Не забыли ещё как использовать CSS Shapes? Этот модуль стилей позволяет ограничивать контейнер сложными кривыми и добиться гибких решений.
→ Прямая ссылка ←CSS3
Весь контент про CSS3 — каскадные таблицы стилей третьего поколения, активно разрабатываемая спецификация CSS. Самая масштабная редакция.
Наверняка вы уже смотрели много методик для создания производительного параллакса на любых устройствах. Сегодня по ссылке вас ждёт гениальная инструкция от Пола Льюиса (Paul Lewis) из команды Google Chrome.
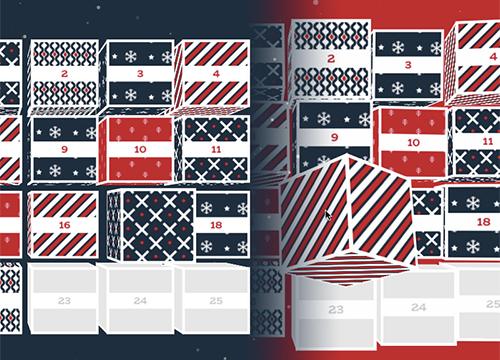
→ Прямая ссылка ←Посмотрите отличную демку предрождественского календаря, в котором каждый день — это 3D куб, который анимируется при наведении и клике. Можно приспособить под любой календарь, не обязательно рождественский.
→ Прямая ссылка ←Библиотека Wait! Animate позволит вам легко управлять задержками в CSS анимациях, в наличии даже удобный SCSS миксин.
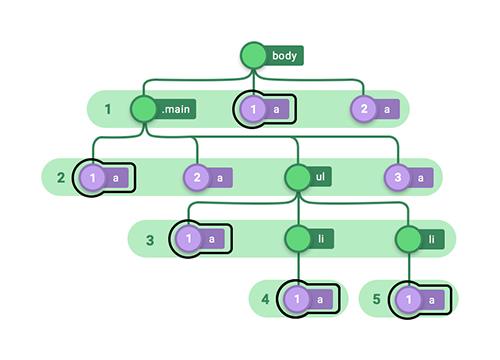
→ Прямая ссылка ←Почитайте очень подробную статью на freeCodeCamp о том, как работают CSS псевдоклассы, с примерами кода и диаграммами.
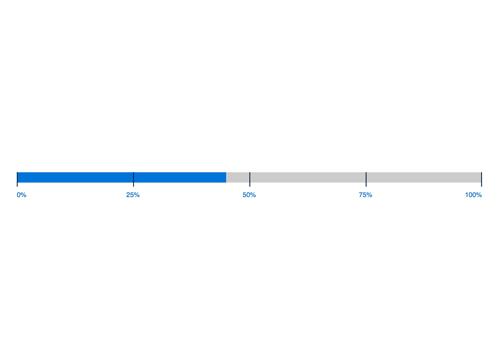
→ Прямая ссылка ←Robin Rendle на CSS-Tricks рассказывает и показывает как с помощью SVG и нехитрых CSS3 переходов можно сделать отличный «доступный» прогресс бар.
→ Прямая ссылка ←Тема CSS кубов плотно засела в комьюнити, поэтому спешим поделиться очередной демкой. Здесь даже HTML элементов никаких нету, только псевдо-элементы для <body> и чистые, кристаллизованные и неразбавленные CSS анимации.
Geoff Graham на блоге CSS-Tricks написал отличную статью о том, как управлять различными отступами при работе с веб-типографикой. Кроме стандартных свойств вроде font-kerning и letter-spacing автор также рассмотрел все виды текстового сглаживания, их поддержку в современных браузерах и влияние на производительность.
Нам на uwebdesign.ru ещё только предстоит поработать со шрифтами, но ролик на эту тему был снят уже довольно-таки давно: Web-шрифты — использование Typekit и Google Fonts.
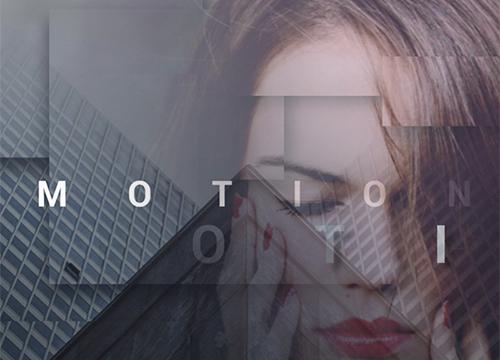
→ Прямая ссылка ←Посмотрите набор шикарных демок сегментированных фоновых изображений с разной тематикой. Некоторые реагируют на положение курсора, а некоторые просто красиво распадаются на части.
Основной «фокус» реализован с помощью CSS свойства clip-path, про которое мы снимали отличный ролик: CSS Clipping & Masking (свойства clip-path и mask-image).
Делимся с вами отличной библиотекой готовых прелоадеров, которые можно подключать как Sass миксины. Реализовано с помощью CSS анимаций.
→ Прямая ссылка ←Сегодня делимся с вами отличным ресурсом Radiobox.css, который позволяет вам реализовать дюжину красивых CSS3 анимаций для радио кнопок. С точки зрения UX очень круто!
→ Прямая ссылка ←Посмотрите крутой туториал на ihatetomatoes, ребята рассказывают как с помощью псевдо-элементов сделать занятный эффект помех на любых элементах.
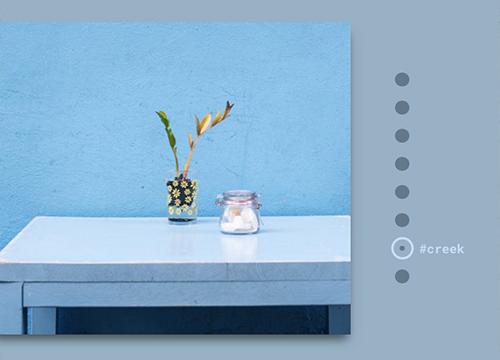
→ Прямая ссылка ←На Codrops нам предлагают около 18 вариантов реализации различных навигационных индикаторов (справа от слайдшоу обычно). Почти все варианты предполагают ещё и надписи.
→ Прямая ссылка ←Библиотека Scrollanim позволяет создавать простые, но красивые анимации при скроллинге для конкретных элементов. Ничего нового, просто ещё одна имплементация такого решения.
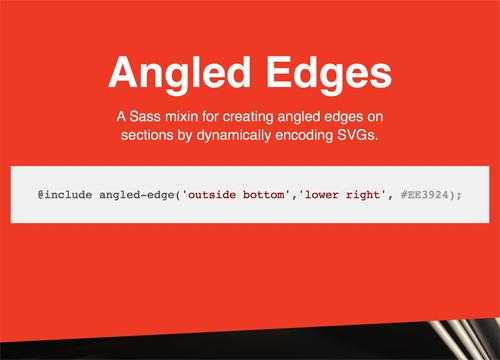
→ Прямая ссылка ←Посмотрите отличный пример реализации контейнеров со скошенными углами с помощью Sass миксина. «Под капотом» в миксине — динамическая генерация SVG, довольно-таки изящно.
→ Прямая ссылка ←