На Codrops выложили очередную крутую демку с использованием хитрых CSS3 техник. В этот раз — наклонный эффект при наведении. Используется перспектива, blend modes и перспектива.
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Всех с наступающим, дорогие подписчики! Встречайте последний в этом году выпуск подкаста «Суровый веб». Он принёс вам целую гору статей про разработку, например сравнение презентационных атрибутов и инлайновых CSS стилей. А также несколько отличных статей про UX, например про оптимистичные интерфейсы и плейсхолдеры в HTML формах.
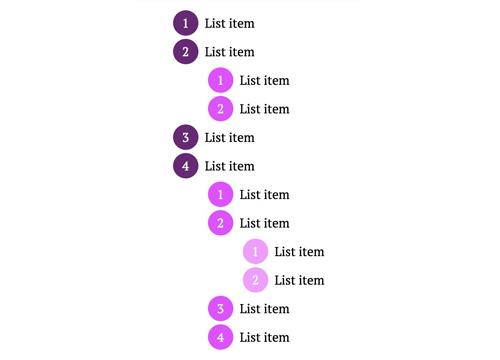
А вы знали, что с помощью CSS можно даже стилизовать маркеры в HTML списках? Расчехляйте псевдоэлементы и вперёд!
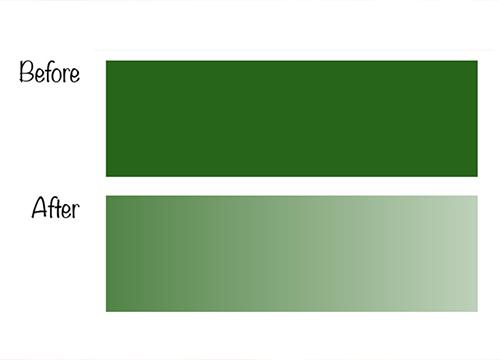
→ Прямая ссылка ←Почитайте небольшой гайд с демками, в котором нам показывают возможные эффекты, которые можно применить к изображениями с помощью нескольких недавних технологий: CSS Blend Modes и CSS Filters.
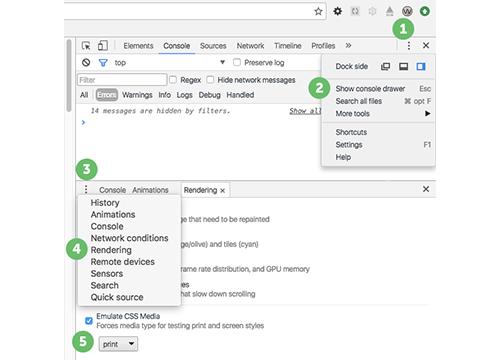
→ Прямая ссылка ←Статья о том, как и почему нужно грамотно использовать таблицы стилей для принтеров. А также о том как эмулировать такое поведение в Google Chrome.
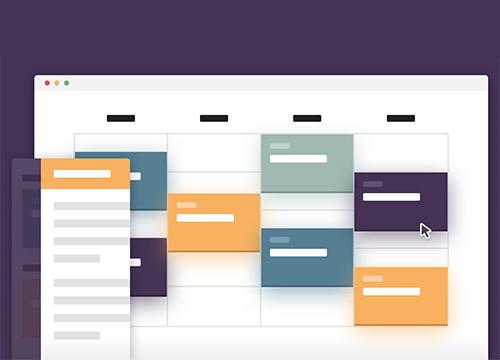
→ Прямая ссылка ←На CodyHouse выложили отличное демо таблицы с расписанием на CSS и jQuery. Отлично подойдёт для большинства сервисов с событиями.
→ Прямая ссылка ←Помните, что таблична вёрстка — это то, чего традиционно избегают все веб-дизайнеры? Да, но вместо того, чтобы учить верстать таблицами блоки, эта книга рассказывает о самих таблицах и как ими управлять с помощью CSS (намного сложнее чем кажется). Например, в книге рассказывается о форматировании таблиц, выравнивании ячеек и не только!
Эта книга, наряду с CSS Floating, Positioning in CSS, Transitions and Animations in CSS и Grid Layout in CSS — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
→ Ссылка для ознакомления ←Библиотека Wait! Animate позволит вам легко управлять задержками в CSS анимациях, в наличии даже удобный SCSS миксин.
→ Прямая ссылка ←Дорогие друзья, в этом выпуске вместе с вами поговорим про цвет 2017 по версии Pantone, попробуем остаться с JavaScript друзьями, обсудим лучшие front-end инструменты уходящего года, а также приоткроем завесу тайны победы Трампа и успеха Brexit (Big Data). А ещё поговорим про российский атомный ледокольный флот и влияние марихуаны на мозг человека.
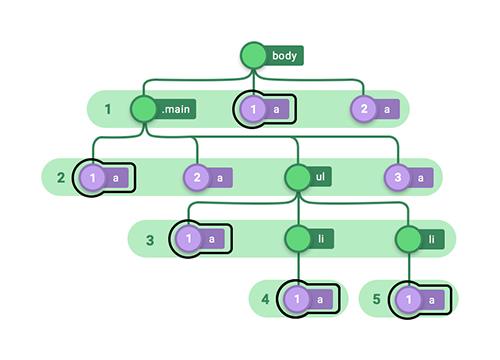
Почитайте очень подробную статью на freeCodeCamp о том, как работают CSS псевдоклассы, с примерами кода и диаграммами.
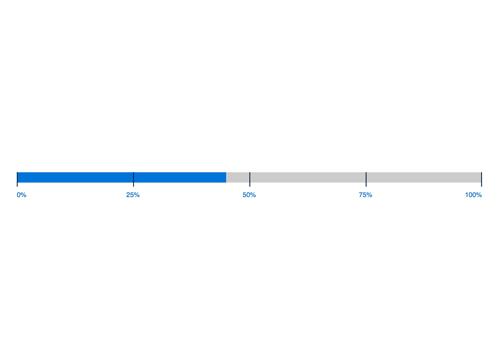
→ Прямая ссылка ←Robin Rendle на CSS-Tricks рассказывает и показывает как с помощью SVG и нехитрых CSS3 переходов можно сделать отличный «доступный» прогресс бар.
→ Прямая ссылка ←В спецификации CSS есть зияющая дыра, которая символизирует создание сеток и других вариантов расположения блоков. Варианты вроде float-ов и clear-ов пытались заполнить эту дыру, но ни один из вариантов не был идеальным. Но всё течёт, всё меняется. С помощью этой книги вы узнаете про CSS сетки, нативная система, которая позволит упорядочивать ваш контент вне зависимости от его порядка в исходном коде.
Эта книга, наряду с CSS Floating, Positioning in CSS и Transitions and Animations in CSS, Adding Motion with CSS — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
→ Ссылка для ознакомления ←Ahmad Shadeed на CSS-Tricks написал отличную статью о том как пользоваться функцией rgba() в ваших CSS файлах. Можно комбинировать разные степени прозрачности с разными цветами на фоне разных цветов.
На Codrops для нас приготовили занятную демку, которая показывает как сделать всплывающие изображения с помощью CSS масок и мягких переходов (transitions). Кстати, про CSS маски можете посмотреть наше видео: CSS Clipping & Masking (свойства clip-path и mask-image).
→ Прямая ссылка ←Zell Liew, один из разработчиков Susy (фреймворка для построения секто с помощью Sass) написал отличную статью, в которой рассказал про все возможные варианты построения адаптивных сеток для вёрстки.
→ Прямая ссылка ←