Почитайте статью на Kirupa о том, как работать с CSS тайминг функциями. Также вас ждет поясняющий видеоролик для тех, кто любит воспринимать аудиовизуальную информацию.
→ Прямая ссылка ←CSS
Весь контент про CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Каскадные таблицы стилей.
Сегодня для вас подробный набор туториалов о том как легко можно делать CSS анимации с помощью @keyframes, а также про анимации в целом.
Посмотрите по ссылке описание реализации почти такой же навигации как у нас на сайте, только в движущимся маркером.
→ Прямая ссылка ←На блоге CSS Animation Rocks всегда можно найти очень интересные демки для разных проектов. Сегодня делимся анимированным хедером с CSS.
→ Прямая ссылка ←С прошедшим Днем Космонавтики, уважаемые подписчики! Сегодня мы с вами больше полутора часов будем разбирать дизайн: поговорим про основы, вспомним эволюцию развития UI в Microsoft, обсудим пару статей от Бабича про UX, чтение и и паттерн «пошагового помощника», а также обсудим новый сервис Twitter Lite и обсудим крупные покупки в мире IT.
Почитайте заметку у Криса Койера о том, как анимировать контент, подгруженный через AJAX, до его полной высоты, чтобы красивее было.
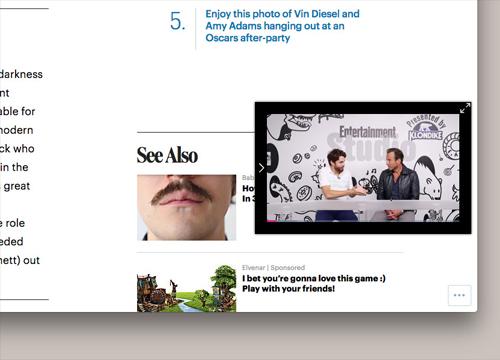
→ Прямая ссылка ←Посмотрите урок на Tuts+, который показывает как сделать «летающее» видео на вашей странице, прямо как в приложении YouTube на iOS.
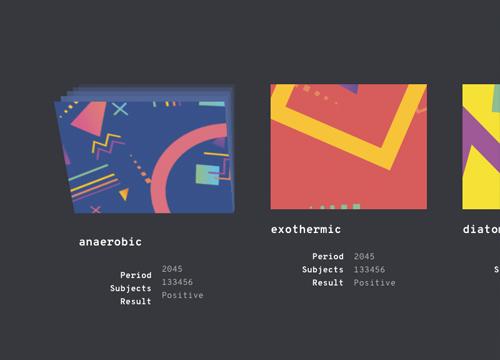
→ Прямая ссылка ←Посмотрите реализацию отличного эффекта наведения на стопку фрагментов от ребят с Codrops. Очень плавно, но только для современных браузеров.
→ Прямая ссылка ←В статье нам рассказывают о поведении CSS свойства transform, а также о том почему нельзя применять несколько индивидуальных функций. К счастью в CSS стандарте появляются дополнительные свойства по названию этих функций, например translate, scale.
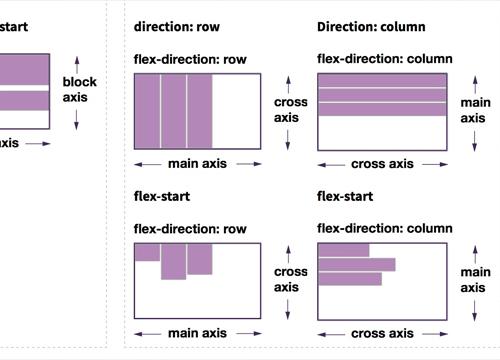
Rachel Andrew у себя на сайте наглядно демонстрирует как работает выравнивание в Flexbox и в CSS Grid, в чем разница и сходства.
→ Прямая ссылка ←Если хотите устроить проверку на гриды в вашем дизайне — посмотрите на Graaf, инструмент, который показывает оверлей с сеткой на чистом CSS.
→ Прямая ссылка ←Нечасто встретишь на CodePen такие производительные и интересные концепты с CSS3 трансформами и анимациями. Сегодня увидим один из таких — «кольцевая» навигация.
→ Прямая ссылка ←Уважаемые IT-специалисты, добро пожаловать в «Суровый веб»! В этот раз обсуждали как далеко должен зайти настоящий дизайнер, чтобы продвинуться в своих навыках и овладеть искусством. Кроме этого обсудили какой должен быть юзабилити и UX поисковой выдачи, поговорили про новые эмодзи, обсудили пришествие CSS гридов в Foundation и обсудили чем же так плох Wi-Fi.
Andrew Welch на блоге Studio 107 написал отличную подробную статью о том как нужно имплементировать CSS Critical Path.
→ Прямая ссылка ←Задумайтесь о том, как можно улучшить UX от ссылок на напечатанных веб-страницах. Ресурс the new code предлагает отличный способ добиться этого с помощью JavaScript.
→ Прямая ссылка ←