Крис Спунер в своём туториале учит нас делать забавную и милую иллюстрацию динозавра в Adobe Illustrator. Подойдёт для того, чтобы попрактиковаться и использовать разные инструменты.
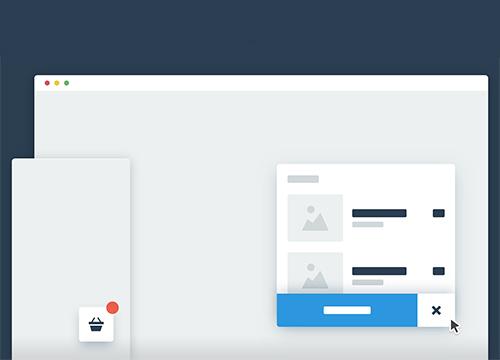
→ Прямая ссылка ←Смотрите демо с Codyhouse с крутым (с точки зрения UX) взаимодействием «добавить в корзину». Отлично подойдёт для ваших интернет-магазинов.
→ Прямая ссылка ←Привет, друзья! На этой неделе встречаем вас блиц-подкастом, в котором мы обсудили только самое важное за эту неделю и ответили на все ваши вопросы и комментарии. Постарались подвести итог в разговоре про UI и UX кнопок, а также разобрали большое количество CSS хитростей от Криса Койера.
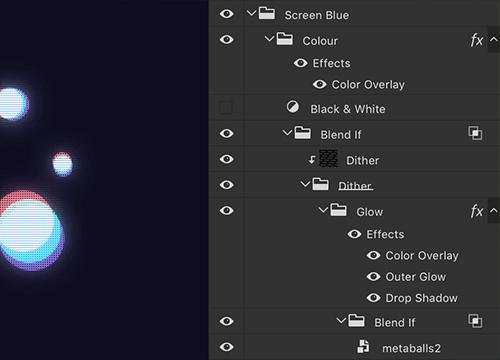
Иногда (не дай бог) приходится работать с макетами в JPG и тогда возникает вопрос как нормально отделить иконку от фона. Существует множество решений, но по ссылке вы найдёте вариант с использованием слайдеров blend if.
→ Прямая ссылка ←Смотрите очередное крутое демо с Codrops, в котором показано как можно сделать анимацию перехода элементов с помощью SVG «путей» и новой библиотеки anime.js.
→ Прямая ссылка ←Предлагайте свои темы для выпуска #93 в комментариях!
Мы живём в эпоху огромного количества соединённых между собой устройств. Большинству UX дизайнеров приходится вникать в дизайн промышленный, дисциплину для них незнакомую. Если вы среди тех, кому приходится совмещать цифровой и промышленный дизайн, то эта книга расскажет вам 7 базовых принципов промышленного дизайна.
→ Ссылка для ознакомления ←Уже давно в тренде создание простых и лёгких анимаций и, если вы всё ещё не освоили GSAP, то попробуйте библиотеку Anime.js, она тоже удобная, но попроще.
→ Прямая ссылка ←Только на этой неделе скачивайте крутые экшены для Adobe Photoshop, которые превратят ваши фотографии в годный Pixel Art. Ссылка ведёт на Creative Market.
→ Прямая ссылка ←Посмотрев фильм Варкрафт, решили с Никитой записать небольшой подкаст о том, куда катится вселенная Warcraft, а также немного о том, как мы познакомились с ней. Смотрите по ссылке!
→ Прямая ссылка ←Посмотрите ресурс Typography Handbook — отличное собрание советов по типографике, которое учит вас работать со шрифтами.
→ Прямая ссылка ←Отлично проработанное семейство шрифтов Gothic modern поразит вас геометричностью линий и передаст то самое настроение средневековой (и не только) Германии.
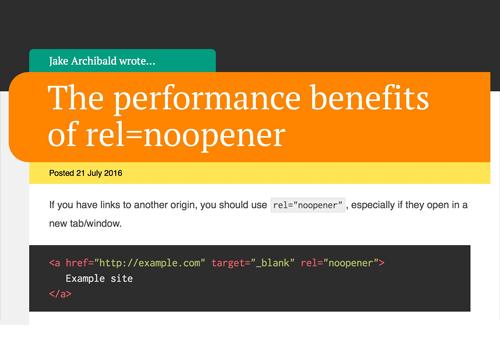
→ Прямая ссылка ←Jake Archibald написал крутую заметку о том, что кроме безопасности есть и другие причины использования rel="noopener". Оказывается это ещё и быстрее с точки зрения производительности.
Ресурс Color Slap бросает нам вызов и мотивирует каждый день создавать небольшие проекты с предложенным цветом. Как вам такой челлендж?
→ Прямая ссылка ←Сегодняшние бесплатные иконки вы найдёте по ссылке на Codrops, там про виды спорта, всё ещё может быть актуально!
→ Прямая ссылка ←