Посмотрите на неплохие векторные иллюстрации от Codrops, которые можно легко использовать в коммерческих проектах в России. Плюсом они рекламируют там премиум иконки.
→ Прямая ссылка ←Графический дизайн
Весь контент про графический дизайн — художественно-проектную деятельность по созданию гармоничной и эффективной визуально-коммуникативной среды.
Формат векторной графики, SVG, использует геометрические формы для построения изображений. Но это не значит, что SVG иллюстрации должны выглядеть «техническими». На самом деле к SVG можно применить тени, текстуры, построенные на нескольких перекрывающих друг друга слоях или даже заполненных фотографиями.
Эта книга углубляется в различные способы использования SVG текста и форм. Начнется она с представления цвета, в том числе способов контроля прозрачности контента. После этого автор расскажет нам про градиенты, паттерны и другие сложные графические компоненты, которые можно использовать для заливки или окраски границ в SVG формах и тексте.
p.s. продолжаем актуализировать книги на сайте
→ Ссылка для ознакомления ←Очередной ролик от Криса Спунера о том, как сделать винтажный текстовый эффект в Adobe Photoshop. Сработает с любыми шрифтами!
→ Прямая ссылка ←Давненько на Pixelbuddha не было интересных векторов, и вот появились! 120 с лишним иллюстраций на романтические темы. Очень интересные камни и кристаллы.
→ Прямая ссылка ←И снова немного классики: видео-туториал от Криса Спунера по поводу текстовых эффектов. Сегодня — небольшой привет из 80х и ретро-футуризм.
→ Прямая ссылка ←Ребята из Pixelbuddha как все предлагают нам бесплатности. На этот раз — отличный рукописный шрифт Miller Salt, который идеально подойдет для винтажного брендинга.
→ Прямая ссылка ←Посмотрите короткий, но емкий ролик от Криса Спунера о том, как сделать прикольного векторного монстра в Adobe Illustrator.
→ Прямая ссылка ←Отличный туториал для Adobe Photoshop от Криса Спунера, в котором показываются три способа наложить текстуры на винтажные логотипы.
→ Прямая ссылка ←Друзья, добро пожаловать обратно к нам в подкаст! На этой неделе мы порадуем вас интересными практическими темами по разработке: доводы против использования em-ов и rem-ов в ваших CSS стилях, «высокопроизводительная» загрузка веб-шрифтов на страницах, а также рассмотрели разные виды медиа-запросов. Что касается дизайна: поговорили про хороший дизайн таблиц с большим количеством информации, а также про разницу метафор и аналогий в дизайне.
Посмотрите отличный видеотуториал от Криса Спунера, который покажет как устроить настоящий сюрреализм и «состарить» его в Adobe Photoshop.
→ Прямая ссылка ←Очередной подгон от Pixel Buddha в «акварельном» стиле — 6 безсшовных текстур в 3 разных стилях (цветные, нецветные и одноцветные).
→ Прямая ссылка ←На Pixel Buddha выложили наши любимые «акварельные» элементы, на этот раз на цветочную тематику. Векторные.
→ Прямая ссылка ←Color Tool от Material Design позволит вам выбрать цвета именно под ваш проект с помощью небольшого конструктора.
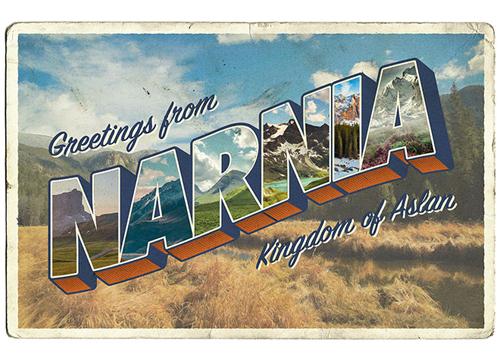
→ Прямая ссылка ←Посмотрите крутой гайд от Криса Спунера, который расскажет и покажет вам как сделать отличную винтажную открытку с помощью Adobe Photoshop и Illustrator.
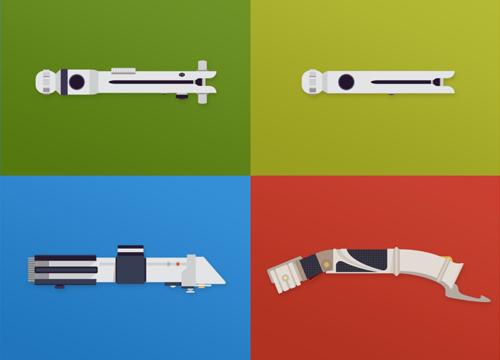
→ Прямая ссылка ←Кто бы мог подумать, но в интернете даже есть настоящий архив световых мечей в векторе. У вас какой любимый?
→ Прямая ссылка ←