Целая большая бибилотека различных CSS чекбоксов, которые не выглядят как обычные квадратики с галочками. Можно самый разный UX реализовать.
→ Прямая ссылка ←CSS3
Весь контент про CSS3 — каскадные таблицы стилей третьего поколения, активно разрабатываемая спецификация CSS. Самая масштабная редакция.
Статья на Smashing Magazine о том, как в проекте сделать прогрессивное улучшение от флоатов до flexbox и далее до CSS grids.
→ Прямая ссылка ←Очередной дайджест с ресурса Free Frontend, который предлагает нам несколько демо с плавными переходами между страницами на CSS и других веб-технологиях.
→ Прямая ссылка ←Очередная статья сборник для вдохновения, из которой можно подчерпнуть пару интересных CSS эффектов при наведении. Снова с ресурса Free Frontend.
→ Прямая ссылка ←Отличная демонстрация адаптивных CSS домов на Codepen, которые управляются с помощью слайдера и очень красиво анимируются между состояниями.
→ Прямая ссылка ←Библиотека Dynamics.js специализируется на анимациях, в основах которых лежат основы физики. Можно анимировать элементы, CSS свойства и SVG.
→ Прямая ссылка ←Продолжение прошлого набора демонстраций различных эффектов с буквами и словами при взаимодействии от Codrops.
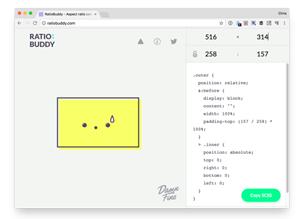
→ Прямая ссылка ←Статья о том, как реализовать контейнеры с фиксированным соотношением сторон, но расширяющиеся при большем количестве контента.
→ Прямая ссылка ←Космонавты, этот выпуск получился очень трендовым, потому что мы говорили про уже состоявшиеся и назревающие тренды веб-дизайна и графического дизайна в 2017 году. Кроме этого обсудили возможность и нужду изучения всех возможных языков программирования, поговорили про Docker, а также порассуждали нужно ли использовать CSS гриды уже сейчас. Настраивайся на волну uWebDesign и вперед!
Статья о различиях и сходствах Masking (<mask>) и Clipping (<clipPath>) в SVG от Сары Драснер на CSS-Tricks.
Интересное демо «взрывных» переходов между страницами с помощью CSS и SVG, очередной крутой подгон от Scotch.io.
→ Прямая ссылка ←В модных нынче масках для SVG можно наложить их анимацией, через GIF. Посмотрите на Codepen и попробуйте, только покачественнее гифку выберите.
→ Прямая ссылка ←Дорогие друзья, сегодняшний подкаст будет более дизайновый, чем когда бы то ни было. Мы ответили на извечный вопрос: в чем же суть дизайна, кто являются настоящими носителями этого гордого звания и кто из представителей других профессий наиболее подходит к описанию. Еще поговорили про веб компоненты, вместе с Крисом Койером обсудили упорядочивание информации в WordPress, оценили релиз Firefox 54 и поговорили об архитектуре туалетов.
Смотрите на список из 51 демо на тему CSS эффекты с изображениями от Free Frontend. Для «вдохновения» — самое оно.
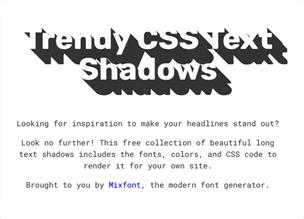
→ Прямая ссылка ←Посмотрите отличную подборку текстовых теней на CSS от ресурса Mixfont. А вы все еще такие делаете? Не страдает производительность от больших?
→ Прямая ссылка ←