Дайджест из 50 примеров радио-кнопок на веб-технологиях. Здесь вам и квадратики, и картинки и даже красивые подсказки. Если закончилось вдохновение — позаимствуйте что-нибудь по ссылке.
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Очередное демо, на котором изображеные различные эффекты наведения для пунктов меню. Как всегда, используются современные CSS технологии.
→ Прямая ссылка ←Статья о том, как с помощью вкладки «Приоритет» можно смотреть разные HTTP запросы и продумывать скорость первой значащей прорисовки.
→ Прямая ссылка ←Статья о том, как уменьшить размер CSS на 70%, например, путем уменьшения классовых имен на этапе компиляции.
→ Прямая ссылка ←Демо с Codrops, на котором реализованы переходы между изображениями через распад на мелкие частицы. Отлично подойдет для какого-нибудь дайджеста.
→ Прямая ссылка ←Очередной дайджест с ресурса Free Frontend, который предлагает нам несколько демо с плавными переходами между страницами на CSS и других веб-технологиях.
→ Прямая ссылка ←Очередная статья сборник для вдохновения, из которой можно подчерпнуть пару интересных CSS эффектов при наведении. Снова с ресурса Free Frontend.
→ Прямая ссылка ←Статья-туториал на Tuts+ о том, как использование нативных CSS переменных позволит нам удобнее работать с анимациями.
→ Прямая ссылка ←Отличная демонстрация адаптивных CSS домов на Codepen, которые управляются с помощью слайдера и очень красиво анимируются между состояниями.
→ Прямая ссылка ←Привет, друзья! Долгожданный перерыв окончен и мы спешим окатить вас свежими новостями из мира IT и веб-разработки! Поговорим про рынки криптовалют, почему сайты казино, такие как www.daisyslots.com, начинают принимать криптографиипро стандарт DRM в HTML5, обсудим новости из мира SoundCloud и Microsoft. Кроме новостей вас ждут наши классические рубрики: дизайн (статьи про подбор цветовых палитр, подчеркивание ссылок и альтернативы дропдаунам) и разработка (отказываемся от jQuery, стримы кодинга, сложность CSS а также плавные переходы между страницами.
Посмотрите как реализованы прелоадеры «Инь и ян» в нескольких вариантах в туториале на CSS-Tricks. Даже на Canvas сделали.
→ Прямая ссылка ←Статья о том, какие фоллбеки можно использовать для модуля CSS grids уже сегодня. Если вдруг жгет, но нужно поддерживать старые браузеры.
→ Прямая ссылка ←Библиотека Dynamics.js специализируется на анимациях, в основах которых лежат основы физики. Можно анимировать элементы, CSS свойства и SVG.
→ Прямая ссылка ←Продолжение прошлого набора демонстраций различных эффектов с буквами и словами при взаимодействии от Codrops.
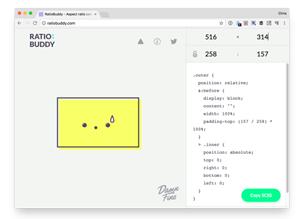
→ Прямая ссылка ←Статья о том, как реализовать контейнеры с фиксированным соотношением сторон, но расширяющиеся при большем количестве контента.
→ Прямая ссылка ←