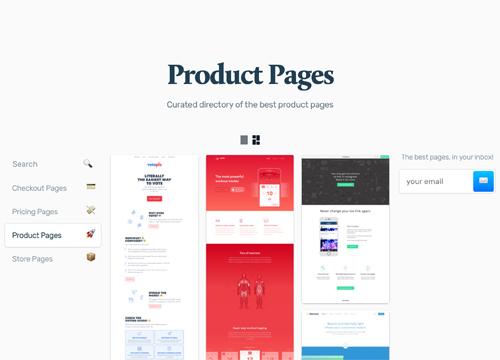
→ Прямая ссылка ←Посмотрите ещё одну курируемую коллекцию, на этот раз с различными представлениями товаров. Как думаете, что лучше: гриды или списки?
→ Прямая ссылка ←Посмотрите пример анимации, которую можно сделать куда-нибудь на посадочную страницу для конкурса. Очень эффектно выглядит, но при этом включает в себя много кода.
→ Прямая ссылка ←Посмотрите и скачайте себе грубоватый, но очень уместный шрифт OLD GROWTH, есть только заглавные буквы. Будет отлично смотреться на логотипах и заголовках.
→ Прямая ссылка ←Привет, друзья! Долгожданный новый сезон подкастов стартовал, и мы сразу обливаем вас ручьём новых интересных тем: UX «хлебных крошек», UI и притяжательные местоимения, 5 проблем, которые решает адаптивная вёрстка и ещё много всего интересного! Но самое главное то, что мы наконец-то ответили на вопрос «как всё успеть, работать и изучать новые технологии?», смотрите весь подкаст и подписывайтесь!
Если вы интересуетесь развитием открытого веба, то обязательно сходите в репозиторий SVG WG и посмотрите там список нововведений для стандарта SVG 2.
→ Прямая ссылка ←