Библиотека Barba.js позволяет реализовать плавные переходы между вашими страницами для минимизации количества HTTP запросов и увеличения производительности.
→ Прямая ссылка ←Front End
Весь контент про Front End — создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса.
Собрались сделать слайдер с лентой времени и думали использовать что-то типа Owl Carousel? Попробуйте Timeline.js, тут уже за вас все сделано.
→ Прямая ссылка ←Посмотрите примеры эффекты с шрифтами и буквами, которые можно использовать в заголовках, в том числе и взаимодействия.
→ Прямая ссылка ←Посмотрите github репозиторий Spellbook of Modern Web Dev, если хотите понять для себя полную картину современной веб-разработки в области JavaScript.
→ Прямая ссылка ←Привычный препроцессинг уже отходит на второй план, ведь все больше проектов, даже самых простых уходит в PWA (Progressive Web Apps) на популярных фреймворках. Теперь в моде CSS in JS, посмотрите на популярные решения.
→ Прямая ссылка ←Посмотрите очередной список от Free Frontend с примерами интересных CSS хедеров и футеров. Пригодятся чтобы взять и совсем чуть-чуть допилить.
→ Прямая ссылка ←Посмотрите библиотеку t-scroll, которая отвечает всем последним требованиям (не использует jQuery, а использует ES6), а также кастомизируется с помощью Sass.
→ Прямая ссылка ←Ребята из Zurb выкатили новую документацию к своему фреймворку Foundation. Посмотрите, теперь наглядно и понятно.
→ Прямая ссылка ←Sarah Drasner написала неплохую статью на CSS-Tricks с советами по тому как тестировать ваш Front End в целом и JavaScript в частности.
→ Прямая ссылка ←Привет, космонавты! Сегодня мы начинаем наш подкаст с зубодробительной темы о плюсах и минусах серверного и клиентского рендерингов HTML, еще пролетим автостопом по галактике JavaScript и поговорим о любви к jQuery. Про дизайн на этой неделе тоже будет: UI и UX горизонтальных списков на мобильных устройствах, а также умный редизайн Apple Music. Устраивайтесь поудобнее и погнали!
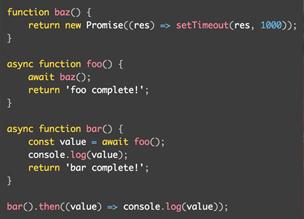
На блоге bitsofcode появилась отличная статья про промисы и асинхронные функции в JavaScript, об их сходствах и различиях!
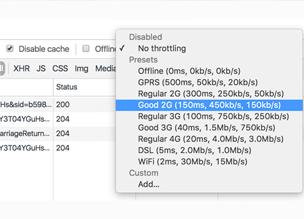
→ Прямая ссылка ←Web Performance in Action — ваш гид-компаньон в создании более быстрых сайтов. Вы научитесь техникам, которые ускоряют доставку статических элементов пользователю, увеличивают скорость рендеринга, а также автоматизируют большинство популярных оптимизаций.
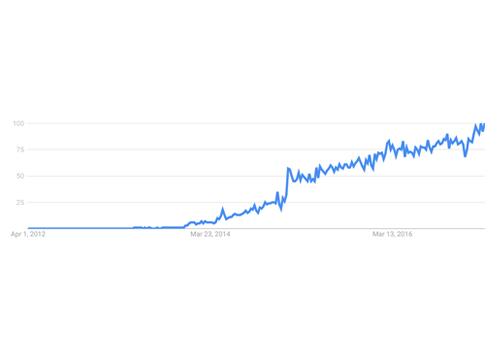
→ Ссылка для ознакомления ←Почитайте интересную статью на freeCodeCamp о том почему React покоряет front-end разработку и о производительности.
→ Прямая ссылка ←Почитайте шикарную статью про типографику в современных HTML электронных письмах. Раньше было почти невозможно использовать кастомные шрифты, теперь есть возможности.
→ Прямая ссылка ←Посмотрите, Pixelbuddha выложила очередной HTML шаблон Homene, на котором можно потренироваться преводить из статики в динамику (например в WordPress тему).
→ Прямая ссылка ←