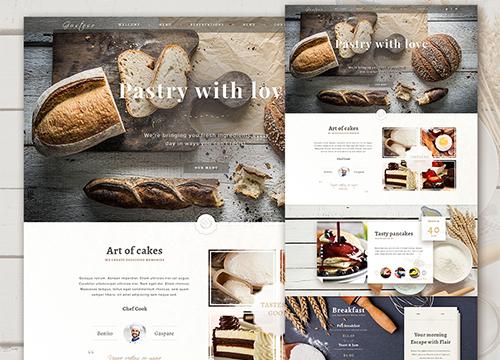
Хотите ещё немного поверстать на крутых макетах? Спешите скорее по ссылке — там отличный макет на Dribbble для сайта булочной.
→ Прямая ссылка ←Есть несколько интересных возможностей для использования псевдо-класса :target, чем просто стилизация. Почитайте крутую статью на блоге bits of code.
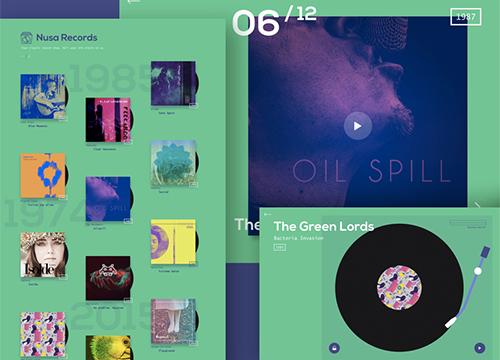
На Codrops нас постоянно радуют крутыми демками, в том числе экспериментальными. Сегодня — интерактивный проигрыватель с Web Audio API.
→ Прямая ссылка ←Freepik периодически делятся крутыми бесплатностями со своими разными партнёрами. В этот раз — 100 бесплатных иконок на тему веб-дизайна.
→ Прямая ссылка ←Всё просто: хотите по-настоящем работать с Mac OS X, Linux или любой другой Unix-подобной системой — нужно уметь работать с Bash консолью. Эта маленькая книга содержит всю основную информацию про Bash.
Вы быстро найдёте ответы на вопросы, которые часто всплывают при написании консольных скриптов: Какие символы экранировать? Как использовать массивы? Как пользоваться переменными окружения? Дополненное издание изменено под Bash версии 4.4. В книге есть ответы и на другие вопросы, а также решения многих проблем.
→ Ссылка для ознакомления ←Как мы знаем, технология SMIL умерла, но всё ещё работает в некоторых браузерах и представляет собой историческую ценность — посмотрите демо анимированной книги. Ну и наш ролик про SVG анимацию напомните себе.
→ Прямая ссылка ←Ребята с Pixel Buddha сделали крутые бесплатные шаблоны для Adobe Photoshop и Sketch в рамках рекламы своего набора Capitalist Icon Set. Самое то, чтобы поверстать для практики.
→ Прямая ссылка ←Если вы делаете сложные проекты на WordPress и устали придумывать разные системы для упорядочивания проекта (или по какой-то причине не используете Genesis Framework), то попробуйте Classy и почитайте статью на хабре про него.
→ Прямая ссылка ←А вы уже во всю используете Web Animation API? В любом случае — посмотрите крутое демо на the new code о том, как можно в случайном порядке разложить картинки.
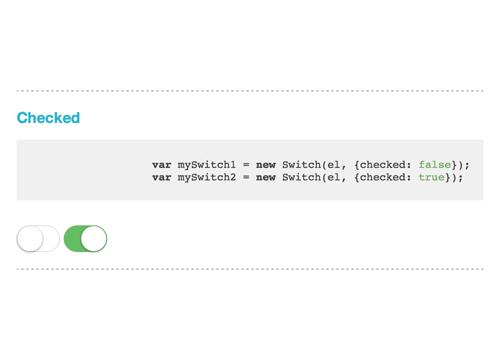
→ Прямая ссылка ←Давно хотели «запустить» немного интерфейса iOS в свои веб-приложения? Тогда библиотека Switch — как раз для вас. Даже цвет менять можно.
→ Прямая ссылка ←Сейчас то самое время, когда пора учить JavaScript. Последний стандарт ECMAScript 6.0 утверждён, и учиться писать высококачественные приложения на этом языке легко и приятно как никогда. Эта книга поделится с вами всеми новшествами ES6, а также несколькими инструментами и техниками программирования.
Автор Ethan Brown не только расскажет вам об основах (переменные, массивы), но также поведает о более сложных концепциях, таких как: функциональное и асинхронное программирование. Вы научитесь создавать как мощные и адаптивные клиентские веб-приложения, так и приложения для Node.js сервера.
→ Ссылка для ознакомления ←Недавно показывали вам библиотеку EQCSS, которая позволяет реализовать элементные запросы для адаптивного дизайна. Сегодня почитайте статью на Smashing Magazine, в которой рассказано как это делать на примерах.
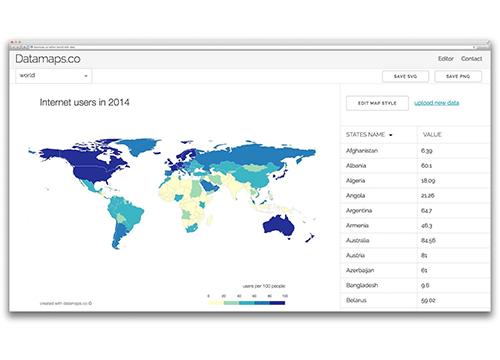
→ Прямая ссылка ←Сервис datamaps.co поможет вам визуализировать данные из CSV на картах. Даже стилизовать можно будет, почитайте документацию — очень полезный инструмент.
→ Прямая ссылка ←Почитайте статью о том, как использовать WordPress функции для того, чтобы уменьшить количество «магической» HTML разметки в контенте записей. Лучше этого избегать и всё делать программируемым, не оставлять статической разметки.
→ Прямая ссылка ←Библиотека Holmes.js поможет вам построить быструю систему поиска на странице. Есть возможность осуществлять поиск только в некоторых элементах.
→ Прямая ссылка ←