Приветствуем всех на борту нашего подкаста! Сегодня мы для вас подготовили много интересных тем, например, сравнение технологий для Web анимаций и 7 вещей про accessibility, которые должен знать каждый. Ещё посмотрели работы итальянского фотографа на тему Web 0.0, и обсудили последние новости!
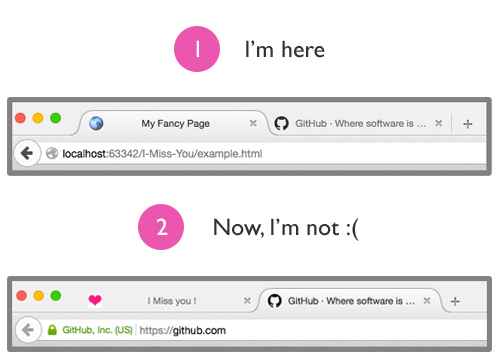
А вы замечали, что некоторые сайты меняют свою favicon и заголовок, если вкладка не выделена? Теперь вы можете сделать также с помощью jQuery плагина I Miss You. Одно замечание — для того чтобы работало «из коробки» нужно, чтобы на сайте была стандартная favicon.
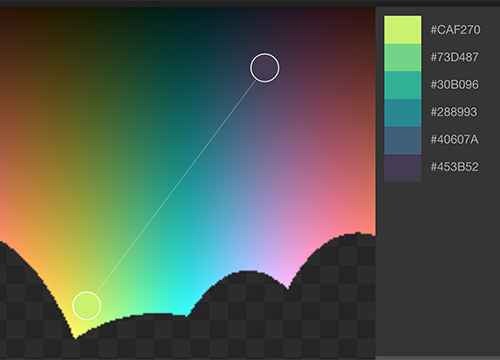
→ Прямая ссылка ←На блоге Creative Market часто бывают посты с рекламой товаров этой платформы, но ещё там бывают очень крутые статьи про UX и графический дизайн. Сегодня мы делимся с вами статьёй «50 научных фактов про цвета», в которой очень доходчиво и с картинками рассказаны интересные и проверенные утверждения про цвета и их использование.
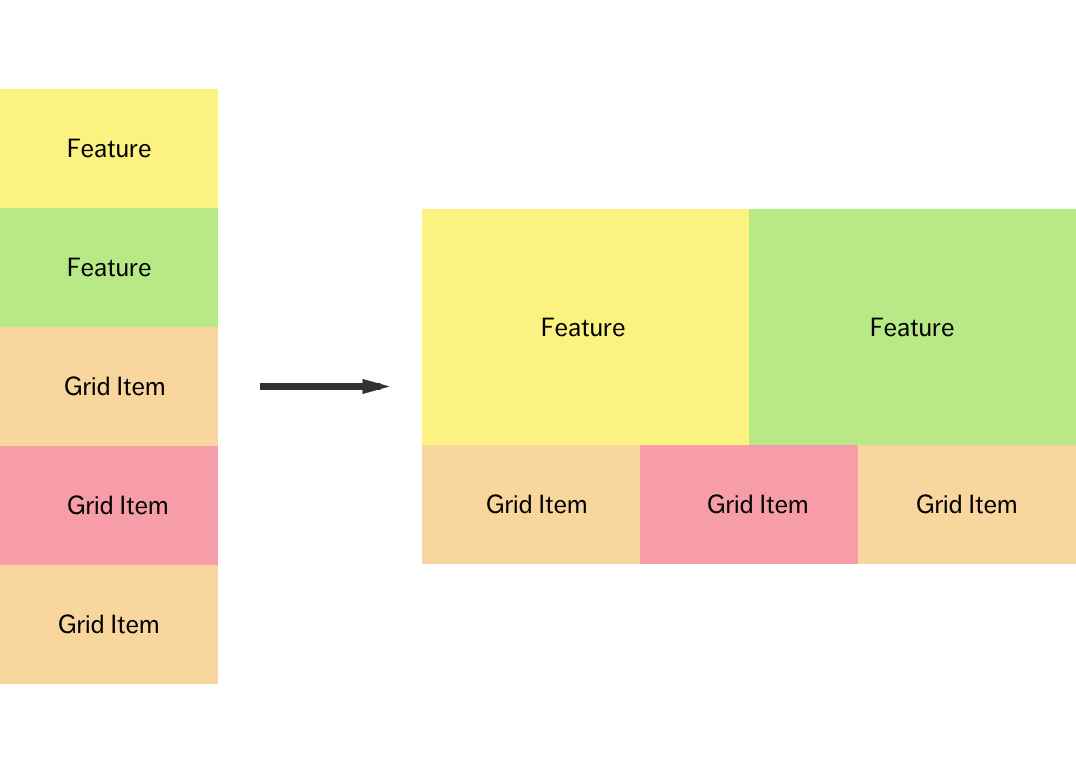
→ Прямая ссылка ←Если вы давно собираетесь перейти с HTML сеток (Bootstrap, Foundation 5, и т.д.) на что-то более семантическое, вроде CSS сеток (Susy, Neat, Foundation 6), то обязательно прочитайте следующую статью на Хабре. Автор популярно рассказывает о том, как такой переход совершить максимально компетентно.
Что касается CSS сеток — можете посмотреть наше обзорное видео про Susy.
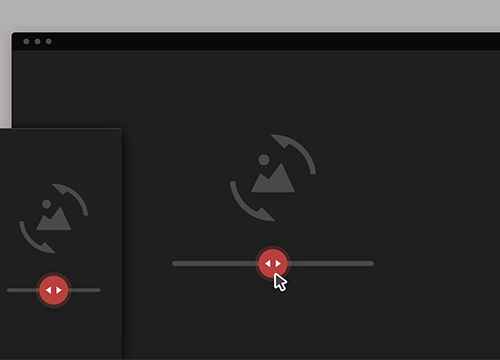
→ Прямая ссылка ←На CodyHouse бывают очень экспериментальные демки, как например сегодня. Оказывается, на web технологиях можно сделать даже просмотр товара в 360° с помощью CSS и jQuery. Тормозит, конечно, без видеокарты сильно, но выглядит внушительно.
→ Прямая ссылка ←На Smashing Magazine кроме крутых лонгридов встречаются довольно-таки интересные бесплатные иконки на различные тематики. Сегодня, в начале туристического сезона вас ждут иконки для отелей и спа. Пора буклетики верстать и лендинги.
→ Прямая ссылка ←По ссылке вас ждёт очень глубокая статья про использование разных цветов для визуализации данных. Первый аспект, который рассматривается — почему выбор цвета вообще играет значение для восприятия и UX? Второй аспект — конкретные техники, методики и даже инструменты для реализации всех задумок. Роль играют не только цвета, но и композиция, и многие другие вещи.
Обязательно делитесь и своими инструментами у нас в комментариях!
→ Прямая ссылка ←В подкастах мы часто обсуждаем возможность твитнуть заранее установленную фразу в различных постах. Это можно реализовать множеством способов самостоятельно, но уже существуют готовые решения, такие как InlineTweet.js. Вокруг него, кстати, уже сделали плагин для WordPress, посмотрите по ссылке.
→ Прямая ссылка ←Не забываем делиться с вами крутым подгонами с Creative Market. На этот раз — отличные стоковые изображения дорог Исландии. Для тех, кто хочет добавить своим веб сайтам или буклетам нордического духа. Ну и просто красивые дороги, метафорично.
→ Прямая ссылка ←Привет, уважаемые web профессионалы, готовы к новому заряду позитива, UX дизайна и разработки на целую неделю? Тогда запрыгивайте к нам в вагон Web брутализма и полный вперёд! Сегодня нету новостей про WordPress, но темы всё равно получились горяченькие.
Что же использовать пагинацию или бесконечный скроллинг и если останавливаться на первой, то как сделать её максимально удобной? Кроме этих «насущных» вопросов обсудим ситуацию с «обленившимися» разработчиками и дырами в безопасности, поговорим про редизайн Guinness, а также про космодром «Восточный».
Привет, уважаемые подписчики, это снова мы! И приготовили мы в этот раз очень много горяченьких тем про дизайн и разработку, например, «история разработчика за сорок» или как сохранить «запал» и дальше любить писать код. Кроме этого обсудили тонкости UX от Apple образца 1987 года и даже новый шрифт Yandex Sans. Скорее усаживайтесь поудобнее и смотрите!
Думаешь, что твой Mac может многое? Эта книга покажет тебе как выжать максимум из своей системы, разообравшись в Unix, ОС лежащей в основе интерфейса OS X. Ваш компьютер сможет исполнять тысячи Unix команд для работы с файловой системой, удалённого доступа к другим компьютерам, а также позволит вам использовать бесплатные приложения с открытым исходным кодом.
Если вы — опытный пользователь Mac, тогда это дополненное издание научит вас всем базовым командам, которые нужно знать, чтобы разоваться с Unix. Наконец-то вы получите полный контроль над своим компьютером!
→ Ссылка для ознакомления ←Под шумок Apple выпустила супер апдейт — Safari Technology Preview, лучший браузер для разработки под OS X. Здесь вам и обновлённые инструменты разработчика, и поддержка последних фич ES6, и новые CSS свойства, и даже увеличенная производительность JavaScript компилятора!
Привет, уважаемые друзья! Сегодня мы поговорили про действительно важную тему — различие подходов «отказоустойчивость» (graceful degradation) и «прогрессивное улучшение» (progressive enhancement) в современной web разработке. Кроме этого поговорили про редизайн Coca Cola, конец всех магазинов приложений и про ожидания от WordPress 4.6.