Ана Тюдор на CSS-Tricks рассказывает нам как использовать одно @keyframes правило для анимаций разных состояний. Очень познавательно.
CSS3
Весь контент про CSS3 — каскадные таблицы стилей третьего поколения, активно разрабатываемая спецификация CSS. Самая масштабная редакция.
Посмотрите, Крис Койер нам рассказывает об интересном методе работы с текстом с помощью атрибута contenteditable и интересных трансформаций.
Почитайте статью на Kirupa о том, как работать с CSS тайминг функциями. Также вас ждет поясняющий видеоролик для тех, кто любит воспринимать аудиовизуальную информацию.
→ Прямая ссылка ←Сегодня для вас подробный набор туториалов о том как легко можно делать CSS анимации с помощью @keyframes, а также про анимации в целом.
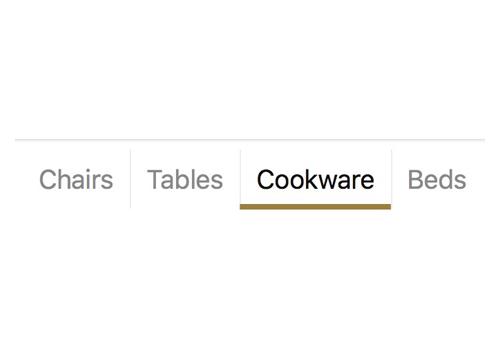
Посмотрите по ссылке описание реализации почти такой же навигации как у нас на сайте, только в движущимся маркером.
→ Прямая ссылка ←На блоге CSS Animation Rocks всегда можно найти очень интересные демки для разных проектов. Сегодня делимся анимированным хедером с CSS.
→ Прямая ссылка ←Почитайте заметку у Криса Койера о том, как анимировать контент, подгруженный через AJAX, до его полной высоты, чтобы красивее было.
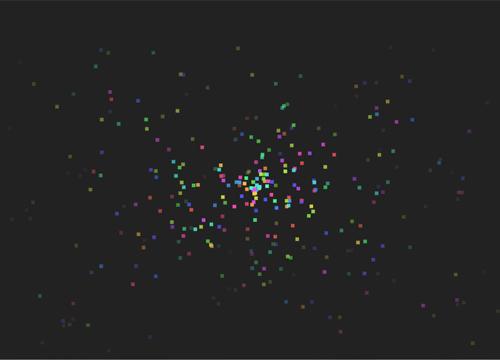
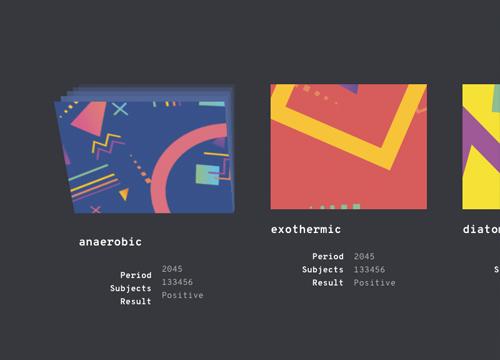
→ Прямая ссылка ←Посмотрите реализацию отличного эффекта наведения на стопку фрагментов от ребят с Codrops. Очень плавно, но только для современных браузеров.
→ Прямая ссылка ←В статье нам рассказывают о поведении CSS свойства transform, а также о том почему нельзя применять несколько индивидуальных функций. К счастью в CSS стандарте появляются дополнительные свойства по названию этих функций, например translate, scale.
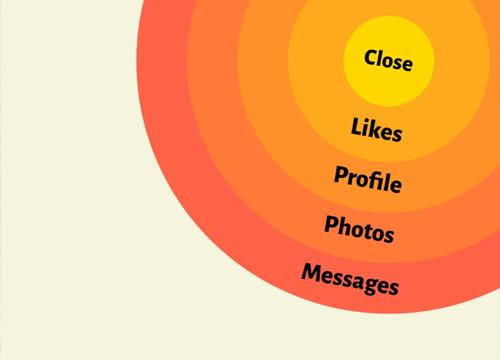
Нечасто встретишь на CodePen такие производительные и интересные концепты с CSS3 трансформами и анимациями. Сегодня увидим один из таких — «кольцевая» навигация.
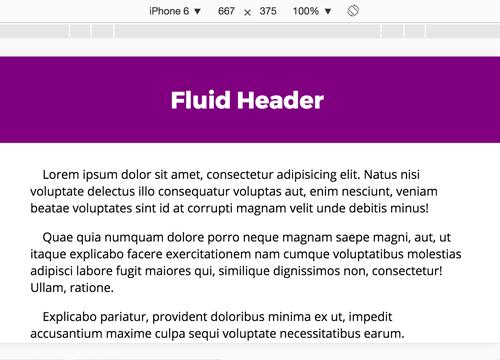
→ Прямая ссылка ←Крис Койер у себя на CSS-Tricks делится отличным практическим способом применения единиц измерения vmin на примере высоты адаптивного хедера.
А вы уже используете CSS маски? Если нет, то обязательно посмотрите демо от CodyHouse, в котором работа с ними с помощью CSS и jQuery.
→ Прямая ссылка ←На ресурсе freefrontend выложили 55 крутых бесплатных демок с чекбоксами. Могли бы конечно захостить на CodePen, но zip архивы тоже интересно.
→ Прямая ссылка ←Всякий раз, начиная новый проект, хочется вдохновиться уже готовыми примерами. Сегодня мы выкладываем такие примеры для текстовых полей (text input) с Codrops.
→ Прямая ссылка ←На Tuts+ написали небольшой туториал о том как пользоваться новым модулем CSS Exclusions (свойства wrap-flow и wrap-margin). Правда поддержка браузеров пока слабая.