Очередная порция лучшего подкаста про IT на всем ютюбе. В этот раз побольше про CSS, как и просили в комментариях, а еще про математику и фронтенд. Ну и конечно жизненные темы: про выгорание на работе, о том как ни хрена не делать, но при этом всего добиться. Даже про Роскомнадзор немного поговорили. Пагнааааале!
CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Друзья, впитывайте и втирайте в себя новый выпуск подкаста «Суровый веб»! Продолжаем рассказывать о непростых отношениях Брэда Фрост и React, тряхнем стариной и поговорим про CSS, а также про UX, WWDC 2018 и другие последние новости из мира IT. Пристегивайтесь и ПАГГННААААААЛЕ!
Космонавты, скорее смотрите новый выпуск подкаста «Суровый веб»! Мы обсудили последние новости про Telegram, рассказали об очередных JavaScript хитростях, а еще поговорили про обновления в Material Design от Google.
Привет, космонавты! Держите новый выпуск подкаста «Суровый веб», в котором узнаете все топовые UX принципы анимаций от настоящего гуру; подумаете о том, почему интерфейс не должен быть излишне простым; узнаете новости про Роскомнадзор, блокировки VPN и возможных перезагрузках устройств от Apple. Еще мы поговорили немного про основы CSS, а также про современные музеи, архитектуру и роботов-убийц.
Друзья, настраивайтесь на волну uWebDesign, подъехал новый подкаст! На этой неделе мы рассмотрели много «дизайнерских» тем, в том числе про Material Design, законы UX и секрет идеального градиента; также поговорили про новости из мира IT: процессоры «Байкал» поступили в розничную продажу, слухи о работе в Netflix; ну и разработку не обошли стороной: поговорили про новое CSS свойство `display: contents` и обсудили возможность кражи кредитных карточек через npm пакет.
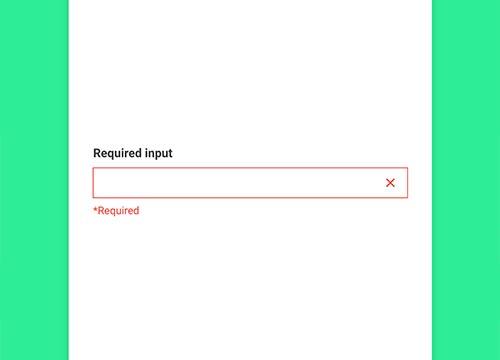
Статья-туториал о том, какие псевдо-классы есть у элементов формы, через которые можно по-разному стилизовать эти элементы.
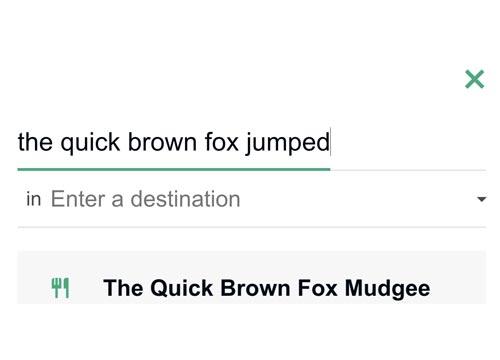
→ Прямая ссылка ←Туториал на freeCodeCamp, который показывает как сделать красиво подсвечивание заполняемости текстового поля, как у TripAdvisor.
→ Прямая ссылка ←Туториал о том, как с помощью CSS анимаций можно воссоздать «дышащую» анимацию, которую постоянно показывают на Apple Watch.
→ Прямая ссылка ←Привет, веб-трудяги! Новый подкаст уже примчался к вам приемники и спешит рассказать новости из мира IT: YouTube прекращает поддержку очередных «старых устройств», Apple устранила курьезную уязвимость с root пользователем, а Intel «исправила» работу Management Engine. Кроме этого мы поговорили о возвращении скевоморфизма в UX дизайне на наших устройствах, о том как и зачем использовать приглушенные цвета, а также выходе PHP 7.2 и книги CSS: Definitive Guide.
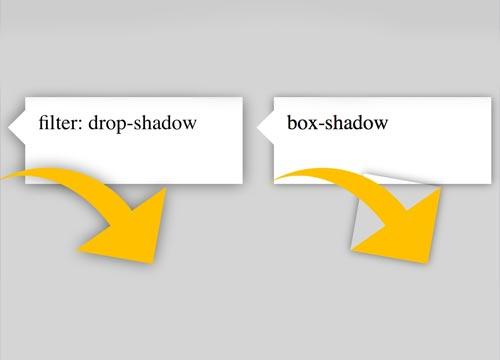
Статья, которая разбирает различия и сходства в свойстве box-shadow и в функции drop-shadow() в CSS фильтрах.
Привет, космонавты, ловите новый выпуск подкаста, в котором у нас, как в старые добрые времена, много тем про разработку и про дизайн. Обсудили дурнопахнущий CSS код, новый Firefox Quantum с инновационным движком, заточенным под параллельные вычисления, а также поддержку WebAssembly и релиз WordPress 4.9. Кроме этого снова поговорили про понятие брутализма в дизайне, о самом главном UX правиле ever, а также поговорили про алгоритмический дизайн. И наконец обсудили все новости ушедшей недели в IT, главной из которых я могу назвать релиз Telegram 4.5.
Добрый день, уважаемые подписчики! Новый выпуск подкаста стучится к вам в интернет-приемники, мчится по оптике и «витой паре». И сразу новость — наш проект наконец-то можно поддержать на Patreon! В этот раз мы наконец-то поговорили об «искусственном» противостоянии спецификаций Flexbox и CSS Grids. На самом деле они ни в коем случае не должны заменить одна другую, а лишь дополнить и сделать верстку еще удобнее и приятнее. Кроме этого в очередной раз поговорили про теорию цвета, о влиянии архитектуры на настроение человека и о будущем дизайна. А еще обсудили большое количество новостей из мира IT, например скупку почти всех видеокарт Сбербанком и введением Twitter нового лимита — 280 символов.
Демонстрация раскрывающейся анимации элементов по сетке на примере магазина с гитарами. Очень плавно, работает только в современных браузерах.
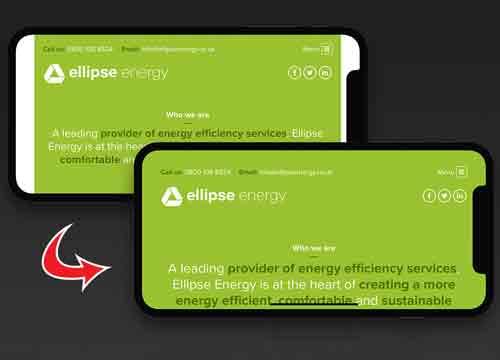
→ Прямая ссылка ←Читайте небольшую инструкцию о том, как сверстать сайт без белых полосок для iPhone X с помощью новых CSS свойств.
→ Прямая ссылка ←Набор упражнений для того чтобы быстро попробовать CSS Grids и уже наконец-то вникнуть в документацию и использовать в продакшне.
→ Прямая ссылка ←


![[18+] Как отличить React от ES6? — Суровый веб #168](https://uwebdesign.ru/wp-content/uploads/2018/06/podcast-168-dumb-react-thumb.jpg)