Тема CSS кубов плотно засела в комьюнити, поэтому спешим поделиться очередной демкой. Здесь даже HTML элементов никаких нету, только псевдо-элементы для <body> и чистые, кристаллизованные и неразбавленные CSS анимации.
CodePen
Весь контент про CodePen — онлайн песочницу для размещения front-end набросков и с возможностью поделиться ими с другими разработчиками.
Посмотрите неплохую демку с CodePen, в котором реализовали простенький графический редактор с несколькими инструментами: карандаж, ластик и всевозможные настройки для них.
→ Прямая ссылка ←Посмотрите на блоге CodePen нам предложили небольшую коллекцию демок на тему осени и листьев. Здесь всякие разные анимации, некоторые даже очень крутые.
→ Прямая ссылка ←Зацените неплохое демо на CodePen — анимация иконки меню при скроллинге. Не обошлось без SVG, а то не так красиво бы получилось.
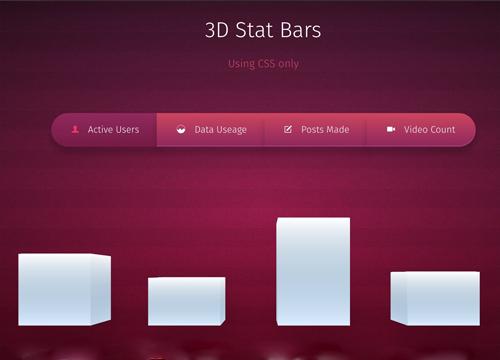
→ Прямая ссылка ←Не пропустите отличное демо на CodePen, которое позволяет визуализировать разную статистику с помощью гистограмм в 3D на CSS. Очень производительно и симпатично.
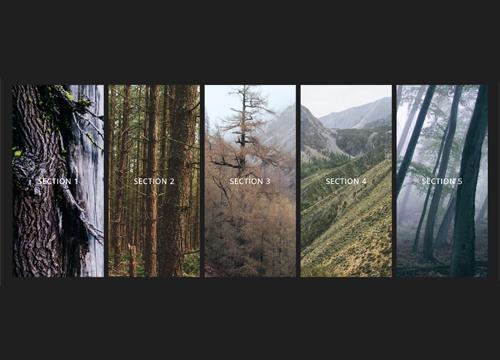
→ Прямая ссылка ←Посмотрите интересное демо на CodePen, в котором сеточный листинг «открывает» элементы с крутыми анимациями. Подойдёт для показа каких-нибудь товаров. Хотя, даже и для блога подойдёт.
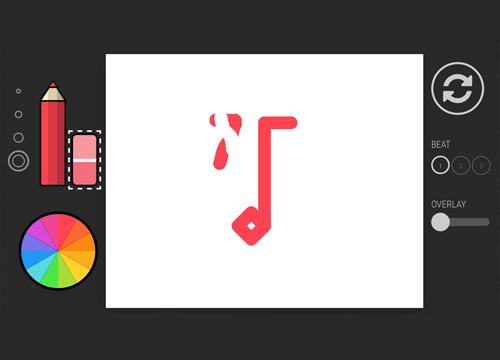
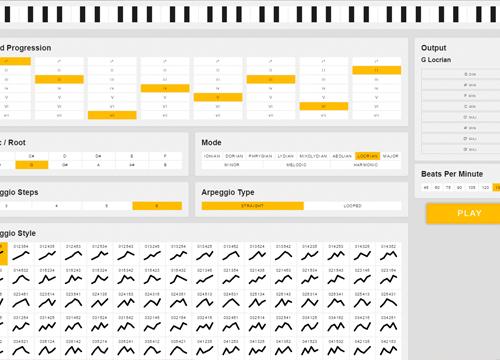
→ Прямая ссылка ←Посмотрите очень талантливое демо на Codepen, в котором реализован крутой музыкальный арпеджиатор. Даже с использованием ES6.
→ Прямая ссылка ←А вам слабо сделать такой анимированный пузырь с водой? Очень натурально получилось, тем более на чистом CSS.
→ Прямая ссылка ←Одно время было модно делать всякое на чистом CSS. Кто-то и сейчас таким занимается от скуки, поэтому делимся с вами реализацией модального окна на чистом CSS. Пишите в комментариях приходится ли вам такое использовать!
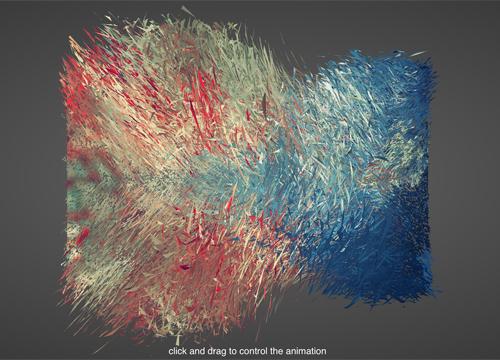
→ Прямая ссылка ←Коллеги, хотите порадовать «производительных» заказчиков крутыми переходами в слайдерах? Попробуйте вот эту демку, написанную на Three.js, только не забудьте нормальный fallback запилить.
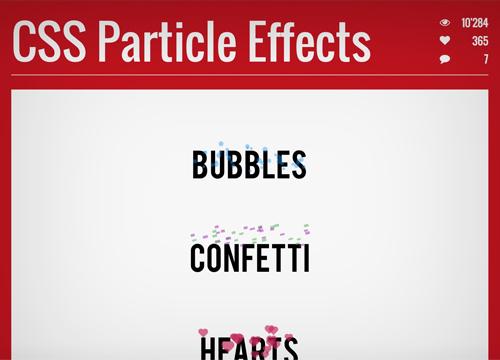
→ Прямая ссылка ←Следующий подгон — демка на CodePen, на которой показаны всевозможные эффекты с частицами на CSS (не без JavaScript, конечно же). Довольно-таки занятные и очень производительные.
→ Прямая ссылка ←Ещё один частый «гость» в рубрике полезные ссылки — это демки с CodePen. Сегодня делимся вариантом фейерверков, сделанных на чистых CSS анимациях. Довольно-таки плавно и интересно получилось.
→ Прямая ссылка ←Уже списали jQuery со счетов во всех будущих проектах? Не спешите! Сегодня расскажем вам о том, чего ждать в версии 3.0 и порассуждаем стоит ли использовать дальше. Еще поговорим про пару громких редизайнов: Codepen и CSS-Tricks, и многое другое!