Давно мы не выкладывали небольших библиотечек с CSS элементами, поэтому исправляемся шикарными кнопками Bttn.css!
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
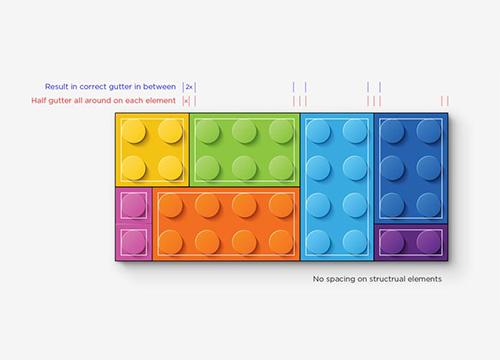
Нечастый гость на нашем блоге — статья с A List Apart. О том, что у таких вещей как LEGO есть чему поучиться, а именно — модульном дизайну.
→ Прямая ссылка ←Наш подписчик нам предложил в uWebDesign паблике VK статью о том, как он делал анимированную колбу на «чистом» CSS.
→ Прямая ссылка ←Ребята с bits of code не только предлагают нам отличные статьи про Front End, но и крутые решения, например возможность встраивать Can I Use.
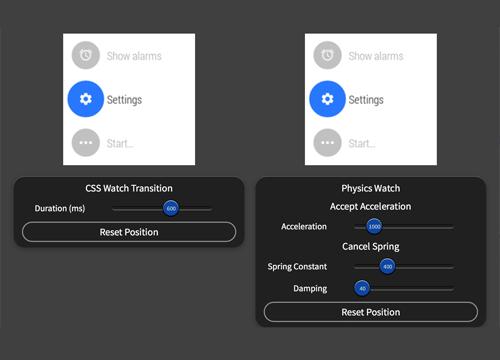
→ Прямая ссылка ←Задумайтесь, с точки зрения UX нам гораздо проще воспринимать анимации, сделанные с учётом всех законов физики, поэтому посмотрите как их нужно выполнять.
→ Прямая ссылка ←Мало кто знает, но свойство box-decoration-break позволяет нам стилизовать блок текста в несколько строк с отступами и фоном.
Ребята с CodyHouse нам демонстрируют небольшой кусочек шаблона, в котором полноэкранное видео перестраивается в размер телефона с красивой анимацией.
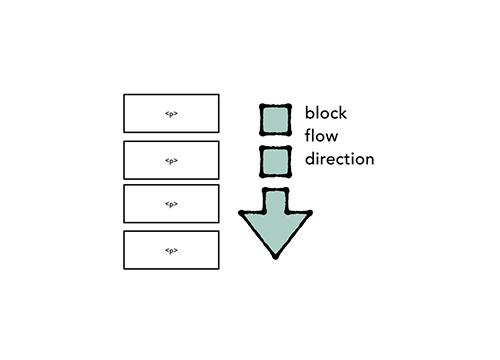
→ Прямая ссылка ←Мало кто знает, но в CSS есть несколько разных режимов написания. Кроме привычного «справа налево» есть ещё вертикальный. Применить можно с помощью свойства writing-mode.
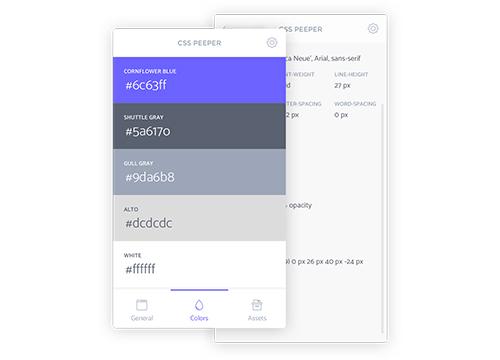
Посмотрите CSSPeeper, расширение для Google Chrome, которое показывает вам ваши CSS таблицы в удобном и понятном виде.
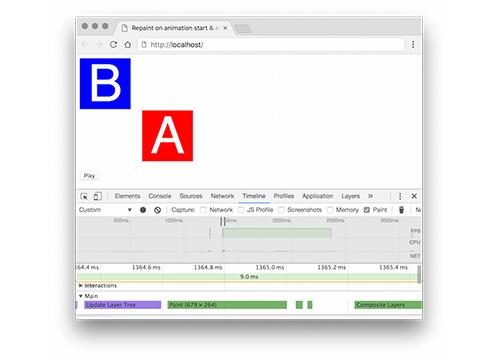
→ Прямая ссылка ←На Smashing Magazine нам в очередной раз рассказывают как делать производительные анимации, которые задействуют GPU.
→ Прямая ссылка ←Почитайте отличную статью на Хабре о том, как с помощью нескольких шагов можно неслабо оптимизировать свой Front End. Здесь и про JavaScript, и про CSS, и даже про HTML атрибуты.
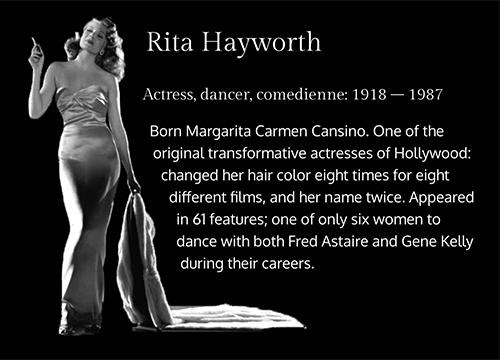
→ Прямая ссылка ←Не забыли ещё как использовать CSS Shapes? Этот модуль стилей позволяет ограничивать контейнер сложными кривыми и добиться гибких решений.
→ Прямая ссылка ←Посмотрите Gutenberg, это отличный фреймворк-бойлерплейт для работы с print файлами CSS. Теми самыми, которые используются при выводе страниц на печать.
→ Прямая ссылка ←Наверняка вы уже смотрели много методик для создания производительного параллакса на любых устройствах. Сегодня по ссылке вас ждёт гениальная инструкция от Пола Льюиса (Paul Lewis) из команды Google Chrome.
→ Прямая ссылка ←На блоге the new code нам рассказывают и показывают как можно использовать CSS переменные уже сегодня. И даже с преимуществами и недостатками. В основном с преимуществами.
→ Прямая ссылка ←