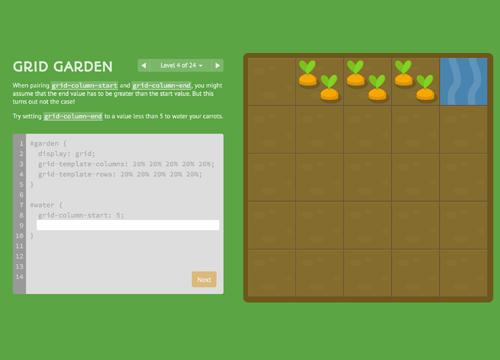
Собираетесь учить CSS сетки (grids), но все еще лень читать книжки? Тогда попробуйте игру CSS Grid Garden, за 28 уровней научитесь!
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Посмотрите отличное демо с туториалом о том, как делать анимацию линий в SVG с помощью JavaScript от UI Please.
→ Прямая ссылка ←Surma на блоге разработчиков Google написал интересную статью о том как сделать плавный и приятный кастомный скроллбар. Хотя я бы этого все равно не делал, но концепция отличная!
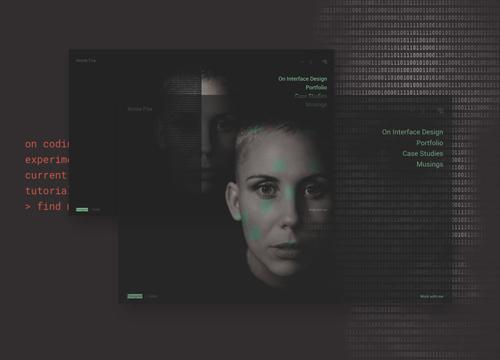
→ Прямая ссылка ←Ребята с Codrops сделали интересное портфолио, которое «подергивается» и показывает нам, что есть два режима, которые можно переключать. Днем вы Томас Андерсон, просто служащий в юридической компании, а ночью вы — хакер Нео.
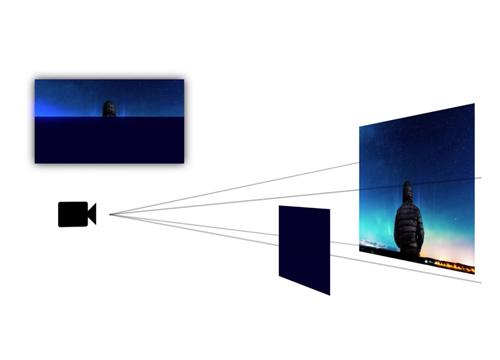
→ Прямая ссылка ←На блоге CSS Animation Rocks выложили шикарное демо с «космическими» анимациями и переходами при наведении.
→ Прямая ссылка ←Почитайте интересную практическую статью-туториал на блоге Google разработчиков. Здесь и про CSS3, и про JavaScript.
→ Прямая ссылка ←Посмотрите, Pixelbuddha выложила очередной HTML шаблон Homene, на котором можно потренироваться преводить из статики в динамику (например в WordPress тему).
→ Прямая ссылка ←Посмотрите на новую версию сеток Neat для Bourbon, ребята подтянулись за Zurb и ввели гибкую систему построения, которая уже очень давно используется в Susy.
→ Прямая ссылка ←Почитайте статью с uxdesign.cc о том как нужно грамотно размещать текст поверх изображений. Тут и про градиенты и про сплошные оверлеи.
→ Прямая ссылка ←На Smashing Magazine для нас сделали очень подробное сравнение двух фронтенд фреймворков: Bootstrap 4 и Foundation for Sites 6.
→ Прямая ссылка ←Очередное демо с Codrops с применением всех трендовых технологий: CSS3 3D Transform, Flexbox и anime.js, посмотрите.
→ Прямая ссылка ←На CSS-Tricks нам выложили стартовый гайд о том, как начать пользоваться CSS Grid, в том числе работа с медиа запросами.
→ Прямая ссылка ←Ана Тюдор на CSS-Tricks рассказывает нам как использовать одно @keyframes правило для анимаций разных состояний. Очень познавательно.
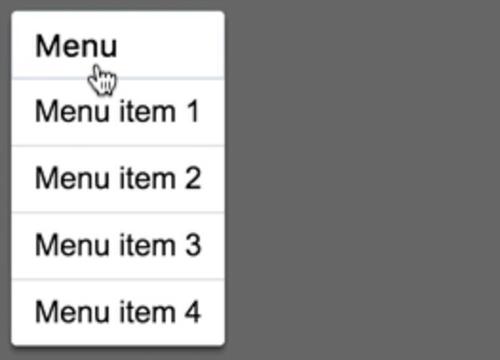
Ire Aderinokun с ресурса Bitsofco.de рассказала нам о концепции «проверки» (linting) HTML с помощью CSS. По ссылке смотрите описание и ссылку на расширение Chrome.
→ Прямая ссылка ←Посмотрите, Крис Койер нам рассказывает об интересном методе работы с текстом с помощью атрибута contenteditable и интересных трансформаций.