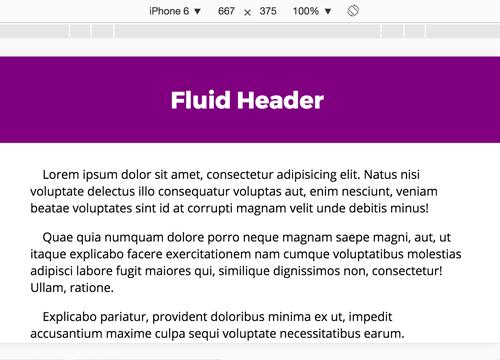
Крис Койер у себя на CSS-Tricks делится отличным практическим способом применения единиц измерения vmin на примере высоты адаптивного хедера.
CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
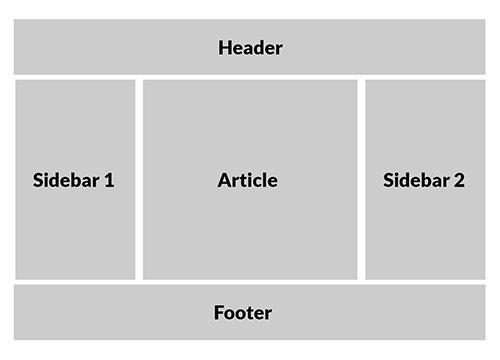
На Sitepoint написали интересный гайд по CSS паттернам для построения адаптивного дизайна без использовать медиа запросов.
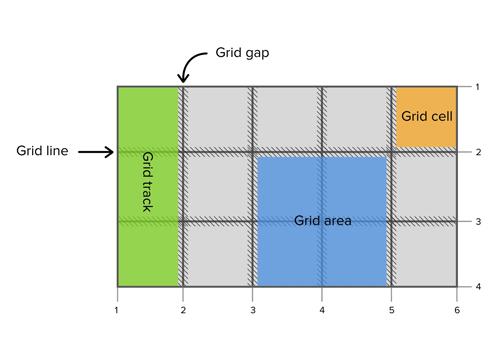
→ Прямая ссылка ←Теперь, когда CSS Grid модуль работает в новой версии Firefox, все начали писать подробные гайды. Ребята из Codrops — не исключение.
→ Прямая ссылка ←Vincent De Oliveira у себя на блоге написал отличную глубокую статью про всевозможные CSS свойства веб-шрифтов: font-size, line-height и vertical-align.
А вы уже используете CSS маски? Если нет, то обязательно посмотрите демо от CodyHouse, в котором работа с ними с помощью CSS и jQuery.
→ Прямая ссылка ←Почитайте отличную статью на CSS-Tricks про CSS Grid и о том, как с помощью этой спецификации можно сделать одно и то же разными способами.
→ Прямая ссылка ←На ресурсе freefrontend выложили 55 крутых бесплатных демок с чекбоксами. Могли бы конечно захостить на CodePen, но zip архивы тоже интересно.
→ Прямая ссылка ←Всякий раз, начиная новый проект, хочется вдохновиться уже готовыми примерами. Сегодня мы выкладываем такие примеры для текстовых полей (text input) с Codrops.
→ Прямая ссылка ←На Tuts+ написали небольшой туториал о том как пользоваться новым модулем CSS Exclusions (свойства wrap-flow и wrap-margin). Правда поддержка браузеров пока слабая.
Любите космические симуляторы? Тогда вам понравится анимированный лоадер, который похож на игру Elite Dangerous! Смотрите демо.
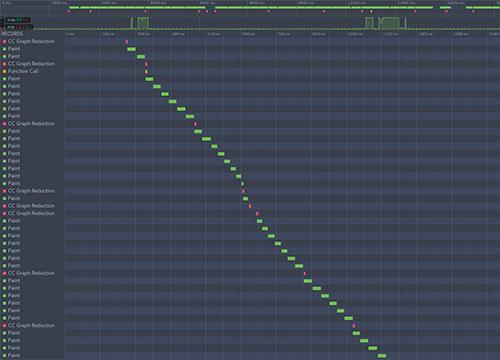
→ Прямая ссылка ←Прочитайте интересную статью о том, что злоупотребление CSS свойством background-blend-mode может привести к просадкам производительности.
Люите показывать веб-презентации, но reveal.js надоел? Попробуйте Webslides, новое интересное и производительное решение.
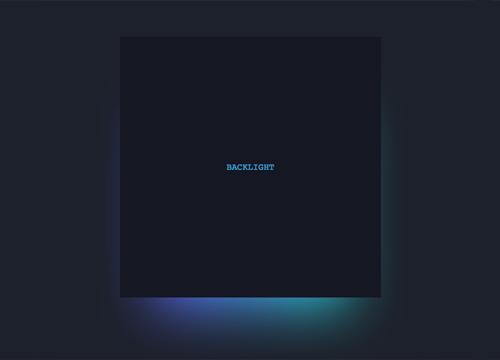
→ Прямая ссылка ←Посмотрите интересную и практичную демку, на которой реализована анимация градиентной подсветки за произвольным контейнером.
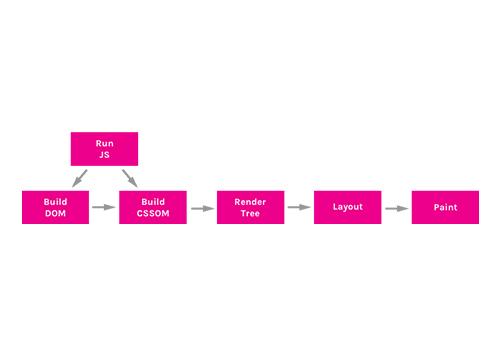
→ Прямая ссылка ←На bits of code нам наконец-то рассказали про Critical Path рендеринг. Почитайте еще из одного источника, здесь очень круто написано!
→ Прямая ссылка ←Решаем классическую проблему — скошенные углу у контейнеров с помощью CSS, очередное решение от Kilian Valkhof.
→ Прямая ссылка ←