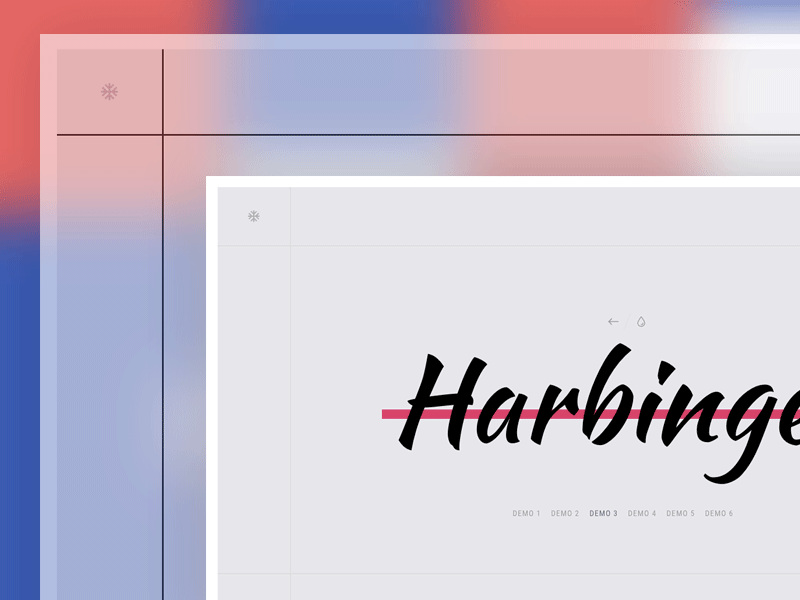
Посмотрите набор отличных демок на Codrops, которые нам показывают анимацию линий с помощью anime.js. Здесь и линии, перечёркивающие текст и фоновые линии. Бывают разные варианты: SVG, Canvas, но здесь классические HTML элементы с анимациями.
→ Прямая ссылка ←Анимация
Весь контент про web анимации и технологии, которые используются для их создания на web сайтах. Кроме этого — обсуждение анимаций с точки зрения UX.
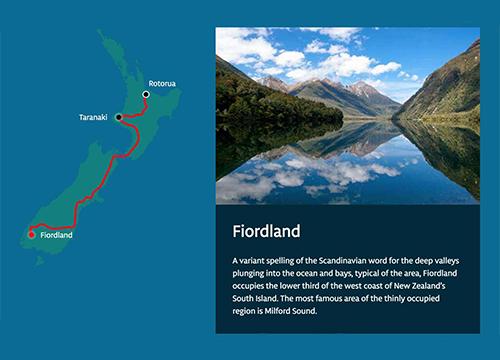
Посмотрите отличое демо с инструкцией о том, как сделать интерактивную карту с путешествием с помощью SVG и Web Animation API. От the new code на примере Японии.
→ Прямая ссылка ←Тема CSS кубов плотно засела в комьюнити, поэтому спешим поделиться очередной демкой. Здесь даже HTML элементов никаких нету, только псевдо-элементы для <body> и чистые, кристаллизованные и неразбавленные CSS анимации.
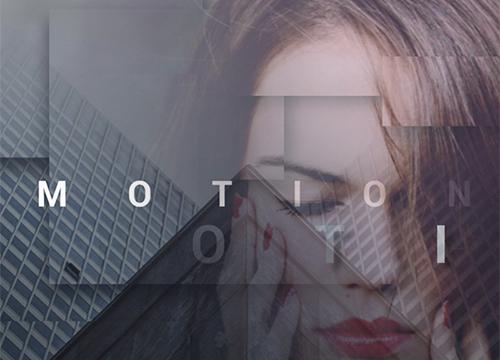
Посмотрите набор шикарных демок сегментированных фоновых изображений с разной тематикой. Некоторые реагируют на положение курсора, а некоторые просто красиво распадаются на части.
Основной «фокус» реализован с помощью CSS свойства clip-path, про которое мы снимали отличный ролик: CSS Clipping & Masking (свойства clip-path и mask-image).
Посмотрите на блоге CodePen нам предложили небольшую коллекцию демок на тему осени и листьев. Здесь всякие разные анимации, некоторые даже очень крутые.
→ Прямая ссылка ←Посмотрите на the new code реализацию анимированного прогресс бара в виде круга. Не без использования SVG, конечно.
→ Прямая ссылка ←Делимся с вами отличной библиотекой готовых прелоадеров, которые можно подключать как Sass миксины. Реализовано с помощью CSS анимаций.
→ Прямая ссылка ←Тут недавно появился новый сервис для демок Codepad, на котором тоже иногда бывает интересное. Посмотрите демо анимации термометра на чистом CSS.
→ Прямая ссылка ←Посмотрите несколько примеров интересных анимаций с буквами в SVG. Авторы с Codrops всегда радуют отличным качеством и неочевидными решениями.
→ Прямая ссылка ←Зацените неплохое демо на CodePen — анимация иконки меню при скроллинге. Не обошлось без SVG, а то не так красиво бы получилось.
→ Прямая ссылка ←Сегодня делимся с вами отличным ресурсом Radiobox.css, который позволяет вам реализовать дюжину красивых CSS3 анимаций для радио кнопок. С точки зрения UX очень круто!
→ Прямая ссылка ←Библиотека Granim.js позволяет сделать хитрые анимации с градиентами (даже из нескольких), а также наложить анимированный градиент с полупрозрачностью на другое изображение.
→ Прямая ссылка ←Посмотрите крутой туториал на ihatetomatoes, ребята рассказывают как с помощью псевдо-элементов сделать занятный эффект помех на любых элементах.
→ Прямая ссылка ←Хотите сделать себе анимацию одометра для какого-то числового поля — милости просим на GitHub и смотрите библиотеку Odoo.
→ Прямая ссылка ←Библиотека Scrollanim позволяет создавать простые, но красивые анимации при скроллинге для конкретных элементов. Ничего нового, просто ещё одна имплементация такого решения.
→ Прямая ссылка ←