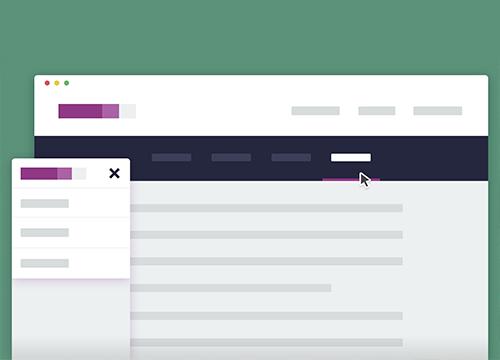
На codyhouse выложили крутую демку автоскрываемой навигации в трёх вариантах: простая, с подменю, а также с подменю и большим hero изображением.
→ Прямая ссылка ←Только на этой неделе на Creative Market раздают бесплатно текстуры акварельной коры, в высоком разрешении. Если вам не хватает немного берёзы в проекте, то это ваш выбор!
→ Прямая ссылка ←Создание хорошего программного обеспечения требуют использования эффективных алгоритмов, но программисты редко об этом задумываются до того, как встанет проблема. Это обновлённое издание Algorithms in a Nutshell описывает большое количество существующих алгоритмов для решения широкого круга проблем и помогает выбрать и имплементировать необходимый алгоритм для вашей конкретной ситуации.
Книга предлагает практические решения, вместо теоретических, на нескольких языках программирования. Эти решения можно с лёгкостью адаптировать к вашему конкретному проекту.
→ Ссылка для ознакомления ←Не иссякают статьи про SVG анимации на просторах интернета. Если вас это интересует, то обязательно посмотрите заметку с примерами от HE:journal.
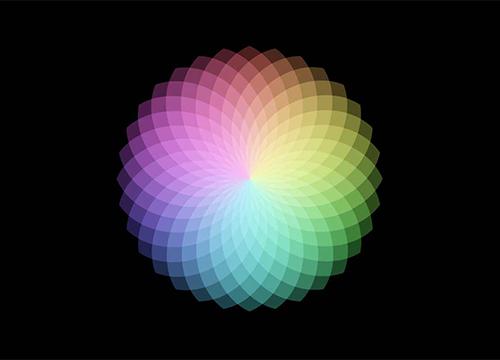
→ Прямая ссылка ←Ребята с the new code, как обычно, снабжают нас крутыми демками по фронтенду. Сегодня они показывают нам как сделать цветок лотоса с помощью SVG, JavaScript и CSS Blend Modes. Работает во всех браузерах!
→ Прямая ссылка ←На Smashing Magazine выложили неплохую статью, в которой рассказывают как сделать сложные и нетривиальные SVG анимации с простейшими иллюстрациями. Всё зависит от воображения!
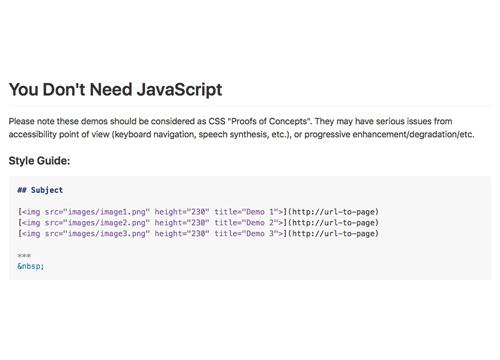
→ Прямая ссылка ←Посмотрите целый репозиторий на GitHub, в котором автор собрал несколько доказательств концепций того, что иногда можно обойтись и без JavaScript. А иногда лучше всё-таки и с ним.
→ Прямая ссылка ←На Pixel Buddha раздают крутые акварельные текстуры, да ещё и бесшовные. Подойдут и для печатной продукции, и для фонов на сайты.
→ Прямая ссылка ←Наши далёкие коллеги из 2ГИС написали большую статью на Хабр о том, как эффективно использовать GitHub. Обязательно почитайте, если хранитесь на этом сервисе.
→ Прямая ссылка ←Почитайте небольшой туториал о том, как сделать анимированный эффект статических помех с помощью HTML5 Canvas, интересно получилось.
→ Прямая ссылка ←Скорее скачивайте неплохие кристаллические постеры для брендинга. Подойдёт вообще для всего: от оператора сотовой связи, до агентства по созданию сайтов. Только на этой неделе на Creative Market.
→ Прямая ссылка ←Посмотрите маленький туториал о том, как из одной SVG картинки можно сделать целый адаптивный лендинг с варьирующейся высотой.
→ Прямая ссылка ←На горизонте замаячил новый page builder плагин для WordPress, похоже на этот раз действительно быстрый и производительный.
→ Прямая ссылка ←Посмотрите макет неплохого одностраничного сайта портфолио со слайдером. Мрачновато, но ничего лишнего. Попробуйте сверстать такой,потренируйтесь.
→ Прямая ссылка ←Космонавты, привет! В этот августовский день вжариваем вам новым подкастом. Сегодня у нас много тем про UX, например про html формы и состояние наведения (hover state). Кроме этого много фундаментальных тем про программирование, такие как: преподавание и сложность программирования в освоении (в противовес маркетологам, которые думают, что это легко). Было весело и задорно, поэтому не забывайте ставить палец вверх и смотрите!