Реализация затмения на чистом CSS, только с помощью CSS анимаций, никакого JavaScript.
→ Прямая ссылка ←CodePen
Весь контент про CodePen — онлайн песочницу для размещения front-end набросков и с возможностью поделиться ими с другими разработчиками.
Демо на CodePen, в котором реализованы анимированные переходы между устройствами при тестировании адаптированной верстки.
→ Прямая ссылка ←Калькулятор расстояния между аэропортами, написанный на Vue.js с GSAP анимациями и SVG графикой. Демо на CodePen.
→ Прямая ссылка ←Демо «мировых часов» с выпадающим списком городов, выполненное на Vue.js. Спешите на CodePen, у Рэйчел Наборс отлично получилось!
→ Прямая ссылка ←Космонавты, встречайте финал сезона у себя в youtube-приемниках! Сегодня мы приготовили для вас многое интересного: в первую очередь про клиентское (браузерное) кэширование всякого, еще про редизайн Codepen, о том как придумывать сильные пароли, об интересном умершем формате DAT (накопитель информации на магнитной ленте), а также последние новости про плеер Winamp, Telegram 4.3 и не только!
Отличная демонстрация адаптивных CSS домов на Codepen, которые управляются с помощью слайдера и очень красиво анимируются между состояниями.
→ Прямая ссылка ←Нам предлагается большой (правда большой) список демо с CSS формами на CodePen. Ресурс Freebie Supply порадовал.
→ Прямая ссылка ←В модных нынче масках для SVG можно наложить их анимацией, через GIF. Посмотрите на Codepen и попробуйте, только покачественнее гифку выберите.
→ Прямая ссылка ←В статье нам рассказывают о поведении CSS свойства transform, а также о том почему нельзя применять несколько индивидуальных функций. К счастью в CSS стандарте появляются дополнительные свойства по названию этих функций, например translate, scale.
Нечасто встретишь на CodePen такие производительные и интересные концепты с CSS3 трансформами и анимациями. Сегодня увидим один из таких — «кольцевая» навигация.
→ Прямая ссылка ←Любите космические симуляторы? Тогда вам понравится анимированный лоадер, который похож на игру Elite Dangerous! Смотрите демо.
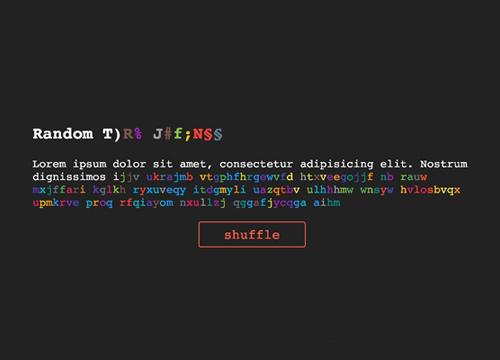
→ Прямая ссылка ←Посмотрите отличное демо на CodePen, в котором реализована анимация предложения, которое обретает смысл по мере перемешивания каждой буквы. Перейдите по ссылке и сами всё увидите.
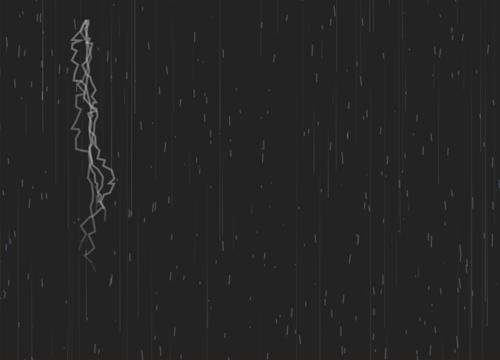
→ Прямая ссылка ←Посмотрите демку на CodePen, на которой воспроизведён эффект грозы в дождливый вечер. Всё сделано с помощью уже избитой HTML5 Canvas, но всё равно красиво.
→ Прямая ссылка ←Уже прошла эпоха «вау-эффектов» от демок на чистом CSS, но тем не менее всё ещё попадаются интересные экземпляры. Например, вот этот iPhone 6 с анимированными обоями.
→ Прямая ссылка ←На CodePen есть отличное демо с Meshi The Dog, который анимирован с помощью CSS. Побольше бы таких «практических» примеров для наглядности.
→ Прямая ссылка ←