Любите космические симуляторы? Тогда вам понравится анимированный лоадер, который похож на игру Elite Dangerous! Смотрите демо.
→ Прямая ссылка ←CSS3
Весь контент про CSS3 — каскадные таблицы стилей третьего поколения, активно разрабатываемая спецификация CSS. Самая масштабная редакция.
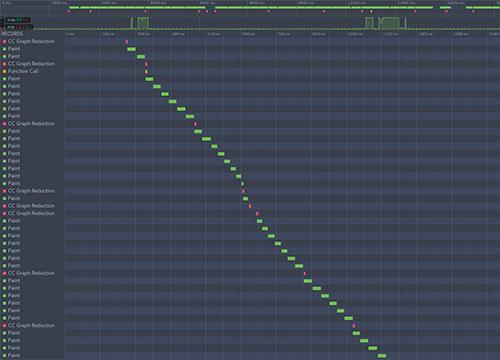
Прочитайте интересную статью о том, что злоупотребление CSS свойством background-blend-mode может привести к просадкам производительности.
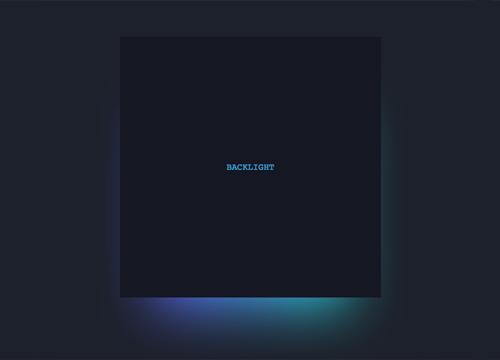
Посмотрите интересную и практичную демку, на которой реализована анимация градиентной подсветки за произвольным контейнером.
→ Прямая ссылка ←Решаем классическую проблему — скошенные углу у контейнеров с помощью CSS, очередное решение от Kilian Valkhof.
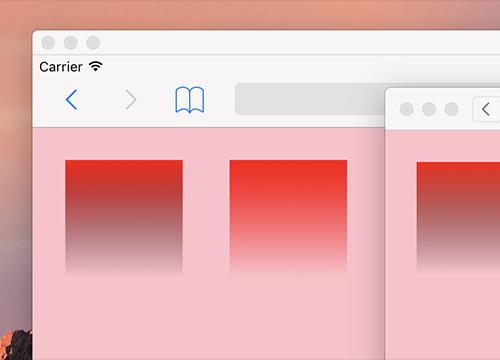
→ Прямая ссылка ←Почитайте на CSS-Tricks о том, какие тонкости могут возникнуть при работе с transparent градиентом на iOS и Safari. Оказывается, не все так просто.
→ Прямая ссылка ←Greg Hovanesyan написал отличную заметку на CSS-Tricks, в которой описал 50+ самых интересных по его мнению свойств и значений CSS.
→ Прямая ссылка ←Luis Manuel на ресурсе Scotch нам рассказывает о том, как сделать кнопку бургерного меню, которая превращается в само меню на чистом CSS.
→ Прямая ссылка ←Посмотрите отличное демо на Codrops, в котором собрали все самые интересные CSS3 модули, например Blend Modes и объединили их с анимациями.
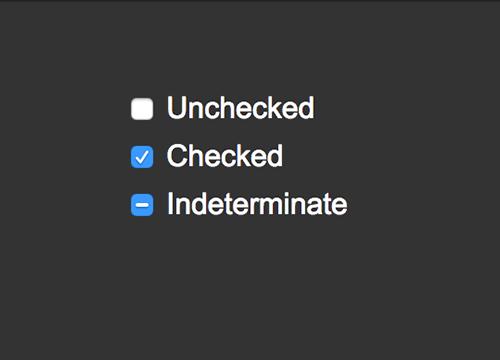
→ Прямая ссылка ←Посмотрите заметку на CSS-Tricks про один из новых псевдоклассов :indeterminate, который изображает пограничное состояние чекбокса.
Наш подписчик нам предложил в uWebDesign паблике VK статью о том, как он делал анимированную колбу на «чистом» CSS.
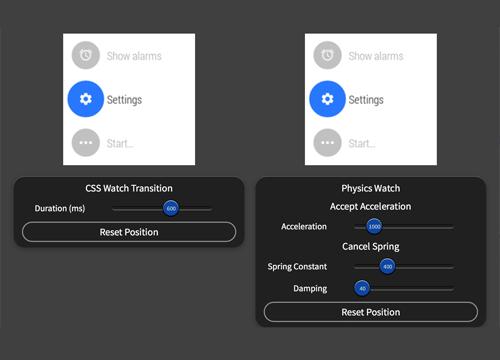
→ Прямая ссылка ←Задумайтесь, с точки зрения UX нам гораздо проще воспринимать анимации, сделанные с учётом всех законов физики, поэтому посмотрите как их нужно выполнять.
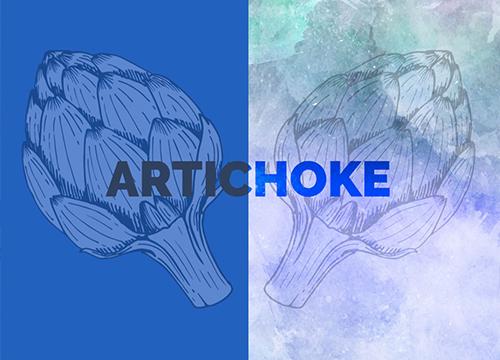
→ Прямая ссылка ←Посмотрите как нам предлагают делать появление текста на Codrops, с помощью полосок разного цвета, которые открываются с разных сторон.
→ Прямая ссылка ←Ребята с CodyHouse нам демонстрируют небольшой кусочек шаблона, в котором полноэкранное видео перестраивается в размер телефона с красивой анимацией.
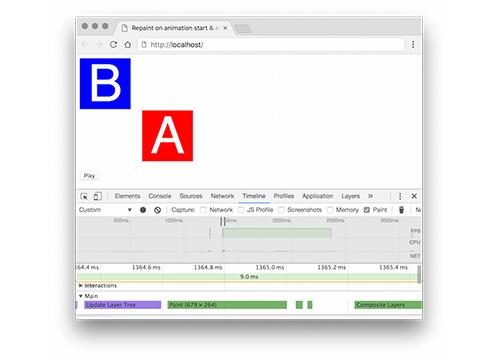
→ Прямая ссылка ←На Smashing Magazine нам в очередной раз рассказывают как делать производительные анимации, которые задействуют GPU.
→ Прямая ссылка ←Почитайте отличную статью на Хабре о том, как с помощью нескольких шагов можно неслабо оптимизировать свой Front End. Здесь и про JavaScript, и про CSS, и даже про HTML атрибуты.
→ Прямая ссылка ←