Перевод хорошей статьи «Как стать профессиональным веб-разработчиком?» на Хабре поможет вам выбрать своё призвание и понять чего именно вы хотите достичь на этом серьёзном поприще.
→ Прямая ссылка ←Хотите сделать нескучный таймпикер (выбор времени) в своих формах? В этом вам поможет отличный jQuery плагин Timedropper!
→ Прямая ссылка ←Иногда нужно добавить немного «ретро вида» вашим дизайнам для того, чтобы настроение создать. Сегодняшние мокапы вам в этом помогут!
→ Прямая ссылка ←Design Tuts+ учат нас вполне конкретной фантастической манипуляции с фотографиями. Сложность: средняя, можно потом применить для разных фотографий и придумывать собственные.
→ Прямая ссылка ←На блоге the new code нас учат делать простые анимированные часы с помощью набирающего обороты Web Animation API.
→ Прямая ссылка ←На этой неделе на Creative Market бесплатно раздают набор векторных бесшовных текстур на тему «Птицы и растения».
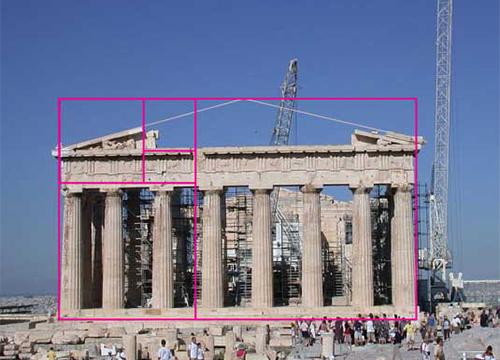
→ Прямая ссылка ←Почитайте крутую статью на Creative Bloq про «золотое сечение» в четырёх страницах, на практических примерах. Очень познавательно.
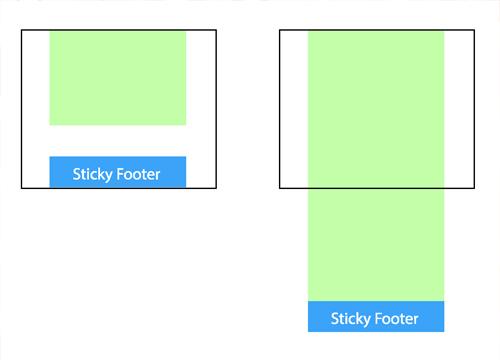
→ Прямая ссылка ←Крис Койер написал неплохую заметку на CSS-Tricks, в которой описал пять возможностей сделать «липкий футер». Если конечно вы всё ещё такое делаете в 2016.
→ Прямая ссылка ←Сегодняшний бесплатный подгон — векторные аватары на все случаи жизни: мужские, женские и животные. На каких проектах думаете использовать?
→ Прямая ссылка ←Сегодня для вас ещё один материал про JavaScript промисы, на этот раз от Scotch.io, даже с примерами кода, которые можно посмотреть на GitHub.
→ Прямая ссылка ←Посмотрите демонстрацию нестандартной сетки, реализованной на Flexbox. А то где ж вам по работе то такое пригодится? =)
→ Прямая ссылка ←Иногда нету времени заниматься детальным редактированием каждой фотографии в Lightroom — тогда на выручку приходят хорошие экшены для Photoshop. По ссылке вас ждут 15 таких.
→ Прямая ссылка ←Космонавты, привет! Этот первый июльский выпуск мы хотим посвятить новому «антитеррористическому» пакету законов от Яровой и Озерова — обсудим его влияние на IT отрасль. Кроме этого — наш классический набор новостей и интересных тем про UX, дизайны, социальные сети, разработку и космос. Добро пожаловать на борт!
Посмотрите на блоге the new code заметку об адаптивных и SVG изображениях, которые можно аккуратно имплементировать с помощью медиа-запросов.
→ Прямая ссылка ←Крутые иконки про путешествия от Pixel Buddha всё ещё актуальны по сезону, поэтому успевайте использовать в своих дизайнах!
→ Прямая ссылка ←