Срочно в номер! В продакшн выходит CSS свойство display: flow-root, которое позволит не использовать clearfix хаки.
CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
На Tuts+ показывают как сделать демо с «магическими» подсказками с использованием CSS и HTML атрибутов, без JavaScript.
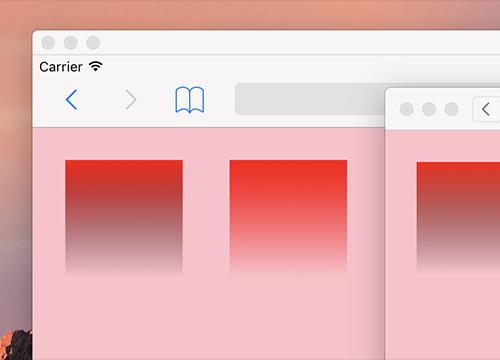
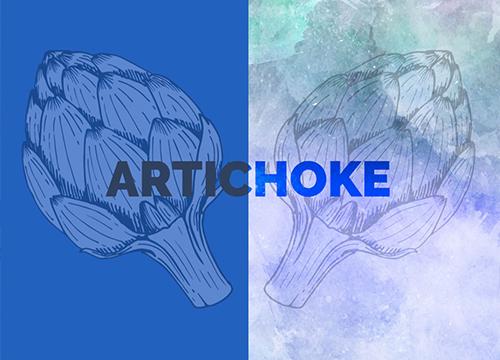
→ Прямая ссылка ←Почитайте на CSS-Tricks о том, какие тонкости могут возникнуть при работе с transparent градиентом на iOS и Safari. Оказывается, не все так просто.
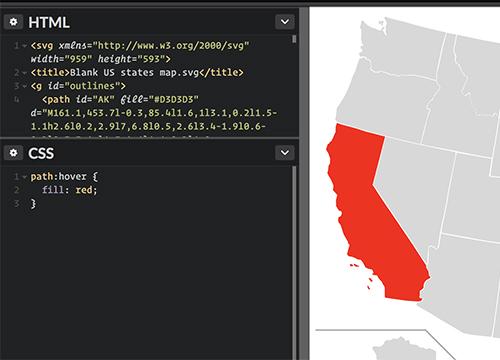
→ Прямая ссылка ←Крис Койер написал статью на блоге Media Temple о том, как сделать интерактивные карты с использованием веб-технологий.
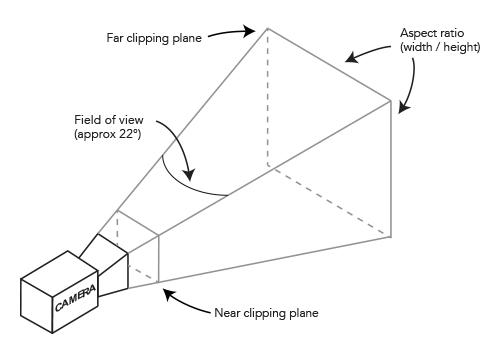
→ Прямая ссылка ←Продолжение введения в WebGL на the new code, на этот раз отправимся «на Марс», в нескольких частях.
→ Прямая ссылка ←Greg Hovanesyan написал отличную заметку на CSS-Tricks, в которой описал 50+ самых интересных по его мнению свойств и значений CSS.
→ Прямая ссылка ←На the new code рассказывают нам о забытых (не для всех) селекторах last-child и last-of-type. На самом деле они нормально так выручают.
Luis Manuel на ресурсе Scotch нам рассказывает о том, как сделать кнопку бургерного меню, которая превращается в само меню на чистом CSS.
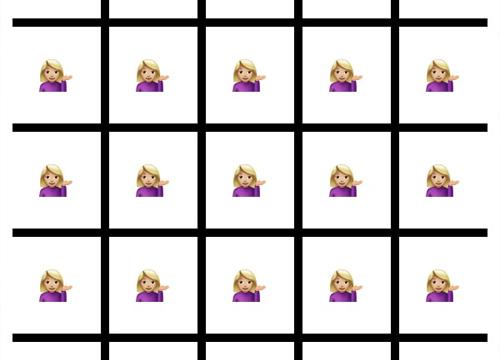
→ Прямая ссылка ←На Codrops нам показывают как сделать эффект постера из изображения, с использованием его маленьких фрагментов.
→ Прямая ссылка ←Крис Койер у себя на CSS-Tricks написал отличную статью о нескольких способах убрать внешнюю границу на таблице. В том числе трюк с border-style: hidden;.
Посмотрите отличное демо на Codrops, в котором собрали все самые интересные CSS3 модули, например Blend Modes и объединили их с анимациями.
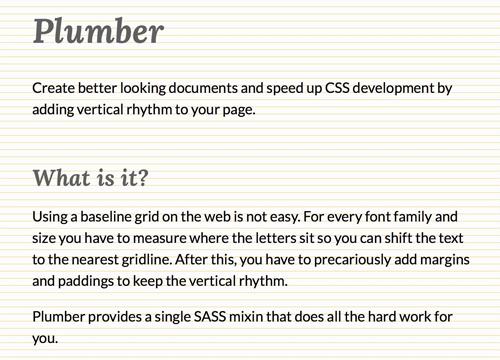
→ Прямая ссылка ←Посмотрите на отличный инструмент для построения и отладки вертикального ритма Plumber, встраивается в ваш Sass проект, но также есть и PostCSS плагин.
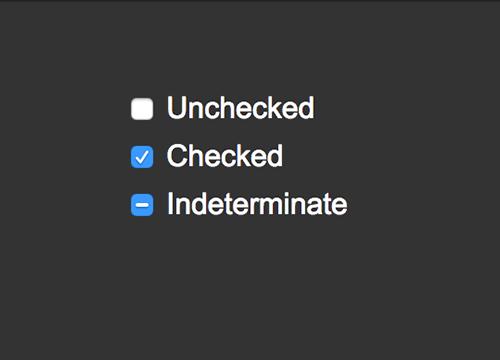
→ Прямая ссылка ←Посмотрите заметку на CSS-Tricks про один из новых псевдоклассов :indeterminate, который изображает пограничное состояние чекбокса.
Посмотрите статью на CSS-Tricks, в которой нам рассказывают о множестве способ добиться случайных чисел в CSS.
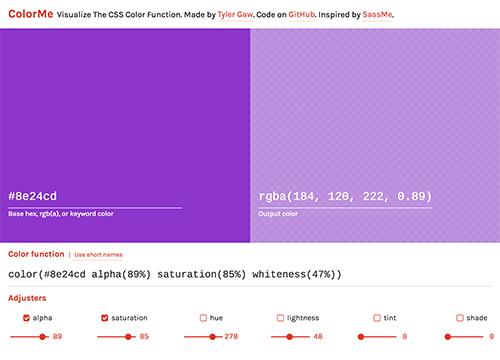
→ Прямая ссылка ←Крис Койер рассказал о грядущем CSS Color модуле четвёртого уровня, в котором представят нативную color() функцию.