Предлагайте свои темы для выпуска #90 в комментариях!
На блоге the new code есть большой раздел «Введение в SVG» и, кроме очевидных вещей, там есть статья про использование JavaScript в SVG. Не забудьте почитать и о проблемах с безопасностью такого подхода.
→ Прямая ссылка ←Сегодня делимся с вами списком всего, что можно поместить в <head> секцию ваших страниц. Даже все виды Open Graph разметки учтены.
Наборы с акварельными элементами набирают всё большую популярность. Успей «оседлать тренд» с новым набором Aloha! Бесплатно только на этой неделе на Creative Market.
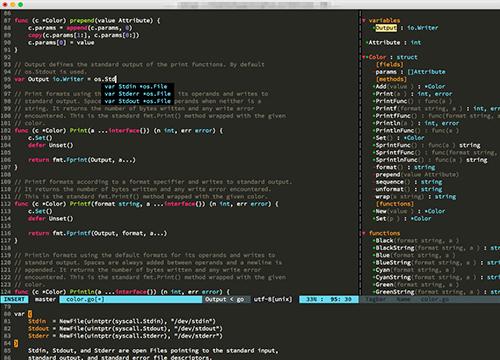
→ Прямая ссылка ←Многие размышляют о том, нужно ли использовать Vim в эпоху крутых IDE. Почитайте статью на Хабре и сможете взвесить для себя все «за» и «против».
→ Прямая ссылка ←Family.scss — подходящий инструмент для тех разработчиков, которые всё время забывают синтаксис :nth-child и схожих псевдоклассов. Наконец-то запомните!
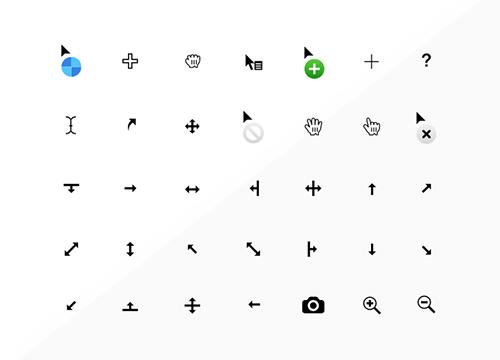
По ссылке вы можете скачать векторные курсоры от операционной системы macOS, они наверняка пригодятся вам для проектирования интерфейсов.
→ Прямая ссылка ←Крис Спунер написал очень крутой туториал для Adobe Photoshop — создание пустого лица, в которое можно поместить уже что угодно.
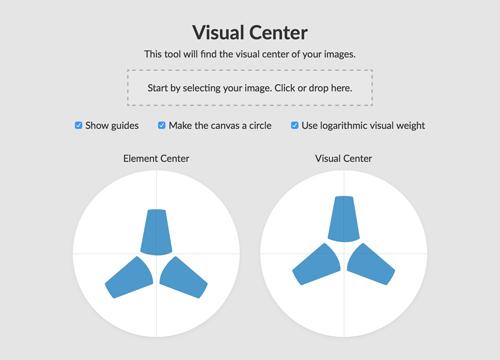
→ Прямая ссылка ←Инструмент Visual center поможет вам найти визуальный центр любого изображения с помощью нехитрого алгоритма.
→ Прямая ссылка ←Новый бесплатный шрифт Canvas выручит вас там, где нужны ровные геометрические линии в заголовках. Нарисован вручную, но с почти автоматической точностью.
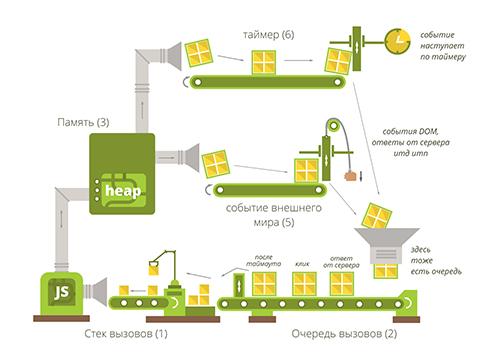
→ Прямая ссылка ←Читайте эту статью на блоге компании Wrike, если хотите знать про JavaScript больше, чем просто базовый интерфейс на модно фреймворке. Самая важная и нетривиальная особенность JavaScript — асинхронность.
→ Прямая ссылка ←Теперь, с помощью checkbox.css, вы можете сделать анимированные чекбоксы для своих форм. Если у вас какие-то тесты, основанные на таких элементах — будет очень кстати.
→ Прямая ссылка ←Не самые актуальные для России иконки, но тем не менее можно использовать в разных проектах. Ребята из Smashing Magazine не делятся плохим.
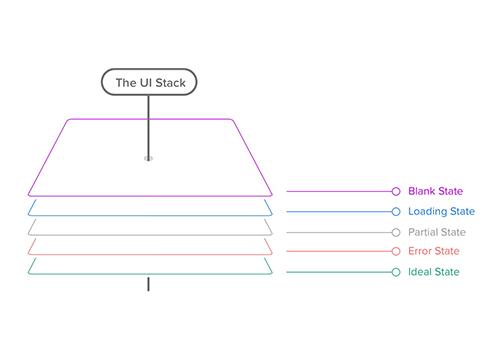
→ Прямая ссылка ←Новый лонгрид на Smashing Magazine расскажет вам о том, как выкатывать новый функционал незаметно для лояльных пользователей. А точнее заметно, но не уменьшая их лояльности.
→ Прямая ссылка ←Давно уже в интернетах говорят про CSS анимацию с функцией `steps()`, которая позволяет делать пошаговые переходы спрайтов. Такое можно провернуть даже и с SVG, посмотрите!
→ Прямая ссылка ←