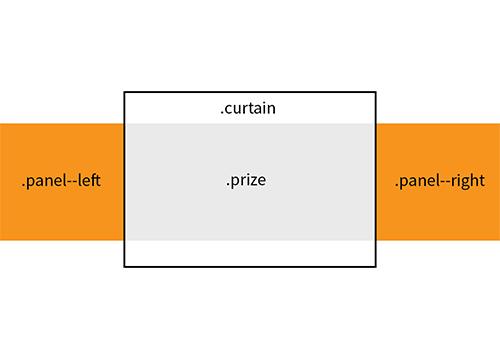
Посмотрите отличное демо открывающихся «штор», как в театре, на чистом CSS. Сейчас в эпоху крутых UX анимаций и игрофикации — очень актуально.
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Все вы наверное видели как прыгают контентные блоки при подгрузки рекламы или других сторонних виджетов. Это раздражает, и Крис Койер написал неплохую заметку о том, как этого избежать.
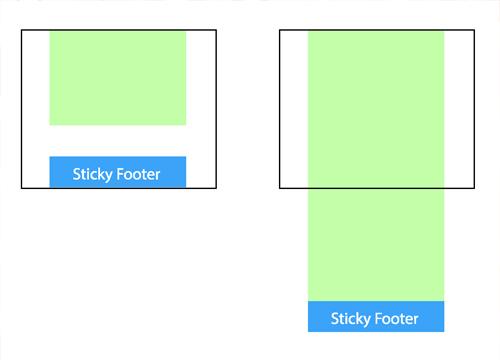
→ Прямая ссылка ←Крис Койер написал неплохую заметку на CSS-Tricks, в которой описал пять возможностей сделать «липкий футер». Если конечно вы всё ещё такое делаете в 2016.
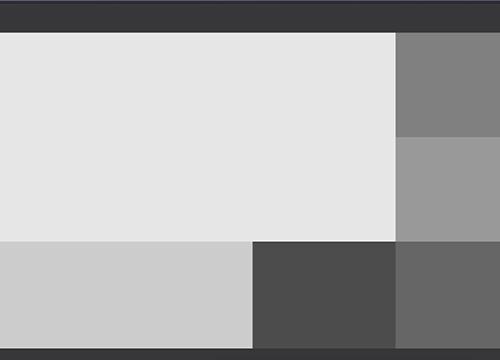
→ Прямая ссылка ←Посмотрите демонстрацию нестандартной сетки, реализованной на Flexbox. А то где ж вам по работе то такое пригодится? =)
→ Прямая ссылка ←Космонавты, привет! Этот первый июльский выпуск мы хотим посвятить новому «антитеррористическому» пакету законов от Яровой и Озерова — обсудим его влияние на IT отрасль. Кроме этого — наш классический набор новостей и интересных тем про UX, дизайны, социальные сети, разработку и космос. Добро пожаловать на борт!
Family.scss — подходящий инструмент для тех разработчиков, которые всё время забывают синтаксис :nth-child и схожих псевдоклассов. Наконец-то запомните!
Теперь, с помощью checkbox.css, вы можете сделать анимированные чекбоксы для своих форм. Если у вас какие-то тесты, основанные на таких элементах — будет очень кстати.
→ Прямая ссылка ←Flag Icon CSS — отличный репозиторий на GitHub, в котором можно найти иконки всех флагов стран в удобном для фронт енда формате. Тут вам и SVG и CSS, какие понравятся. Есть вообще все страны.
→ Прямая ссылка ←На CSS-Tricks написали отличную заметку о том, как несколькими способами выравнивать иконки относительно текста. Довольно-таки частая боль у верстальщиков.
→ Прямая ссылка ←А вам слабо сделать такой анимированный пузырь с водой? Очень натурально получилось, тем более на чистом CSS.
→ Прямая ссылка ←Привет, друзья! Спешим к вам с новым выпуском, в котором обсудили важнейшую UX тему — работу с ошибками (пользовательскими и не только), поговорили про горячие новости из мира дизайна и корпораций: самый уродливый цвет и покупка компанией Microsoft гиганта LinkedIn. И, конечно же, обсудили несколько ваших тем, спасибо что предлагаете!
Часто приходилось реализовывать скошенные углы на контейнерах с помощью CSS? Есть несколько решенией: CSS Masks (свойство clip-path) и CSS Transforms. Какое выберете?
→ Прямая ссылка ←Одно время было модно делать всякое на чистом CSS. Кто-то и сейчас таким занимается от скуки, поэтому делимся с вами реализацией модального окна на чистом CSS. Пишите в комментариях приходится ли вам такое использовать!
→ Прямая ссылка ←На CodyHouse, как обычно, выложили демо переходов между страницами / контентом. Здесь использованы PNG спрайты, jQuery и CSS. Довольно-таки эффектно получилось.
→ Прямая ссылка ←Привет, космонавты! Этот выпуск выходит позже обычного, но зато насчитывает большое количество ваших тем. Хотя и мы сами времени не теряли и нашли много новостей: PHP 7.1, UX бесконечного скроллинга, ошибки в CSS и не только.