Смотрите демо с Codyhouse с крутым (с точки зрения UX) взаимодействием «добавить в корзину». Отлично подойдёт для ваших интернет-магазинов.
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Привет, друзья! На этой неделе встречаем вас блиц-подкастом, в котором мы обсудили только самое важное за эту неделю и ответили на все ваши вопросы и комментарии. Постарались подвести итог в разговоре про UI и UX кнопок, а также разобрали большое количество CSS хитростей от Криса Койера.
А вы когда-нибудь задумывались как сделать задержку между итерациями в бесконечной анимации? Есть способ без JavaScript, почитайте на CSS-Tricks!
→ Прямая ссылка ←Мы давно ещё сняли ролик про новую технологию CSS Snap Points, и уже выходят библиотеки, которые помогают автоматизировать процесс.
→ Прямая ссылка ←Привет, космонавты! На этой неделе не так много тем, но зато мы очень подробно остановились на тех, что есть. Поговорили про программирование в целом и про JavaScript программирование в частности, посоветовали какой язык программирования стоит изучать первым. Кроме этого был большой блок про дизайн: UX, принципы анимации, а также подняли тему почему курсор для кнопок должен оставаться стандартным.
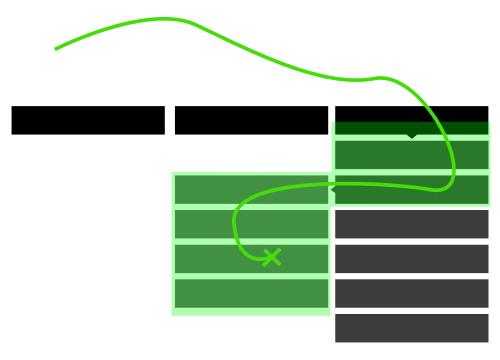
Крис Койер в своей статье решает извечную проблему выпадающих меню, которые пропадают если неровно вести курсор. Посмотрите немного CSS магии по ссылке. Хоть статья и не новая — всё равно очень круто.
→ Прямая ссылка ←Смотрите очередное демо с the new code, в котором показано как сделать анимированную 3D бегущую строку на чистом CSS.
→ Прямая ссылка ←Есть несколько интересных возможностей для использования псевдо-класса :target, чем просто стилизация. Почитайте крутую статью на блоге bits of code.
Недавно показывали вам библиотеку EQCSS, которая позволяет реализовать элементные запросы для адаптивного дизайна. Сегодня почитайте статью на Smashing Magazine, в которой рассказано как это делать на примерах.
→ Прямая ссылка ←Часто мы рассуждаем про «адаптивный веб-дизайн», новым веянием которого являются «элементные запросы», которые делают блок адаптивным относительно его ширины и высоты. Без отношения к ширине и высоте браузера.
→ Прямая ссылка ←Новый инструмент Parker поможет проанализировать CSS в вашем проекте и дать большое количество полезной информации. Почитайте заметку о том, как его стоит использовать.
→ Прямая ссылка ←Существует много разных решений, которые позволяет реализовать анимации при скроллинге, но все они вызывают нарекания. Автор библиотеки AOS написал на CSS-Tricks заметку о том, почему его библиотека — самая лучшая.
→ Прямая ссылка ←Последнее время стало модно (и правильно) делать вёрстку «доступной» (accessible) для всех девайсов, в том числе для скрин ридеров.
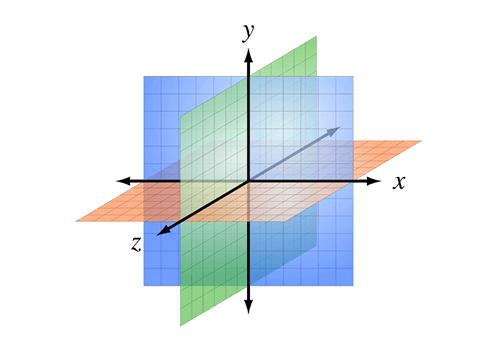
→ Прямая ссылка ←На Smashing Magazine появилась неплохая заметка о том, как создавать 3D куб на чистом CSS с вращением. Не то чтобы очень сложный челлендж, но всё равно занятно.
→ Прямая ссылка ←Статьи на Free Code Camp всегда очень глубокие и интересные, сегодняшняя называется «Leveling up CSS» и рассказывает нам о том, что не так уж и прост этот CSS. Нужно задумываться о семантических стилях, модульности и других вещах.
→ Прямая ссылка ←