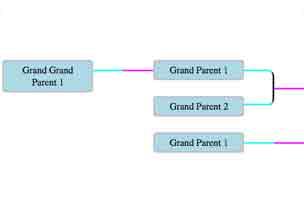
Если вдруг вы решили нарисовать горизонтальное дерево с помощью CSS псевдо элементов, то теперь у вас есть образец для такой деятельности.
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Посмотрите статью с 150 анимированными подсказками (в виде GIF изображений) по Front End работе с Chrome DevTools.
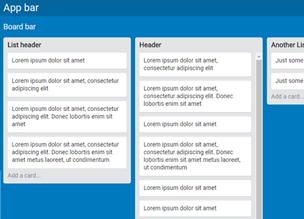
→ Прямая ссылка ←Небольшой туториал о том как, используя CSS гриды и Flexbox, сделать такую же верстку как на Trello, без интерактивности.
→ Прямая ссылка ←Статья о том, как нужно изменить тактику подачи пользователям статических файлов CSS и JavaScript при протоколе HTTP/2.
→ Прямая ссылка ←Статья для тех, кто знает толк в миллисекундах. Производительные web анимации с помощью CSS и JavaScript. Полные 60 fps.
→ Прямая ссылка ←Статья-туториал о том, как сделать «скелеты страницы» (на время подгрузки) с помощью CSS переменных. С анимациями.
→ Прямая ссылка ←Демо с тремя разными анимациями страниц в формате слайдшоу с использованием anime.js и CSS сеток (grids) для расположения текста и изображений.
→ Прямая ссылка ←Статья о разнице «контейнера» и «обертки» («враппера») и о том какими способами можно имплементировать последний.
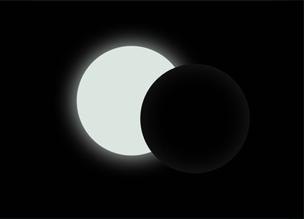
→ Прямая ссылка ←Реализация затмения на чистом CSS, только с помощью CSS анимаций, никакого JavaScript.
→ Прямая ссылка ←Демо на CodePen, в котором реализованы анимированные переходы между устройствами при тестировании адаптированной верстки.
→ Прямая ссылка ←Расширение CSS Grid Highlighter для Google Chrome позволит наглядно смотреть компоненты вашей верстки, если она выполнена с помощью CSS сеток.
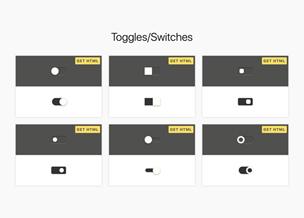
→ Прямая ссылка ←Несколько примеров CSS чекбоксов с ресурса Free Frontend, выглядят все по-разному, для создания разного UX.
→ Прямая ссылка ←Набор из красивых и производительных CSS прелоадеров, которые отлично впишутся в ваши прогрессивные веб приложения.
→ Прямая ссылка ←Целая большая бибилотека различных CSS чекбоксов, которые не выглядят как обычные квадратики с галочками. Можно самый разный UX реализовать.
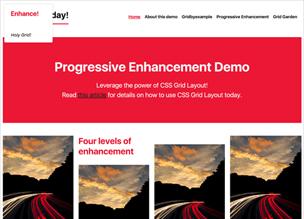
→ Прямая ссылка ←Статья на Smashing Magazine о том, как в проекте сделать прогрессивное улучшение от флоатов до flexbox и далее до CSS grids.
→ Прямая ссылка ←