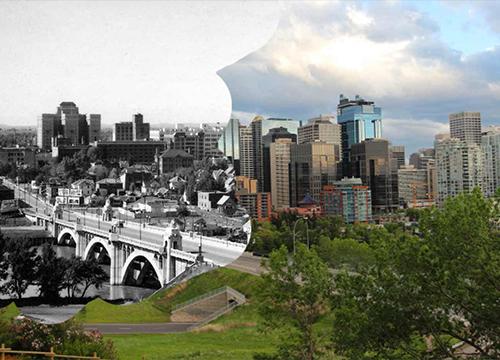
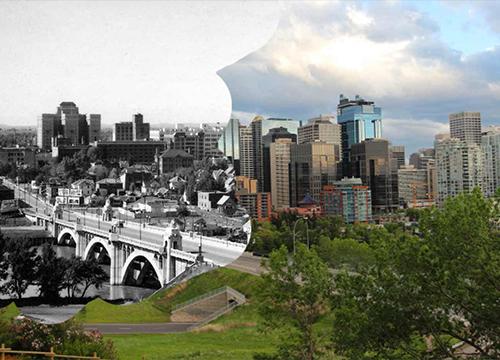
На ресурсе the new code нас учат как использовать HTML5 Canvas для того, чтобы сделать эффект «стирания», как на мгновенной лотерее, для двух изображений.
«Затираем» картинку в другую с помощью HTML5 Canvas


На ресурсе the new code нас учат как использовать HTML5 Canvas для того, чтобы сделать эффект «стирания», как на мгновенной лотерее, для двух изображений.