PixelBuddha не устает радовать нас бесплатными сверстанными шаблонами. На этот раз называется The Pear, подойдет для большинства лендингов.
→ Прямая ссылка ←Front End
Весь контент про Front End — создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса.
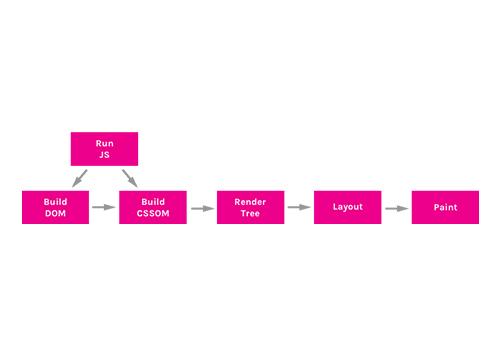
На bits of code нам наконец-то рассказали про Critical Path рендеринг. Почитайте еще из одного источника, здесь очень круто написано!
→ Прямая ссылка ←В выпуске «Суровый веб» #113 мы обсудили отличную тему в блоке «разработка», хотелось бы выделить её отдельно. Это очередная зарисовка от Марико Косако, в которой она нарисовала введение в Service Worker’ов, для того чтобы понимать принцип их работы.
→ Прямая ссылка ←Почитайте на CSS-Tricks о том, какие тонкости могут возникнуть при работе с transparent градиентом на iOS и Safari. Оказывается, не все так просто.
→ Прямая ссылка ←Уважаемые подписчики, сегодня вас ждёт выпуск, в котором будет очень много дизайна, например, статью про UI и UX мобильных форм, заметку о том, что грядёт новый тренд в веб-дизайне — круги. Ещё поговорили про введение в service worker-ы на примере картинок Марико Косаки и обсудили какими бы автомобилями были языки программирования.
В выпуске «Суровый веб» #112 мы обсудили три шикарных темы про дизайн, но одну из них хотелось выделить особо. Мы вместе с Ником Бабичем разобрались в чём особенности веб-анимаций для UX и классифицировали их по типам.
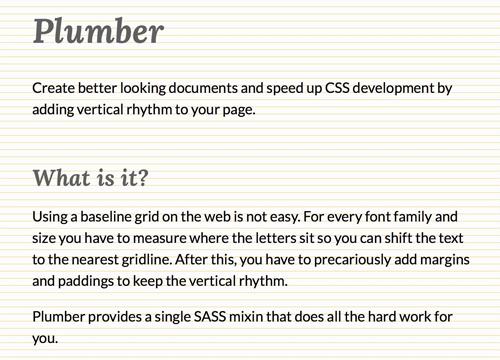
→ Прямая ссылка ←Посмотрите на отличный инструмент для построения и отладки вертикального ритма Plumber, встраивается в ваш Sass проект, но также есть и PostCSS плагин.
→ Прямая ссылка ←В паблике uWebDesign ВКонтакте нам рассказали о том, что внезапно вышла третья версия jQuery лайтбокса под названием fancyBox.
→ Прямая ссылка ←Посмотрите на новый онлайн JavaScript редактор, отличную альтернативу CodePen с более быстрым LiveReload и другими «плюшками».
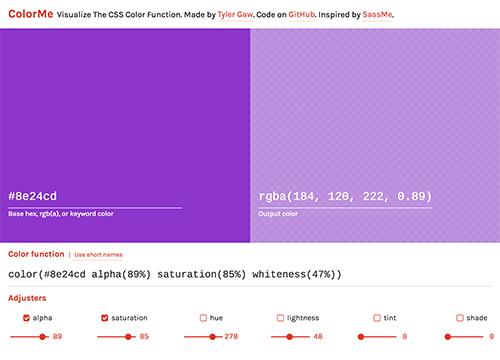
→ Прямая ссылка ←Крис Койер рассказал о грядущем CSS Color модуле четвёртого уровня, в котором представят нативную color() функцию.
Давно мы не выкладывали небольших библиотечек с CSS элементами, поэтому исправляемся шикарными кнопками Bttn.css!
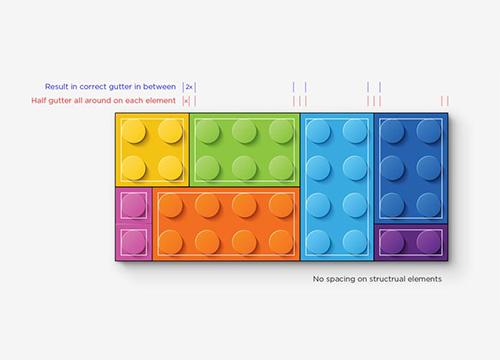
→ Прямая ссылка ←Нечастый гость на нашем блоге — статья с A List Apart. О том, что у таких вещей как LEGO есть чему поучиться, а именно — модульном дизайну.
→ Прямая ссылка ←Ребята с bits of code не только предлагают нам отличные статьи про Front End, но и крутые решения, например возможность встраивать Can I Use.
→ Прямая ссылка ←На ресурсе bits of code выложили отличную статью-обзор на тему вариантов реализации хранения информации на клиенте: Cookies, Local Storage, Session Storage, IndexedDB и даже WebSQL, который уже не поддерживается.
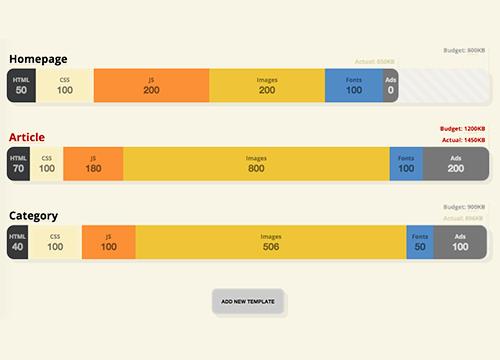
→ Прямая ссылка ←Наш любимый Smashing Magazine предлагает вам чеклист Front End производительности. Даже в формате PDF можно скачать.
→ Прямая ссылка ←