Почитайте у Криса Койера как теперь можно нативно работать с буфером обмена в большинстве браузеров (кроме Safari). Без Flash и регистрации.
→ Прямая ссылка ←Браузер
Браузер или веб-обозреватель — прикладное программное обеспечение для просмотра веб-страниц; веб-документов; а также для решения других задач.
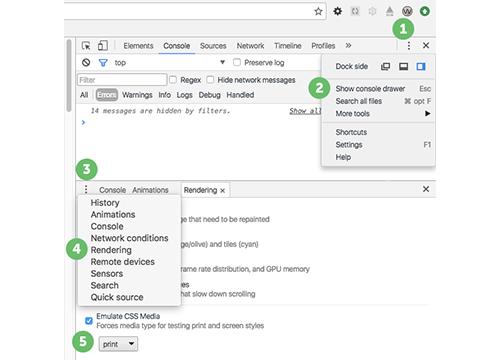
Статья о том, как и почему нужно грамотно использовать таблицы стилей для принтеров. А также о том как эмулировать такое поведение в Google Chrome.
→ Прямая ссылка ←Пол Айриш известен всем, как один из разработчиков Google Chrome и контрибьютор большого количества проектов с исходным кодом. В этом видео он рассказывает как заниматься отладкой разного в Web-разработке.
→ Прямая ссылка ←А помните времена, когда для копирования в буфер обмена без участия пользователя нужно было подключать Flash или гигантский сторонний фреймворк? Как сейчас помните? Теперь есть clipboard.js, который позволит вам избежать таких «танцев с бубном».
→ Прямая ссылка ←Дорогие друзья, в этом выпуске вместе с вами поговорим про цвет 2017 по версии Pantone, попробуем остаться с JavaScript друзьями, обсудим лучшие front-end инструменты уходящего года, а также приоткроем завесу тайны победы Трампа и успеха Brexit (Big Data). А ещё поговорим про российский атомный ледокольный флот и влияние марихуаны на мозг человека.
Уважаемые подписчики, встречайте новый выпуск подкаста! На этой неделе опять поговорили про микровзаимодействия, обсудили блеск и нищету PHP, посмотрели потрясающую статью про Космическую эру на примере выставки на ВДНХ. И, конечно же, ответили на ваши вопросы и обсудили ваши темы.
Привет, друзья! В этот раз сурово поговорим про UX дизайн бесконечных уведомлений, разберём новый дизайн российских автомобильных номеров от студии Артемия Лебедева. Кроме этого поговорим про скрытые функции консоли разработчиков в Google Chrome, узнаем почему создатель PHP ненавидит программирование, а также рассмотрим такое явление, как «маятник хайпа».
Хоть мы и не очень любим браузерные уведомления (desktop notifications), но некоторые люди их любят и поэтому мы делимся решением Notification Logger, которое позволяет выводить весь лог из консоли.
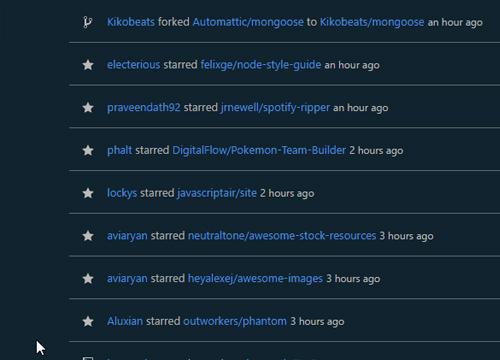
→ Прямая ссылка ←Посмотрите расширение для Google Chrome, которое включает «ночной режим» для GitHub, социальной сети для разработчиков. Тёмные фоны, серые шрифт — намного меньше бьёт по глазам.
→ Прямая ссылка ←Ana Tudor написала нам отличную статью о том, какие могут возникнуть проблемы при работе с 3D в CSS. Много интересных кейсов, в том числе с учётом поддержки браузеров.
→ Прямая ссылка ←Библиотека Howler.js позволит вам работать с новым и современным Web Audio API, но с фоллбеком до HTML5 Audio для старых браузеров.
→ Прямая ссылка ←Юна Кравец рассказала нам о нескольких несоответствиях в рендеринге SVG в разных браузерах. Неожиданно, но факт.
→ Прямая ссылка ←Для Google Chrome появилось неплохое расширение, которое позволяет быстро переключаться между админкой и «лицевой» частью сайта. Попробуйте и напишите в комментариях!
→ Прямая ссылка ←Одной из самых важных особенностей современных браузеров является возможность хранить информацию на пользовательском компьютере или мобильном устройстве. Хоть большинство людей и смотрят в сторону облачных технологий, «клиентское» пространство поможет существенно сэкономить разработчикам. Эта книга рассказывает о нескольких API для работы с этим пространством. Вы узнаете об их плюсах и минусах, а также о пошаговых возможностях их использования. Также книга подскажет вам несколько библиотек с открытым исходным кодом для упрощённой работы с вышеупомянутыми API.
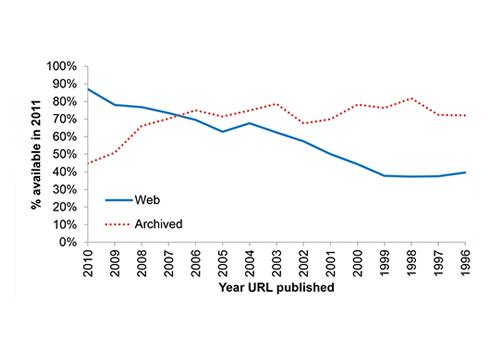
→ Ссылка для ознакомления ←Почитайте интересную историю ссылки URL, тут с самого основания времён и Тим Бёрнса Ли, который придумал Интернет.
→ Прямая ссылка ←