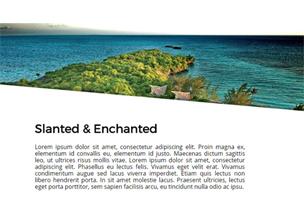
Посмотрите очередной список от Free Frontend с примерами интересных CSS хедеров и футеров. Пригодятся чтобы взять и совсем чуть-чуть допилить.
→ Прямая ссылка ←CSS3
Весь контент про CSS3 — каскадные таблицы стилей третьего поколения, активно разрабатываемая спецификация CSS. Самая масштабная редакция.
Посмотрите библиотеку t-scroll, которая отвечает всем последним требованиям (не использует jQuery, а использует ES6), а также кастомизируется с помощью Sass.
→ Прямая ссылка ←Не далее чем этой весной в некоторых браузерах (Safari и Firefox) началась поддержка псевдо-класса :focus-within, который выбирает контейнер, даже если зафокусены дочерние элементы.
Adam Giese на CSS-Tricks показал несколько интересных примеров использования псевдоклассов :nth-child с помощью Sass миксинов.
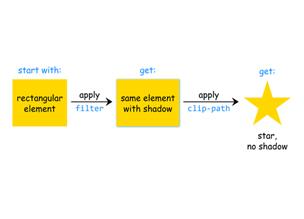
Ana Tudor на CSS-Tricks провела версточное (wat?) исследование и выявила способы контрастирования текста на разных фонах с помощью CSS.
→ Прямая ссылка ←Новое демо от Codrops, на котором реализованы различные варианты предпросмотра папок в ваших веб-приложениях. Красиво получиось.
→ Прямая ссылка ←Попробуйте на следующем не progressive web app проекте библиотеку Microtip, которая позволит сделать простенькие подсказки без зависимостей.
→ Прямая ссылка ←Почитайте о том, как Ire Aderinokun анимировала логотип на своем блоге bitsofco.de, который мы здесь любим и уважаем.
→ Прямая ссылка ←Друзья, добро пожаловать обратно к нам в подкаст! На этой неделе мы порадуем вас интересными практическими темами по разработке: доводы против использования em-ов и rem-ов в ваших CSS стилях, «высокопроизводительная» загрузка веб-шрифтов на страницах, а также рассмотрели разные виды медиа-запросов. Что касается дизайна: поговорили про хороший дизайн таблиц с большим количеством информации, а также про разницу метафор и аналогий в дизайне.
Посмотрите отличное демо с туториалом о том, как делать анимацию линий в SVG с помощью JavaScript от UI Please.
→ Прямая ссылка ←Surma на блоге разработчиков Google написал интересную статью о том как сделать плавный и приятный кастомный скроллбар. Хотя я бы этого все равно не делал, но концепция отличная!
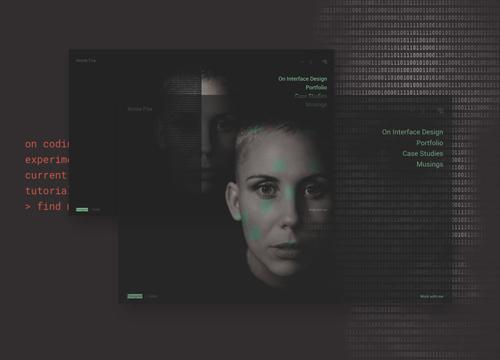
→ Прямая ссылка ←Ребята с Codrops сделали интересное портфолио, которое «подергивается» и показывает нам, что есть два режима, которые можно переключать. Днем вы Томас Андерсон, просто служащий в юридической компании, а ночью вы — хакер Нео.
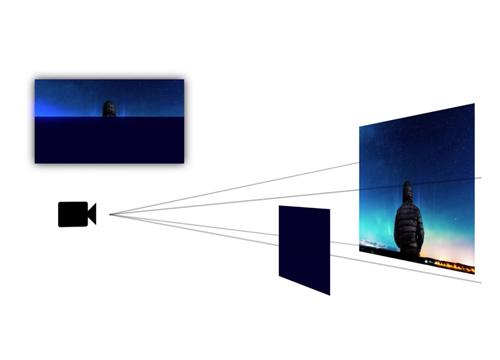
→ Прямая ссылка ←На блоге CSS Animation Rocks выложили шикарное демо с «космическими» анимациями и переходами при наведении.
→ Прямая ссылка ←Почитайте интересную практическую статью-туториал на блоге Google разработчиков. Здесь и про CSS3, и про JavaScript.
→ Прямая ссылка ←Очередное демо с Codrops с применением всех трендовых технологий: CSS3 3D Transform, Flexbox и anime.js, посмотрите.
→ Прямая ссылка ←