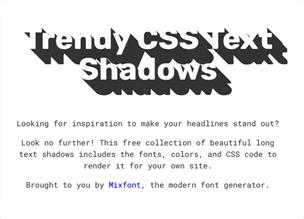
Посмотрите отличную подборку текстовых теней на CSS от ресурса Mixfont. А вы все еще такие делаете? Не страдает производительность от больших?
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
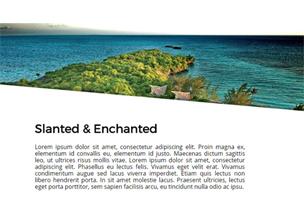
Посмотрите очередной список от Free Frontend с примерами интересных CSS хедеров и футеров. Пригодятся чтобы взять и совсем чуть-чуть допилить.
→ Прямая ссылка ←Посмотрите библиотеку t-scroll, которая отвечает всем последним требованиям (не использует jQuery, а использует ES6), а также кастомизируется с помощью Sass.
→ Прямая ссылка ←На Codrops выложили неплохое демо с всплывающими подсказками. Очень технологичное: используется SVG, CSS гриды и flexbox.
→ Прямая ссылка ←Не далее чем этой весной в некоторых браузерах (Safari и Firefox) началась поддержка псевдо-класса :focus-within, который выбирает контейнер, даже если зафокусены дочерние элементы.
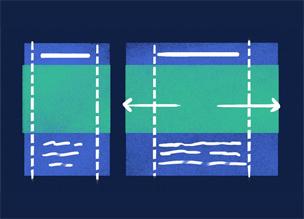
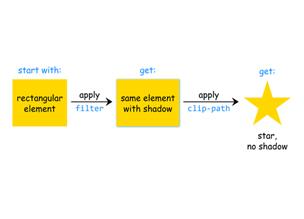
Практический пример верстки с помощью CSS гридов, а именно заполнение ширины вьюпорта элементом, который находится в ограниченном контейнере.
→ Прямая ссылка ←Adam Giese на CSS-Tricks показал несколько интересных примеров использования псевдоклассов :nth-child с помощью Sass миксинов.
Ana Tudor на CSS-Tricks провела версточное (wat?) исследование и выявила способы контрастирования текста на разных фонах с помощью CSS.
→ Прямая ссылка ←Новое демо от Codrops, на котором реализованы различные варианты предпросмотра папок в ваших веб-приложениях. Красиво получиось.
→ Прямая ссылка ←Попробуйте на следующем не progressive web app проекте библиотеку Microtip, которая позволит сделать простенькие подсказки без зависимостей.
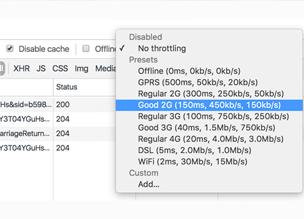
→ Прямая ссылка ←Sarah Drasner написала неплохую статью на CSS-Tricks с советами по тому как тестировать ваш Front End в целом и JavaScript в частности.
→ Прямая ссылка ←Посмотрите как David Bachmann интересно придумал использовать calc() и элементы vh и vw для по-настоящему адаптивных шаблонов.
Почитайте о том, как Ire Aderinokun анимировала логотип на своем блоге bitsofco.de, который мы здесь любим и уважаем.
→ Прямая ссылка ←Web Performance in Action — ваш гид-компаньон в создании более быстрых сайтов. Вы научитесь техникам, которые ускоряют доставку статических элементов пользователю, увеличивают скорость рендеринга, а также автоматизируют большинство популярных оптимизаций.
→ Ссылка для ознакомления ←Друзья, добро пожаловать обратно к нам в подкаст! На этой неделе мы порадуем вас интересными практическими темами по разработке: доводы против использования em-ов и rem-ов в ваших CSS стилях, «высокопроизводительная» загрузка веб-шрифтов на страницах, а также рассмотрели разные виды медиа-запросов. Что касается дизайна: поговорили про хороший дизайн таблиц с большим количеством информации, а также про разницу метафор и аналогий в дизайне.