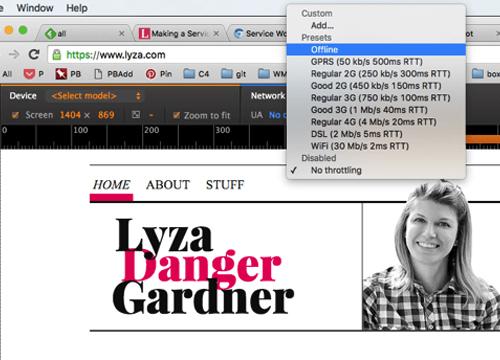
Почитайте шикарную статью на Smashing Magazine о том, как сделать своего первого Service Worker и заставить сайт работать в offline режиме!
→ Прямая ссылка ←Front End
Весь контент про Front End — создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса.
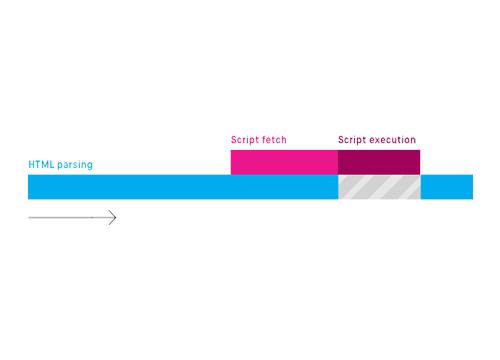
Почитайте Ire Aderinokun с bitsofco.de, которая написала интересную заметку об атрибутах async и defer, их различиях и сходствах.
Почитайте статью на блоге Badoo о том, что ускорение сайта — является главной оптимизацией для хорошего UX.
→ Прямая ссылка ←Посмотрите по ссылке описание реализации почти такой же навигации как у нас на сайте, только в движущимся маркером.
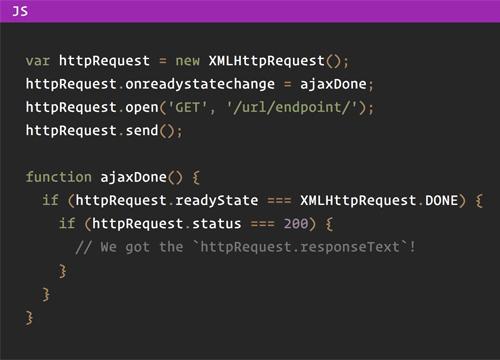
→ Прямая ссылка ←Все еще используете jQuery только для удобного API для Ajax? Почитайте Криса Койера, вдруг больше не придется.
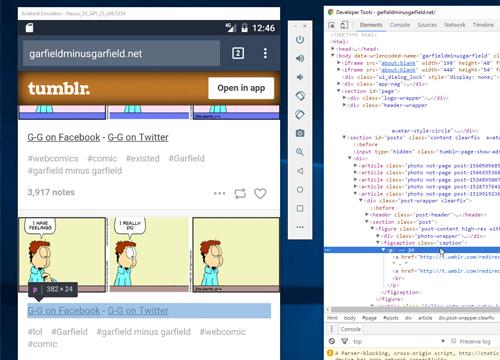
→ Прямая ссылка ←Почитайте небольшую заметку Криса Койера о том как измерять ширину изображений на странице с помощью JavaScript. Есть несколько тонкостей.
→ Прямая ссылка ←Почитайте заметку у Криса Койера о том, как анимировать контент, подгруженный через AJAX, до его полной высоты, чтобы красивее было.
→ Прямая ссылка ←Обратитесь к этой подробной инструкции, чтобы узнать о том делать cross-browser тестирование во всех возможных браузерах и как эти браузеры установить.
→ Прямая ссылка ←Ресурс htmlreference.io расскажет вам всю информацию про HTML теги, которую вы бы хотели знать, но скучно смотреть на w3schools.
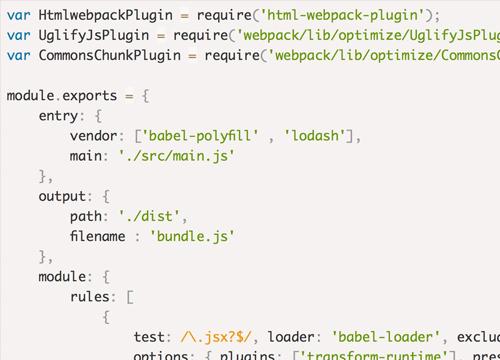
→ Прямая ссылка ←Хотите начать работать с Webpack или углубить свои знания о нем? Обязательно посмотрите этот подробный гайд от Smashing Magazine.
→ Прямая ссылка ←На ресурсе freefrontend выложили 55 крутых бесплатных демок с чекбоксами. Могли бы конечно захостить на CodePen, но zip архивы тоже интересно.
→ Прямая ссылка ←Друзья, Sarah Drasner с CSS-Tricks разобралась с Vue.js и написала введение в 5 частях, которое позволит вам «пощупать» этот новый фреймворк.
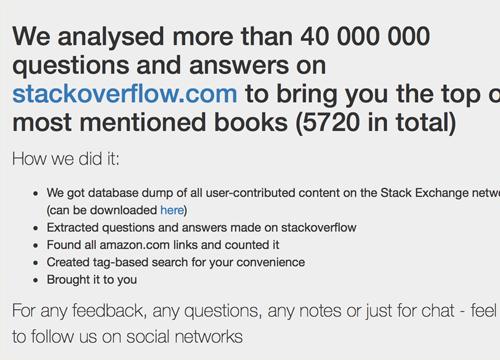
→ Прямая ссылка ←На ресурсе dev-books вы можете посмотреть какие книги можно назвать самыми упоминаемыми в сети на основе StackOverflow.
→ Прямая ссылка ←Космонавты, ловите праздничный подкаст! Сегодняшняя заглавная тема просто порвет ваши UX мозги и покажет вам насколько важна типографика даже в дизайне карточек на «Оскаре». Кроме этого обсудим невероятно крутую тему про цвет и его восприятие от R/M школы дизайна, а еще поговорим различия серверного рендеринга от клиентского и о ставшей классикой «фронтенд усталости».
Крис Койер и Зак Летерман в скринкасте рассказывают нам о все о «производительной» подгрузке шрифтов на страницах.
→ Прямая ссылка ←