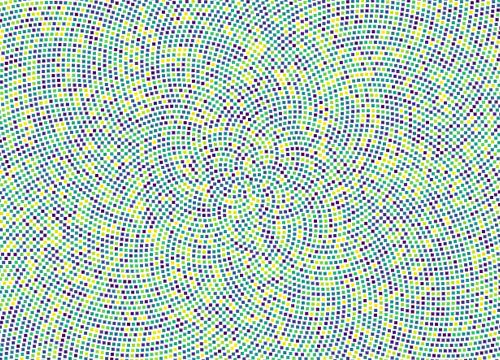
Вам приходилось когда-нибудь анимировать тысячи элементов HTML5 Canvas? Оказывается, это можно сделать плавно и хорошо. Читайте по ссылке как.
→ Прямая ссылка ←Анимация
Весь контент про web анимации и технологии, которые используются для их создания на web сайтах. Кроме этого — обсуждение анимаций с точки зрения UX.
Почитайте статью на Kirupa о том, как работать с CSS тайминг функциями. Также вас ждет поясняющий видеоролик для тех, кто любит воспринимать аудиовизуальную информацию.
→ Прямая ссылка ←Сегодня для вас подробный набор туториалов о том как легко можно делать CSS анимации с помощью @keyframes, а также про анимации в целом.
На блоге CSS Animation Rocks всегда можно найти очень интересные демки для разных проектов. Сегодня делимся анимированным хедером с CSS.
→ Прямая ссылка ←Почитайте заметку у Криса Койера о том, как анимировать контент, подгруженный через AJAX, до его полной высоты, чтобы красивее было.
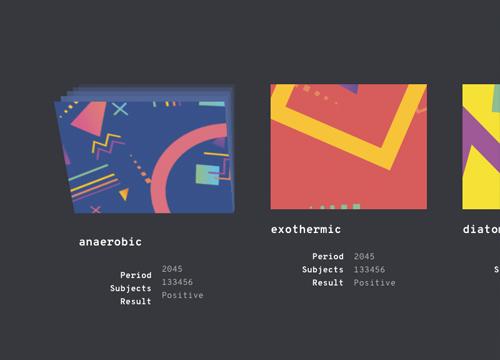
→ Прямая ссылка ←Посмотрите реализацию отличного эффекта наведения на стопку фрагментов от ребят с Codrops. Очень плавно, но только для современных браузеров.
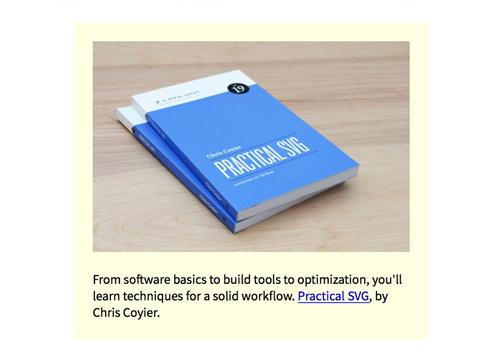
→ Прямая ссылка ←SVG — это невероятно мощная технология, которая позволяет уменьшить количество HTTP запросов и добавляет четкости для любого экрана. Но эта технология становится более интересной по мере исследования возможностей для адаптивных анимаций. Когда вы анимируете SVG, вы должны обращать внимание на композицию, цвет, реализацию и оптимизацию, и не забывать, что сложность этих компонент растет нелинейно.
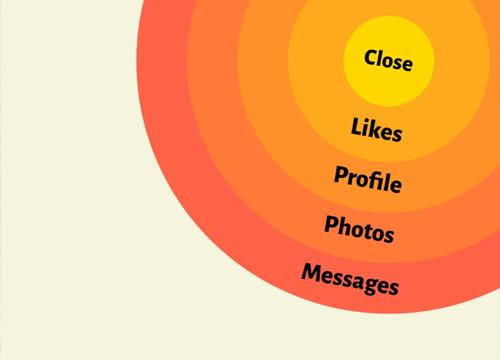
→ Ссылка для ознакомления ←Нечасто встретишь на CodePen такие производительные и интересные концепты с CSS3 трансформами и анимациями. Сегодня увидим один из таких — «кольцевая» навигация.
→ Прямая ссылка ←Посмотрите на веб-инструмент spinStroke, который позволяет использовать и Canvas и SVG для анимирования сложных и интересных линий.
→ Прямая ссылка ←Всякий раз, начиная новый проект, хочется вдохновиться уже готовыми примерами. Сегодня мы выкладываем такие примеры для текстовых полей (text input) с Codrops.
→ Прямая ссылка ←Любите космические симуляторы? Тогда вам понравится анимированный лоадер, который похож на игру Elite Dangerous! Смотрите демо.
→ Прямая ссылка ←Люите показывать веб-презентации, но reveal.js надоел? Попробуйте Webslides, новое интересное и производительное решение.
→ Прямая ссылка ←Посмотрите интересную и практичную демку, на которой реализована анимация градиентной подсветки за произвольным контейнером.
→ Прямая ссылка ←Martijn Brekelmans написал неплохую заметку о том, как он решил сделать анимацию сердца, состоящего из частиц и двигающихся по траекториям.
→ Прямая ссылка ←Desmond Ding делится своей интерпретацией полноэкранного приближения, реализованного с помощью плавных анимаций и JavaScript.
→ Прямая ссылка ←