На ресурсе Codrops регулярно появляются интересные демо с использованием современных технологий. Сегодня в фокусе — anime.js и большой набор CSS3 свойств, которые позволяют сделать большое слайдшоу с несколькими разными вариантами расположения изображений.
→ Прямая ссылка ←CSS3
Весь контент про CSS3 — каскадные таблицы стилей третьего поколения, активно разрабатываемая спецификация CSS. Самая масштабная редакция.
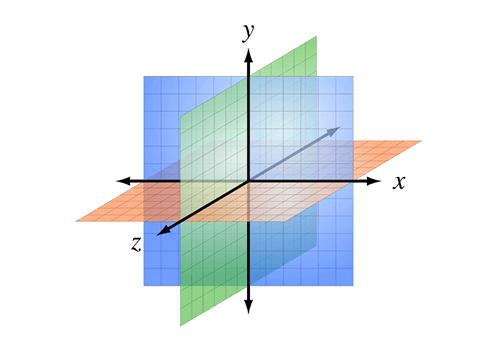
На the new code нам показали очередной вариант реализации 3D параллакса при скроллинге. Очень производительно и понятно.
→ Прямая ссылка ←Все мы неоднократно видели эффект «зума» (увеличения) фонового изображения, а теперь на CSS-Tricks нам показывают простой и понятный способ реализации с помощью CSS3.
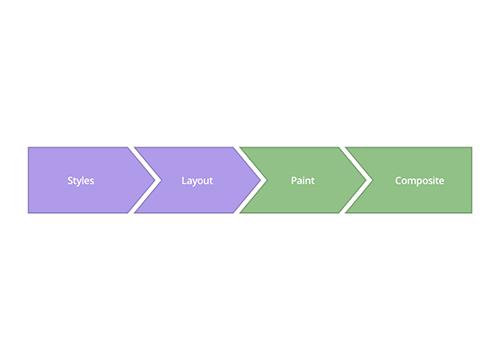
→ Прямая ссылка ←Подробная статья с Хабрахабра о том, что такое Critical Rendering Path и о том как делать производительные анимации со скоростью 60 FPS.
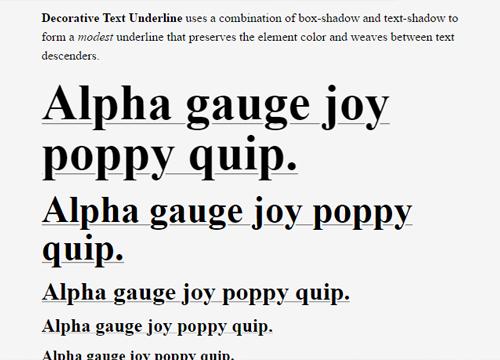
→ Прямая ссылка ←Посмотрите демо реализации крутого подчёркивания на CSS с помощью разных теней: text-shadow и box-shadow.
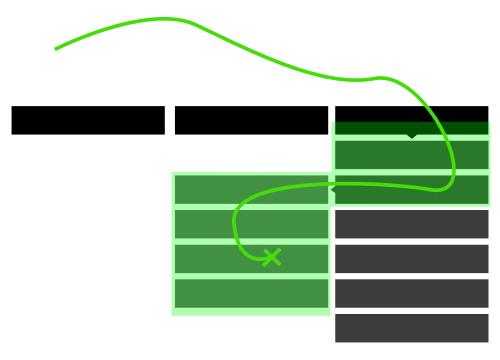
Крис Койер в своей статье решает извечную проблему выпадающих меню, которые пропадают если неровно вести курсор. Посмотрите немного CSS магии по ссылке. Хоть статья и не новая — всё равно очень круто.
→ Прямая ссылка ←Смотрите очередное демо с the new code, в котором показано как сделать анимированную 3D бегущую строку на чистом CSS.
→ Прямая ссылка ←Есть несколько интересных возможностей для использования псевдо-класса :target, чем просто стилизация. Почитайте крутую статью на блоге bits of code.
На Smashing Magazine появилась неплохая заметка о том, как создавать 3D куб на чистом CSS с вращением. Не то чтобы очень сложный челлендж, но всё равно занятно.
→ Прямая ссылка ←Ребята с Codrops показывают нам чудеса владения CSS анимациями — реализуют очень крутой эффект перехода между страницами с помощью «многослойных» переходов.
→ Прямая ссылка ←А вам слабо сделать такой анимированный пузырь с водой? Очень натурально получилось, тем более на чистом CSS.
→ Прямая ссылка ←Часто приходилось реализовывать скошенные углы на контейнерах с помощью CSS? Есть несколько решенией: CSS Masks (свойство clip-path) и CSS Transforms. Какое выберете?
→ Прямая ссылка ←Мало кто знает, но в глубинах CSS спецификаций, кроме привычных «горизонтальных» медиа запросов, например, max-width: 768px, существуют ещё и «вертикальные». Примеры их использования не так очевидны, поэтому мы делимся с вами статьёй, в которой расписано несколько практических ситуаций, в которых без таких запросов не обойтись.
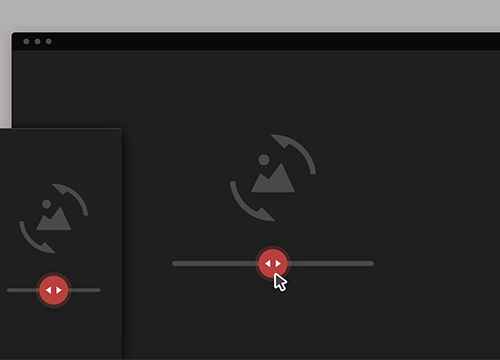
На CodyHouse бывают очень экспериментальные демки, как например сегодня. Оказывается, на web технологиях можно сделать даже просмотр товара в 360° с помощью CSS и jQuery. Тормозит, конечно, без видеокарты сильно, но выглядит внушительно.
→ Прямая ссылка ←Привет, уважаемые подписчики! На этой неделе радуем вас довольно-таки большим блоком про WordPress, порассуждаем про его оптимизацию и ускорение (расскажем как ускоряем WordPress). Кроме этого в разработке поговорим про логичность CSS Flexbox, а также про нативные CSS переменные. А также много всего интересного!