Почитайте статью о всех минусах в безопасности при загрузке SVG в библиотеку WordPress и решите сами будете вы это делать или нет.
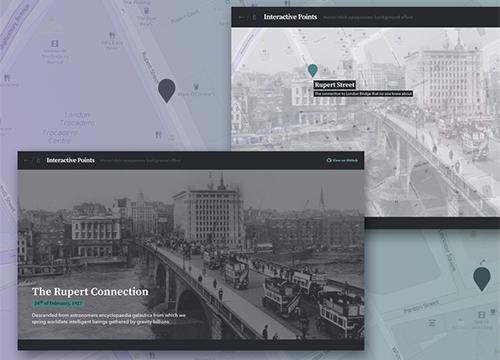
→ Прямая ссылка ←Ребята с Codrops реализовали очень неплохую концепцию карты с достопримечательностями, при наведении на которые почти показывается фотография, а при клике — выходит большой блок с информацией. Интересно получилось.
→ Прямая ссылка ←Продолжаем делиться с вами элементами «акварельного» тренда, который захватил пространство графических дизайнеров интернета. Сегодня у нас подгон с «богемскими» элементами, хотя я так и не смог нагуглить именно таких типичных для этой исторической области.
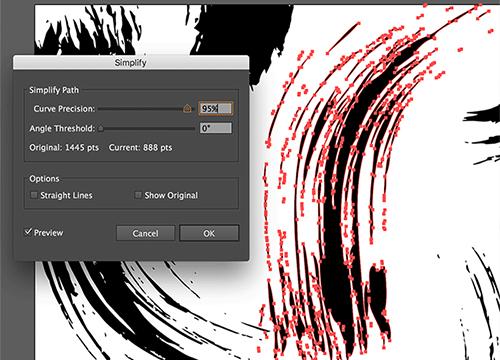
→ Прямая ссылка ←Sarah Drasner написала неплохую заметку на CSS-Tricks о том, как делать ваши SVG высокопроизводительными. Все оптимизации показаны на примере Adobe Illustrator.
→ Прямая ссылка ←Для Google Chrome появилось неплохое расширение, которое позволяет быстро переключаться между админкой и «лицевой» частью сайта. Попробуйте и напишите в комментариях!
→ Прямая ссылка ←На этой неделе на Creative Market раздают бесплатный набор крутых кистей для Adobe Photoshop. Они повторяют некоторые реальные приспособления для рисования.
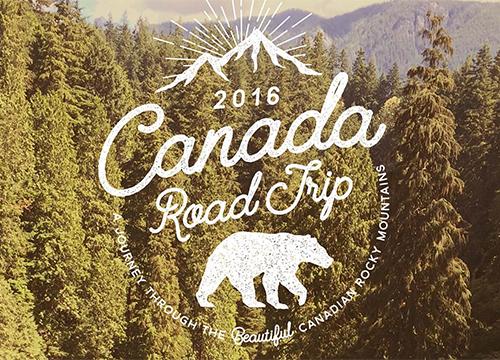
→ Прямая ссылка ←Крис Спунер заснял очередной ролик, в котором показывает как можно легко и быстро сделать винтажный логотип в Adobe Illustrator. Даже если вы мните себя профессионалом — посмотрите, может быть какие-то техники подчерпнёте для себя.
→ Прямая ссылка ←А вы когда-нибудь задумывались о том, как выглядит ваш сайт для людей с ограниченными зрительными возможностями? Расширение ChromeLens позволяет включить режим для проверки дальтонизма и не только.
→ Прямая ссылка ←Потренируйтесь в натягивании вёрстки с новым шаблоном Apollo, который представляет из себя неплохой одностраничник-портфолио для фотографов.
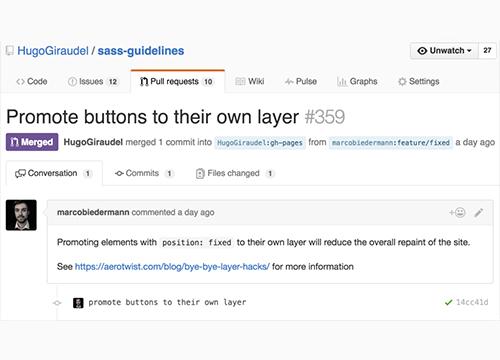
→ Прямая ссылка ←Прочитайте статью на Sitepoint от Hugo Giraudel о важности обзора кода для командной работы. Дело даже не в том, что ваша работа станет качественнее, дело в том что вся команда будет лучше работать.
→ Прямая ссылка ←Посмотрите интересное демо на CodePen, в котором сеточный листинг «открывает» элементы с крутыми анимациями. Подойдёт для показа каких-нибудь товаров. Хотя, даже и для блога подойдёт.
→ Прямая ссылка ←Зацените крутые векторные иконки музыкальных жанров от Pixel Buddha! Даже иконка льва про даб есть.
→ Прямая ссылка ←Посмотрите Workmanship manual, в котором собраны неплохие «рецепты» для работы с HTML и CSS. Вдруг какой-то не знаете.
→ Прямая ссылка ←Делаете много форм, но каждый раз пишите маски для инпутов вручную? Тогда библиотека Cleave.js — для вас. Она предлагает большое количество вариантов форматирования текстовых полей.
→ Прямая ссылка ←Почитайте интересную статью от Mail.Ru на хабре про инкремент в PHP, возможность реализации и о различиях этих возможностей.
→ Прямая ссылка ←