Библиотека gpu.js позволяет реализовать параллельные вычисления в JavaScript на клиенте, а также предложит функциональный фолбэк.
→ Прямая ссылка ←Браузер
Браузер или веб-обозреватель — прикладное программное обеспечение для просмотра веб-страниц; веб-документов; а также для решения других задач.
Расширение CSS Grid Highlighter для Google Chrome позволит наглядно смотреть компоненты вашей верстки, если она выполнена с помощью CSS сеток.
→ Прямая ссылка ←В последней версии Firefox Nightly мы получили новый Grid инспектор для CSS гридов. В ближайшие релизы инспектор попадет и в обычные Firefox браузеры.
→ Прямая ссылка ←Космонавты, встречайте финал сезона у себя в youtube-приемниках! Сегодня мы приготовили для вас многое интересного: в первую очередь про клиентское (браузерное) кэширование всякого, еще про редизайн Codepen, о том как придумывать сильные пароли, об интересном умершем формате DAT (накопитель информации на магнитной ленте), а также последние новости про плеер Winamp, Telegram 4.3 и не только!
Космонавты, новый подкаст мчится к вам в приемники, чтобы рассказать о самом главном, а именно о том, что Bitcoin разделился на две валюты. Кроме этого поговорили про UX дизайн банана, других фрутов, платежных кнопок, а также про дизайнерские хаки, которые можно встретить в кинофраншизе Star Wars. Еще попытались разобраться почему большое количество паблишеров уходит с платформы Medium и как правильно рассматривать статистику использования браузеров.
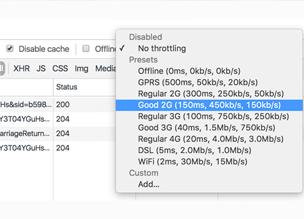
Статья рассказывает о тонкостях работы с инструментами разработчика в Google Chrome. Пишите в комментариях какие советы оказались для вас новыми.
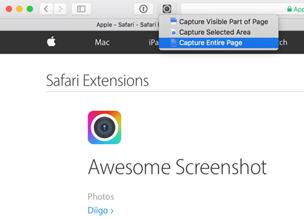
→ Прямая ссылка ←Посмотрите подборку расширений для разных браузеров, которые создают полные скриншоты страниц. В комментарии пишите какими пользуетесь сами!
→ Прямая ссылка ←Каждый год к такой тривиальной вещи как Favicon добавляются новые спецификации, вариации и форматы. Состояние на 2017 год можно прочитать по ссылке на хабре.
→ Прямая ссылка ←Друзья, на этой неделе мы поговорили про браузерные войны, про период развития первых версий netscape navigator и internet explorer, поговорили о том, во что вылилось это противостояние и какое положение сейчас. Кроме этого наконец-то однозначно ответили на вопрос: что в JavaScript объект, а что нет, и конечно обсудили много светского, в том числе обновление Telegram до версии 4.1. Пристегните ремни безопасности и погнали!
Посмотрите на Хабре шикарную статью перевели о том, как правильно пользовать Tor браузером. Просто включить его — недостаточно! ?
→ Прямая ссылка ←Посмотрите шикарный и подробный чеклист по безопасности на всех уровнях во время веб-разработки. Вы хоть 30% из этого соблюдаете?
→ Прямая ссылка ←Sarah Drasner написала неплохую статью на CSS-Tricks с советами по тому как тестировать ваш Front End в целом и JavaScript в частности.
→ Прямая ссылка ←Крис Койер на CSS-Tricks делится устранения своей боли по поводу огромного количества HTTP-запросов в комментариях WordPress.
→ Прямая ссылка ←Высококачественные изображения притягивают. Всего лишь добавьте несколько фотографий или иллюстраций к себе на сайт или в приложение и смотрите как растет пользовательское вовлечение. Процесс размещения качественных изображений без ущерба общей производительности может быть непростым, но с этим практическим руководством вы научитесь этому искусству.
Вы узнаете всю подноготную теории цвета, форматов изображений, алгоритмов сжатия, поведения браузеров и приложений, а также прочитаете про адаптивный веб-дизайн и не только. Отличная книга для разработчиков подскажет вам методики и даст советы по «доставке» качественных изображений конечному пользователю без ущерба общей производительности.
→ Ссылка для ознакомления ←Surma на блоге разработчиков Google написал интересную статью о том как сделать плавный и приятный кастомный скроллбар. Хотя я бы этого все равно не делал, но концепция отличная!
→ Прямая ссылка ←