Долгое время были спекуляции на тему того, что весь CSS надо включать инлайново на страницу. После некоторых размышлений приходит на ум то, что HTML не всегда кешируется и может быть только хуже. Читайте статью и пишите, что думаете в комментариях!
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Написано уже много статей и ответов на Stack Overflow по поводу центровки в CSS. И наконец-то сделали ресурс, на котором все рецепты собраны вместе, посмотрите!
→ Прямая ссылка ←Автор статьи предлагает нам большой набор техник и методик для отладки CSS. Это не является стопудовой инструкцией, но просто подходом, который удобен в данном конкретном случае. Ознакомьтесь!
→ Прямая ссылка ←Следующий подгон — демка на CodePen, на которой показаны всевозможные эффекты с частицами на CSS (не без JavaScript, конечно же). Довольно-таки занятные и очень производительные.
→ Прямая ссылка ←На блоге Mozilla Hacks написали очень крутую статью «CSS Coding Techniques», в которой раскрыли тему — мы забыли как правильно писать CSS и зачем он нужен. Если вы уже пишите CSS в JavaScript — обязательно ознакомьтесь.
→ Прямая ссылка ←Привет друзья! На этой неделе у нас как обычно горячие темы: UX интерактивных кнопок, UX страницы оплаты, новый дизайн тренд Modern Retro и несколько новостей про Apple! А в конце мы ответили на все ваши вопросы в комментариях!
Часто встречали CSS код, в котором злоупотребляют !important? Такие люди, скорее всего, ничего не понимают в CSS специфичности, а может быть просто ленятся написать нормальный код. В статье по ссылке написано в каких случаях действительно стоит использовать !important. Важно знать.
Хочется иногда вставить разрыв в заголовок поста или страницы, но добавлять <br/> кажется нелепым? Можете попробовать набор CSS рецептов от Криса Койера.
Привет, космонавты! На этой неделе мы как никогда глубоко опустились на дно UX дизайна, где нашли темы про UX радио кнопок, 3 секрета лучшего в мире сайта и 14 фактов про ваших пользователей. А ещё мы попробовали дальше углубиться в редизайн Instagram, получилось круто!
Ресурс the new code рассказывает о том, как сделать круговую диаграмму с помощью Web технологий: CSS, SVG и JavaScript. Очевидно, что можно сделать и интерактивную, с помощью разных HTML контролей, так что смотрите на демо!
→ Прямая ссылка ←Ещё один частый «гость» в рубрике полезные ссылки — это демки с CodePen. Сегодня делимся вариантом фейерверков, сделанных на чистых CSS анимациях. Довольно-таки плавно и интересно получилось.
→ Прямая ссылка ←Приветствуем всех на борту нашего подкаста! Сегодня мы для вас подготовили много интересных тем, например, сравнение технологий для Web анимаций и 7 вещей про accessibility, которые должен знать каждый. Ещё посмотрели работы итальянского фотографа на тему Web 0.0, и обсудили последние новости!
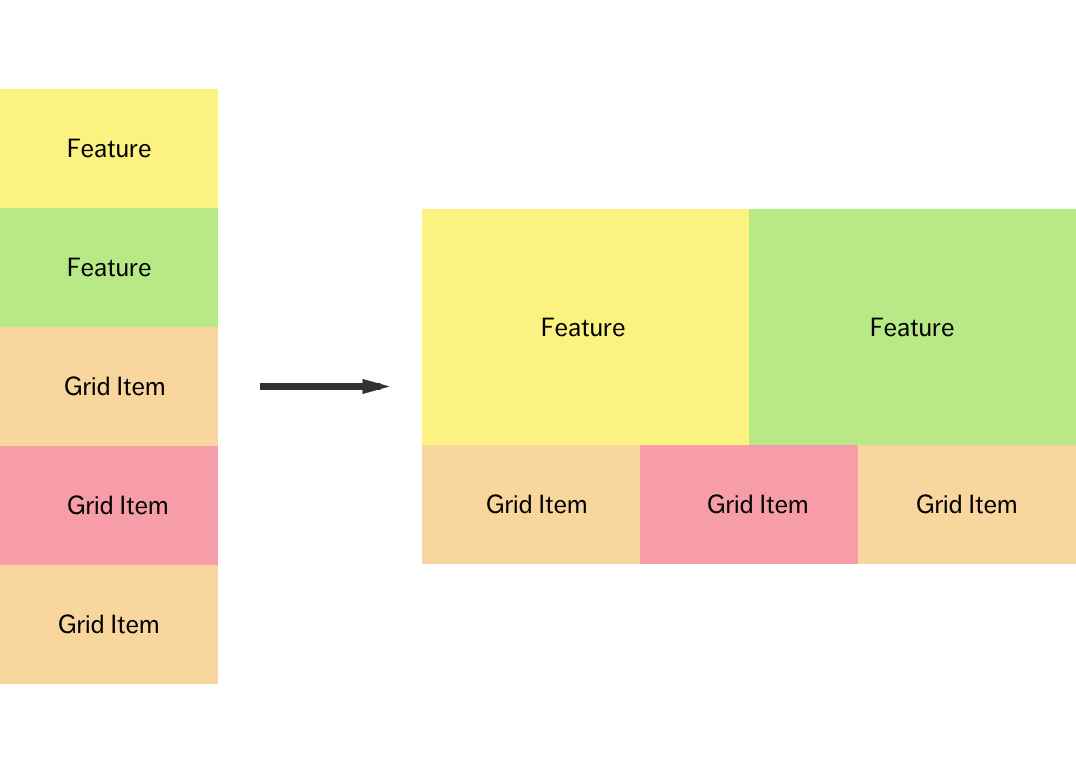
Если вы давно собираетесь перейти с HTML сеток (Bootstrap, Foundation 5, и т.д.) на что-то более семантическое, вроде CSS сеток (Susy, Neat, Foundation 6), то обязательно прочитайте следующую статью на Хабре. Автор популярно рассказывает о том, как такой переход совершить максимально компетентно.
Что касается CSS сеток — можете посмотреть наше обзорное видео про Susy.
→ Прямая ссылка ←Приветствуем вас на борту нашего подкаста! На этой неделе мы посмотрели в завтрашний день и поговорили про будущее CSS, а также про состояние Web Animation API на сегодняшний день. А ещё рассмотрели типовые проблемы в Web дизайне, поговорили про персонализированный дизайн, а также про российскую космическую программу до 2025 года.
Привет, уважаемые подписчики! На этой неделе радуем вас довольно-таки большим блоком про WordPress, порассуждаем про его оптимизацию и ускорение (расскажем как ускоряем WordPress). Кроме этого в разработке поговорим про логичность CSS Flexbox, а также про нативные CSS переменные. А также много всего интересного!