Посмотрите отличный пример реализации портфолио по категориям в 3D с использованием крутых анимаций. Можно прямо по типам разделить.
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Тут недавно появился новый сервис для демок Codepad, на котором тоже иногда бывает интересное. Посмотрите демо анимации термометра на чистом CSS.
→ Прямая ссылка ←Посмотрите ресурс fontfamily.io — сравнительную таблицу поддержки системных шрифтов в разных операционных системах. Чтоб знать наверняка где какой шрифт покажется.
→ Прямая ссылка ←Привет, коллеги! Мы вновь спешим к вам со свежей порцией новостей и заметок про разработку и дизайн. На этой неделе обсудили: каково это учить JavaScript в 2016, почему дизайнеры должны уметь верстать, а также какими способами можно стилизовать подчёркивания. Кроме этого обсудили очень интересную статью про мастерство, в которой сказано, что наш профессиональный рост никому не нужен кроме нас самих.
Модуль CSS Grids скоро навсегда изменит подходы к дизайну сайтов, но всегда останется место для использования классических трюков с CSS позиционированием. Хотите сделать сайдбары, которые всегда будут оставаться в окне браузера, добавить «липкий» список с содержанием на длинных статьях или перекрыть один элемент другим? Эта книга поможет вам решить все эти проблемы и расскажет теоретические основы.
Эта книга, наряду с CSS Floating — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
→ Ссылка для ознакомления ←На блоге CSS-Tricks автор Sarah Drasner написала шикарную статью-гайд о том, как использовать цвет в Web, какие есть особенности работы в CSS и препроцессорах, а также в JavaScript.
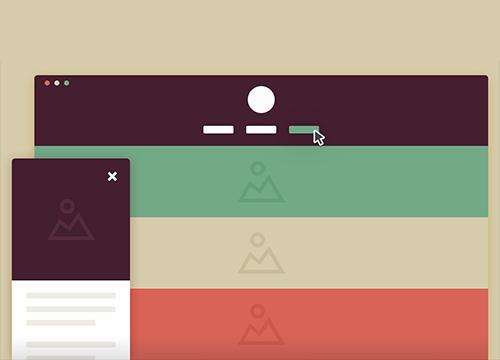
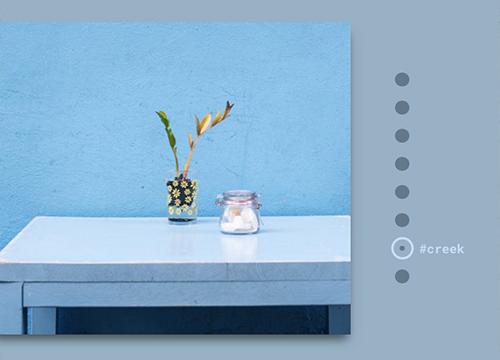
→ Прямая ссылка ←На Codrops нам предлагают около 18 вариантов реализации различных навигационных индикаторов (справа от слайдшоу обычно). Почти все варианты предполагают ещё и надписи.
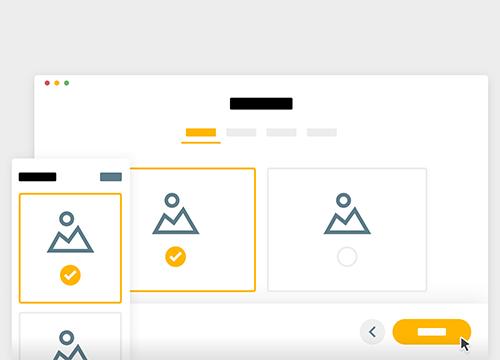
→ Прямая ссылка ←На CodyHouse выложили отличный конструктор товаров на примере автомобилей. Можно выбирать кузов, цвет и аксессуары. Расковыривайте и переделывайте на футболки.
→ Прямая ссылка ←Помните ещё Марка Отто, который сделал Twitter Bootstrap? На самом деле он никуда не пропадал и всё ещё делает open-source проекты, например, сегодняшний WTF Forms?. Он включает в себя стили для всех стандартных элементов форм и работает с IE 9+.
→ Прямая ссылка ←Шикарная статья с блога freeCodeCamp про CSS позиционирование, которое объясняется на примере мороженки. Очень доходчиво и оригинально — обязательно прочитайте.
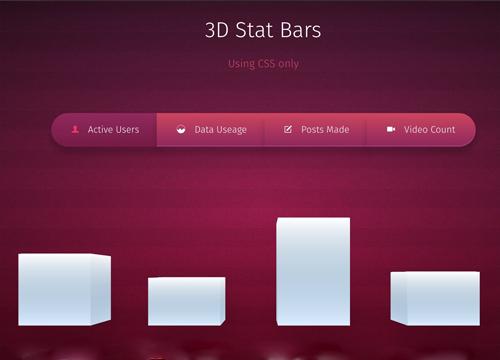
→ Прямая ссылка ←Не пропустите отличное демо на CodePen, которое позволяет визуализировать разную статистику с помощью гистограмм в 3D на CSS. Очень производительно и симпатично.
→ Прямая ссылка ←На ресурсе Codrops регулярно появляются интересные демо с использованием современных технологий. Сегодня в фокусе — anime.js и большой набор CSS3 свойств, которые позволяют сделать большое слайдшоу с несколькими разными вариантами расположения изображений.
→ Прямая ссылка ←Все мы неоднократно видели эффект «зума» (увеличения) фонового изображения, а теперь на CSS-Tricks нам показывают простой и понятный способ реализации с помощью CSS3.
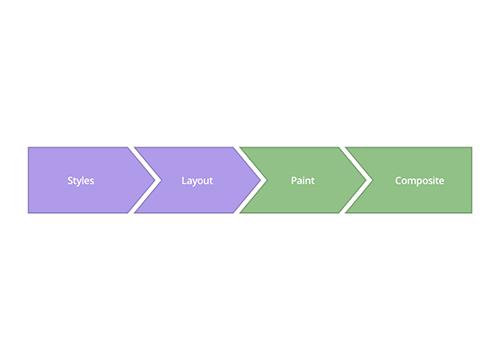
→ Прямая ссылка ←Подробная статья с Хабрахабра о том, что такое Critical Rendering Path и о том как делать производительные анимации со скоростью 60 FPS.
→ Прямая ссылка ←Заметка о различных способах реализации предзагрузки контента: прелоадеры, прогресс бары, «псевдоконтент», а также о работах с загрузкой веб-шрифтов.
→ Прямая ссылка ←