Мало кто знает, но в глубинах CSS спецификаций, кроме привычных «горизонтальных» медиа запросов, например, max-width: 768px, существуют ещё и «вертикальные». Примеры их использования не так очевидны, поэтому мы делимся с вами статьёй, в которой расписано несколько практических ситуаций, в которых без таких запросов не обойтись.
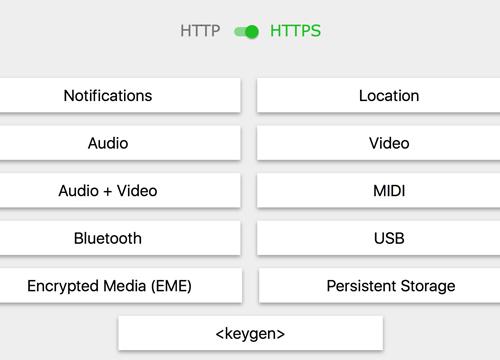
А вам когда-нибудь было интересно какие же API поддерживает ваш любимый браузер? Теперь есть очень простой способ это узнать — permission.site. Очень интересный проект, который к тому же доступен на GitHub и можно в исходных файлах посмотреть как получать доступ к разным API.
→ Прямая ссылка ←Продолжаем радовать вас бесплатными иконками на рекреационную тематику. Сегодня у нас подгон от Smashing Magazine про медитацию и спа процедуры. Кстати, про спа и отели у нас есть ещё один набор иконок.
→ Прямая ссылка ←В некоторых случаях, особенно при работе с мелкими изображениями, имеет смысл вручную подгонять пиксели, вместо анти-алиасинга (сглаживания), потому что издалека смотрится более чётко. Я лично несколько раз так делал, а вы?
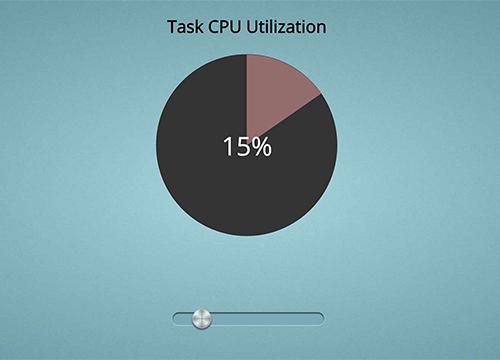
→ Прямая ссылка ←Ресурс the new code рассказывает о том, как сделать круговую диаграмму с помощью Web технологий: CSS, SVG и JavaScript. Очевидно, что можно сделать и интерактивную, с помощью разных HTML контролей, так что смотрите на демо!
→ Прямая ссылка ←Частенько пригождаются разные крутые текстуры или на сайте на фон наложить (если затемнить или засветить), или на буклете каком-нибудь. Сегодня мы делимся с вами как раз такими текстурами-паттернами с золотыми узорами. Вдруг что-то богатое придётся сделать.
→ Прямая ссылка ←Мы в нашем подкасте часто обсуждаем редизайны популярных веб-сайтов, с точки зрения UX и не только. А теперь мы предоставляем такую возможность и вам — пишите в комментариях, что думаете про такой разбор от The Startup на Medium.
→ Прямая ссылка ←А вы уже овладели разметкой Flexbox на уровне ниндзя? Если нет — обязательно посмотрите заметку по ссылке, в которой авторы Designmodo подготовили 20 козырных сниппетов на все случаи жизни. Если же вы чувствуете себя уверенно с flex контейнерами — всё равно почитайте, вдруг что-то прошло мимо вас.
→ Прямая ссылка ←Бесплатный шрифт без засечек Sequel отлично подойдёт для заголовков и баннеров. Как и в большинстве бесплатных шрифтов в нём нету кириллицы, но если вы работаете с зарубежными клиентами — будет в самый раз.
→ Прямая ссылка ←Очень часто разработчики незаслуженно пренебрегают стилизацией HTML форм. И это несмотря на то, что большинство взаимодействий с пользователями происходит именно через эти формы. Прочитайте инструкцию о том, как это делать правильно.
→ Прямая ссылка ←Ещё один частый «гость» в рубрике полезные ссылки — это демки с CodePen. Сегодня делимся вариантом фейерверков, сделанных на чистых CSS анимациях. Довольно-таки плавно и интересно получилось.
→ Прямая ссылка ←Мы неоднократно уже выкладывали крутые иконки на разные случаи жизни, обычно это соответствует сезонности, поэтому в этот раз — иконки горных исследователей, альпинистов и прочих любителей походов. Успевай забрать их себе на Creative Market, бесплатно только на этой неделе!
→ Прямая ссылка ←Вы когда-нибудь задумывались что нужно для эффективного дизайна иконок? Из каких форм всё выстраивать и как компоновать? Нам на выручку спешит лонгрид со Smashing Magazine, в котором вам расскажут вообще всё, даже основной принцип создания иконок — делать по сетке.
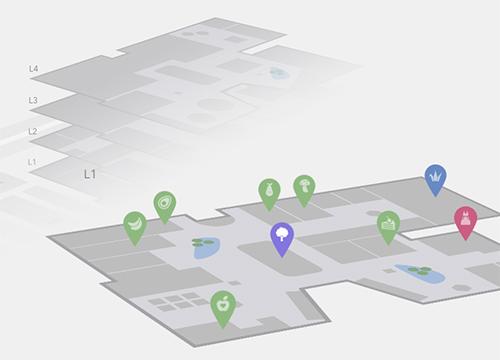
→ Прямая ссылка ←Часто приходится заходить на сайты торговых центров в поисках какого-нибудь отдела, но все карты на них как-то не очень. Ребята с Codrops показывают нам всем как это нужно делать. Невероятно плавная карта получилась, всё понятно и удобно. Ещё бы их актуальными поддерживали всегда.
→ Прямая ссылка ←В современном веб-дизайне часто используются так называемые «hero images» (баннерные изображения), поэтому мы решили начать потихоньку выкладывать лучшие из лучших здесь. Первые на очереди изображения с Pixel Buddha, пока всего три штуки, но зато любой логотип или заголовок впишется!
→ Прямая ссылка ←