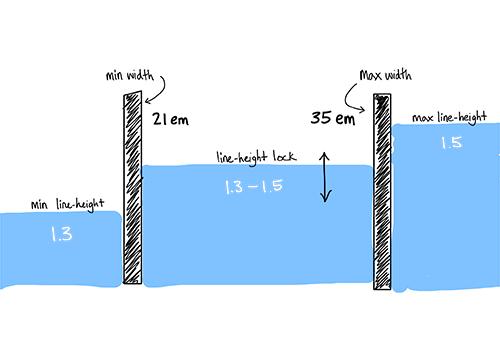
Почитайте занятную статью на блоге Typekit о том, как грамотно реализовать и структурировать адаптивную типографику с помощью «CSS шлюзов».
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Привет, друзья! Долгожданный новый сезон подкастов стартовал, и мы сразу обливаем вас ручьём новых интересных тем: UX «хлебных крошек», UI и притяжательные местоимения, 5 проблем, которые решает адаптивная вёрстка и ещё много всего интересного! Но самое главное то, что мы наконец-то ответили на вопрос «как всё успеть, работать и изучать новые технологии?», смотрите весь подкаст и подписывайтесь!
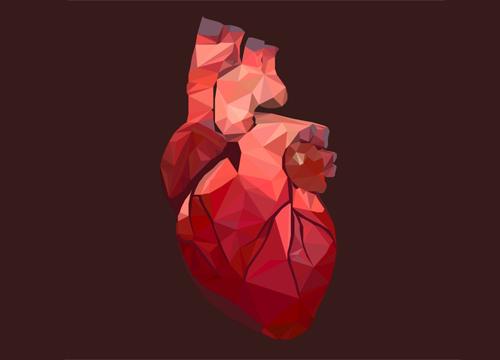
Интересный пример использования SVG и CSS анимация для визуализации работы сердца. Красиво и небанально.
→ Прямая ссылка ←Наткнулся в интернете на неплохой инструмент Pixel Art to CSS, отлично подойдёт для демонстрации каких-то работ, хотя область применения, конечно, сомнительная.
→ Прямая ссылка ←На CSS-Tricks недавно появился гостевой пост, в котором очень подробно разбирается CSS свойство font-display и все проблемы с производительностью, которые возникают при его использовании.
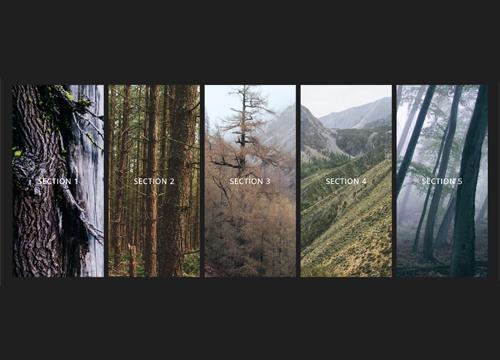
Посмотрите интересное демо на CodePen, в котором сеточный листинг «открывает» элементы с крутыми анимациями. Подойдёт для показа каких-нибудь товаров. Хотя, даже и для блога подойдёт.
→ Прямая ссылка ←Посмотрите Workmanship manual, в котором собраны неплохие «рецепты» для работы с HTML и CSS. Вдруг какой-то не знаете.
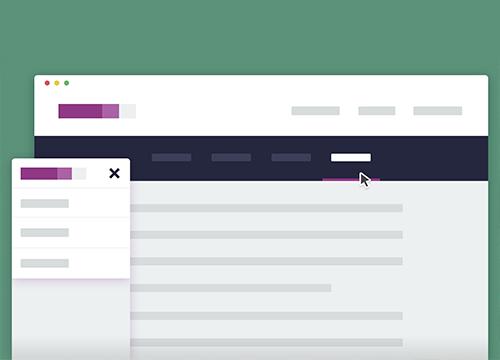
→ Прямая ссылка ←На codyhouse выложили крутую демку автоскрываемой навигации в трёх вариантах: простая, с подменю, а также с подменю и большим hero изображением.
→ Прямая ссылка ←Не иссякают статьи про SVG анимации на просторах интернета. Если вас это интересует, то обязательно посмотрите заметку с примерами от HE:journal.
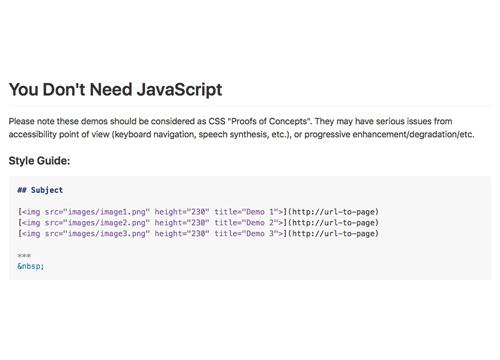
→ Прямая ссылка ←Посмотрите целый репозиторий на GitHub, в котором автор собрал несколько доказательств концепций того, что иногда можно обойтись и без JavaScript. А иногда лучше всё-таки и с ним.
→ Прямая ссылка ←Космонавты, привет! В этот августовский день вжариваем вам новым подкастом. Сегодня у нас много тем про UX, например про html формы и состояние наведения (hover state). Кроме этого много фундаментальных тем про программирование, такие как: преподавание и сложность программирования в освоении (в противовес маркетологам, которые думают, что это легко). Было весело и задорно, поэтому не забывайте ставить палец вверх и смотрите!
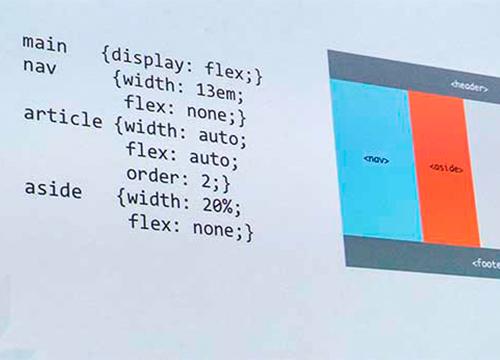
Посмотрите крутой список информации по Flexbox, на блоге the new code. Там и теория, и готовые примеры и даже большое количество ссылок по теме.
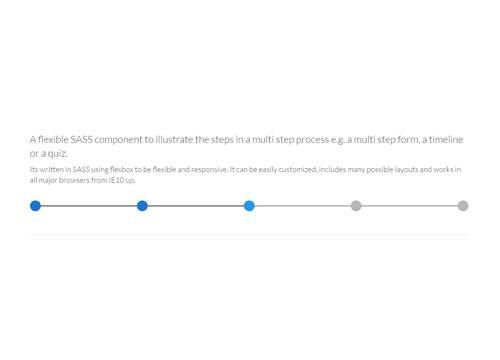
→ Прямая ссылка ←Препроцессоры всё больше входят в повседневный обиход, а иногда уже и выходят (в пользу CSS in JavaScript и прочих PostCSS), но всё ещё иногда выходят любопытные проекты. Например, сегодня делимся проектом Progress Tracker — пошаговый прогресс бар с кучей разных стилей на Sass.
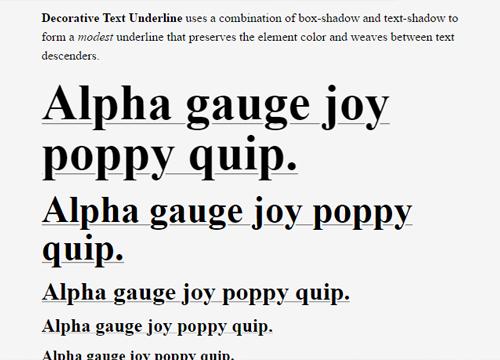
→ Прямая ссылка ←Посмотрите демо реализации крутого подчёркивания на CSS с помощью разных теней: text-shadow и box-shadow.
Изображения, обтекаемые текстом — это обыденность, а с CSS вы можете добавить такое поведение любым элементам, от параграфов до списков. В этой книге автора Eric Meyer рассказывает интересные и удивительые способы использования CSS float модель в ваших веб-дизайнах. В том числе возможность обтекать непрямоугольными формами.
Эта книга — часть большого четвёртого издания книги CSS: The Definitive Guide. Когда оно выйдет — мы тоже выложим его для ознакомления.
→ Ссылка для ознакомления ←