Продолжаем радовать вас нашими видео-обзорами и на этой неделе разберем несколько техник (стандартных и не очень) для подключения web-шрифтов на страницы. Среди них будут как самостоятельно-захостеные варианты, так и специальные сервисы типа Typekit и Google Fonts.
CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Продолжаем наши обзоры на относительное новые CSS модули, большинство из которых предложили Adobe. И сегодня речь пойдет про CSS Blend Modes — возможность смешивать на основе разных правил элементы на странице и их бэкграунды.
В этот раз обзор получился на модуль CSS Regions, который, скорее всего, не увидит уже свет в виде рекомендации для W3C. Но тем не менее давайте хотя бы проводим его по-человечески, в конце концов технология не такая уж и плохая.
Этот подкаст получился достаточно противоречивым, но тем не менее интересным. Основные темы: цвет 2015 года по версии Pantone, пополнения в семействе Zurb Foundation, поддержка CSS-правил @supports.
Читать далее →
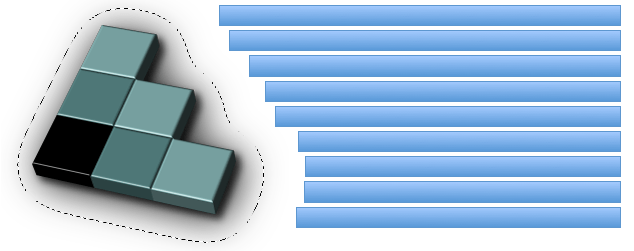
Привет, друзья! Сегодня мы продолжаем вникать в глубины последних CSS модулей. Они интересные, с их помощью можно делать нестандартные вещи, но они не всегда хорошо поддерживаются браузерами. На этот раз погрузимся в интересный мир CSS Shapes, модуль 1, а именно свойство shape-outside.
Front-end мир всегда традиционно стремится куда-то вперед и ввысь, потому что это презентационная часть вашего сайта/приложения. Именно во фронт-енде каждый год появляется большое количество новых CSS3 модулей, стандартов и техник.
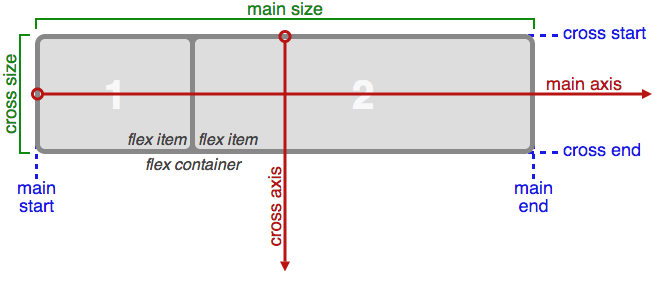
Об одном из таких, сравнительно новых модулей и пойдет речь сегодня. Встречайте – Flexbox.
Читать далее →
Привет, друзья! Встречайте новый подкаст только про самое интересное: нашим любимым таблицам CSS исполнилось 20 лет, в HTML6 нам обещают элемент <carousel>, сами понимаете для чего. Нативное решение для слайдеров. Еще здесь про Skype 7.0, четвертый релиз кандидат libsass, новое приложение Treehouse для iPad и, конечно, про Эдди Сноудена.
Все чаще в кругах веб-дизайнеров можно услышать про векторную графику и использовании ее в веб-страницах в виде SVG изображений.
За последние пару лет было написано очень много статей на эту тему, SVG-анимации стали новым трендом. Не успели люди освоить работу с CSS-спрайтами, как уже все начали работу с векторными спрайтами с помощью удобного API.