Космонавты, этот выпуск получился очень трендовым, потому что мы говорили про уже состоявшиеся и назревающие тренды веб-дизайна и графического дизайна в 2017 году. Кроме этого обсудили возможность и нужду изучения всех возможных языков программирования, поговорили про Docker, а также порассуждали нужно ли использовать CSS гриды уже сейчас. Настраивайся на волну uWebDesign и вперед!
CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Статья о различиях и сходствах Masking (<mask>) и Clipping (<clipPath>) в SVG от Сары Драснер на CSS-Tricks.
Попробуйте небольшой CSS фреймворк, построенных на современных технологиях, в том числе Flexbox. Если не для использования, так хоть для образца.
→ Прямая ссылка ←Друзья, на этой неделе мы поговорили про браузерные войны, про период развития первых версий netscape navigator и internet explorer, поговорили о том, во что вылилось это противостояние и какое положение сейчас. Кроме этого наконец-то однозначно ответили на вопрос: что в JavaScript объект, а что нет, и конечно обсудили много светского, в том числе обновление Telegram до версии 4.1. Пристегните ремни безопасности и погнали!
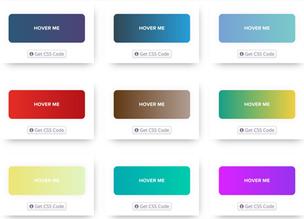
Если вы в 2к17 все еще используете красивые кнопочки, то вы обратились по адресу: по ссылке вы найдете около 100 различных вариантов с градиентными кнопками.
→ Прямая ссылка ←Собрались сделать слайдер с лентой времени и думали использовать что-то типа Owl Carousel? Попробуйте Timeline.js, тут уже за вас все сделано.
→ Прямая ссылка ←Интересное демо «взрывных» переходов между страницами с помощью CSS и SVG, очередной крутой подгон от Scotch.io.
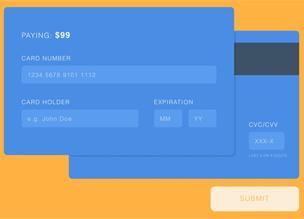
→ Прямая ссылка ←Нам предлагается большой (правда большой) список демо с CSS формами на CodePen. Ресурс Freebie Supply порадовал.
→ Прямая ссылка ←Привет, космонавты! Сегодня у нас для вас подкаст-молния: много свежих новостей про атаку вируса Petya в России и на Украине, про несостоявшуюся блокировку Telegram, а также новинки из мира WordPress и вести про Darknet. Кроме этого поговорили и про наши классические темы: UX дизайн с Бабичем и не только, CSS с Крисом Койером, день без JavaScript и как его пережить. Усаживайтесь поудобнее и погнали!
Авторы ресурса the new code в течение 8 лет собирали статьи про веб-дизайн и веб-разработку и вот, наконец-то собрали более или менее полный список материалов по теме.
Хотя я уверен, что он будет постоянно дополняться и пополняться.
→ Прямая ссылка ←Дорогие друзья, сегодняшний подкаст будет более дизайновый, чем когда бы то ни было. Мы ответили на извечный вопрос: в чем же суть дизайна, кто являются настоящими носителями этого гордого звания и кто из представителей других профессий наиболее подходит к описанию. Еще поговорили про веб компоненты, вместе с Крисом Койером обсудили упорядочивание информации в WordPress, оценили релиз Firefox 54 и поговорили об архитектуре туалетов.
Периодически в сети всплывают CSS шуточки, прикольчики и приколюшечки. Сегодня делимся сайтом, который полностью посвящен шутливым названиям цветов в HEX формате.
→ Прямая ссылка ←Привычный препроцессинг уже отходит на второй план, ведь все больше проектов, даже самых простых уходит в PWA (Progressive Web Apps) на популярных фреймворках. Теперь в моде CSS in JS, посмотрите на популярные решения.
→ Прямая ссылка ←Смотрите на список из 51 демо на тему CSS эффекты с изображениями от Free Frontend. Для «вдохновения» — самое оно.
→ Прямая ссылка ←Крис Койер рассуждает о том, если ли смысл в препроцессинге CSS переменных, или это начало конца препроцессинга как явления.
→ Прямая ссылка ←