Привет, космонавты! Новый выпуск подкаста поразит вас до глубины души: октябрьская презентация Apple, сравнение технологий для веб-стартапов, откровения от работодателей в IT по поводу приема на работу и увольнений и, даже, тема про забытое CSS свойство Border-radius. ПАГНААААЛЕ!!
CSS3
Весь контент про CSS3 — каскадные таблицы стилей третьего поколения, активно разрабатываемая спецификация CSS. Самая масштабная редакция.
Привет, веб-братва! Мы вам очередной подкаст принесли, с кучей новостей из мира IT, поговорили про CSS, немного об урбанизме, поздравили CSS-Tricks с днем рождения, а также обсудили что думают HR-ы по итогам собеседований.
Космонавты, смотрите новый подкаст, у нас здесь круто: снова про дизайн от Лебедева, обсудили UX веб форм, проанализировали vue.js с разных сторон, вспомнили про значения contents CSS свойства display, а также еще раз поговорить про стрелочные функции в JavaScript.
Очередная порция лучшего подкаста про IT на всем ютюбе. В этот раз побольше про CSS, как и просили в комментариях, а еще про математику и фронтенд. Ну и конечно жизненные темы: про выгорание на работе, о том как ни хрена не делать, но при этом всего добиться. Даже про Роскомнадзор немного поговорили. Пагнааааале!
Друзья, впитывайте и втирайте в себя новый выпуск подкаста «Суровый веб»! Продолжаем рассказывать о непростых отношениях Брэда Фрост и React, тряхнем стариной и поговорим про CSS, а также про UX, WWDC 2018 и другие последние новости из мира IT. Пристегивайтесь и ПАГГННААААААЛЕ!
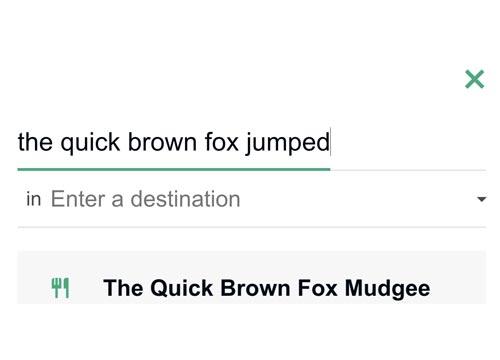
Туториал на freeCodeCamp, который показывает как сделать красиво подсвечивание заполняемости текстового поля, как у TripAdvisor.
→ Прямая ссылка ←Туториал о том, как с помощью CSS анимаций можно воссоздать «дышащую» анимацию, которую постоянно показывают на Apple Watch.
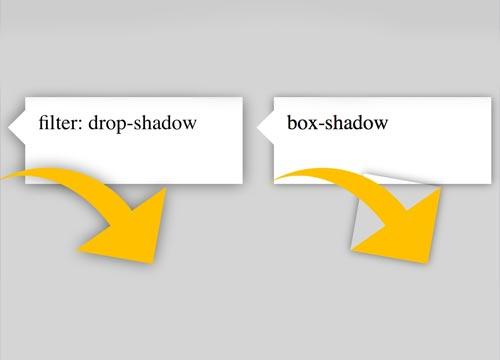
→ Прямая ссылка ←Статья, которая разбирает различия и сходства в свойстве box-shadow и в функции drop-shadow() в CSS фильтрах.
Набор упражнений для того чтобы быстро попробовать CSS Grids и уже наконец-то вникнуть в документацию и использовать в продакшне.
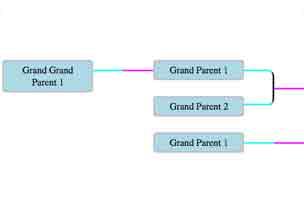
→ Прямая ссылка ←Если вдруг вы решили нарисовать горизонтальное дерево с помощью CSS псевдо элементов, то теперь у вас есть образец для такой деятельности.
→ Прямая ссылка ←Статья-туториал о том, как сделать «скелеты страницы» (на время подгрузки) с помощью CSS переменных. С анимациями.
→ Прямая ссылка ←Демо с тремя разными анимациями страниц в формате слайдшоу с использованием anime.js и CSS сеток (grids) для расположения текста и изображений.
→ Прямая ссылка ←Демо на CodePen, в котором реализованы анимированные переходы между устройствами при тестировании адаптированной верстки.
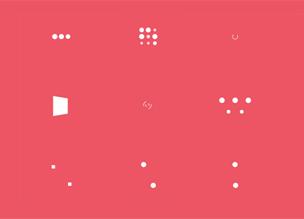
→ Прямая ссылка ←Набор из красивых и производительных CSS прелоадеров, которые отлично впишутся в ваши прогрессивные веб приложения.
→ Прямая ссылка ←Очередная демонстрация возможностей anime.js и «ленивой» загрузки изображений и страниц от Codrops. Плавно во всех современных браузерах.
→ Прямая ссылка ←


![[18+] ? CSS — это новый JavaScript — Суровый веб #173](https://uwebdesign.ru/wp-content/uploads/2018/07/podcast-173-js-css-thumb.jpg)
![[18+] Стрелочные функции и анализ Vue.js — Суровый веб #172](https://uwebdesign.ru/wp-content/uploads/2018/07/podcast-172-arrow-functions-js-thumb.jpg)

![[18+] Как отличить React от ES6? — Суровый веб #168](https://uwebdesign.ru/wp-content/uploads/2018/06/podcast-168-dumb-react-thumb.jpg)